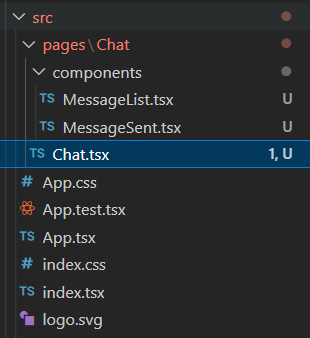
I have the following folder structure
I want to import both MessageList.tsx and MessageSent.tsx inside my Chat.tsx
// Chat.tsx
import React from 'react'
import {MessageList, MessageSent} from "./components/"
type Props = {}
const Chat= (props: Props) =\> {
return (
<div\>Chat</div>
)
}
export default Chat`
// MessageSent.tsx
import React from 'react'
type Props = {}
const MessageList = (props: Props) => {
return (
<div>MessageList</div>
)
}
export default MessageList
MessageList.tsx is similar to MessageSent,tsx, only the name of the components is different
However, when I try to do the import of these two components {MessageList, MessageSent} I get the following error:
** Cannot find module './components/' or its corresponding type declarations.**
Why is that?
Tried different paths besides "./components/", even with full path.
CodePudding user response:
To be able to import from components you need index.ts file in components folder.
// index.ts
export * from './MessageList';
export * from './MessageSent';
CodePudding user response:
Add a new file named index.ts inside your components folder
Then write this in the index.ts
export * from './MessageList.tsx';
export * from './MessageSent.tsx';
CodePudding user response:
You can either import the components one by one
import MessageSent from "./components/MessageSent"
import MessageList from "./components/MessageList"
or create an index directory file (index.ts)
import MessageSent from './MessageSent'
import MessageList from './MessageList'
export { MessageSent, MessageList }