So I've build a website following Next.js tutorial, 
My next.config.js
const path = require('path');
module.exports = {
i18n: {
locales: ['en', 'sv'],
defaultLocale: 'en',
},
sassOptions: {
includePaths: [
path.join(__dirname, 'styles'),
path.join(__dirname, 'components')
],
},
}
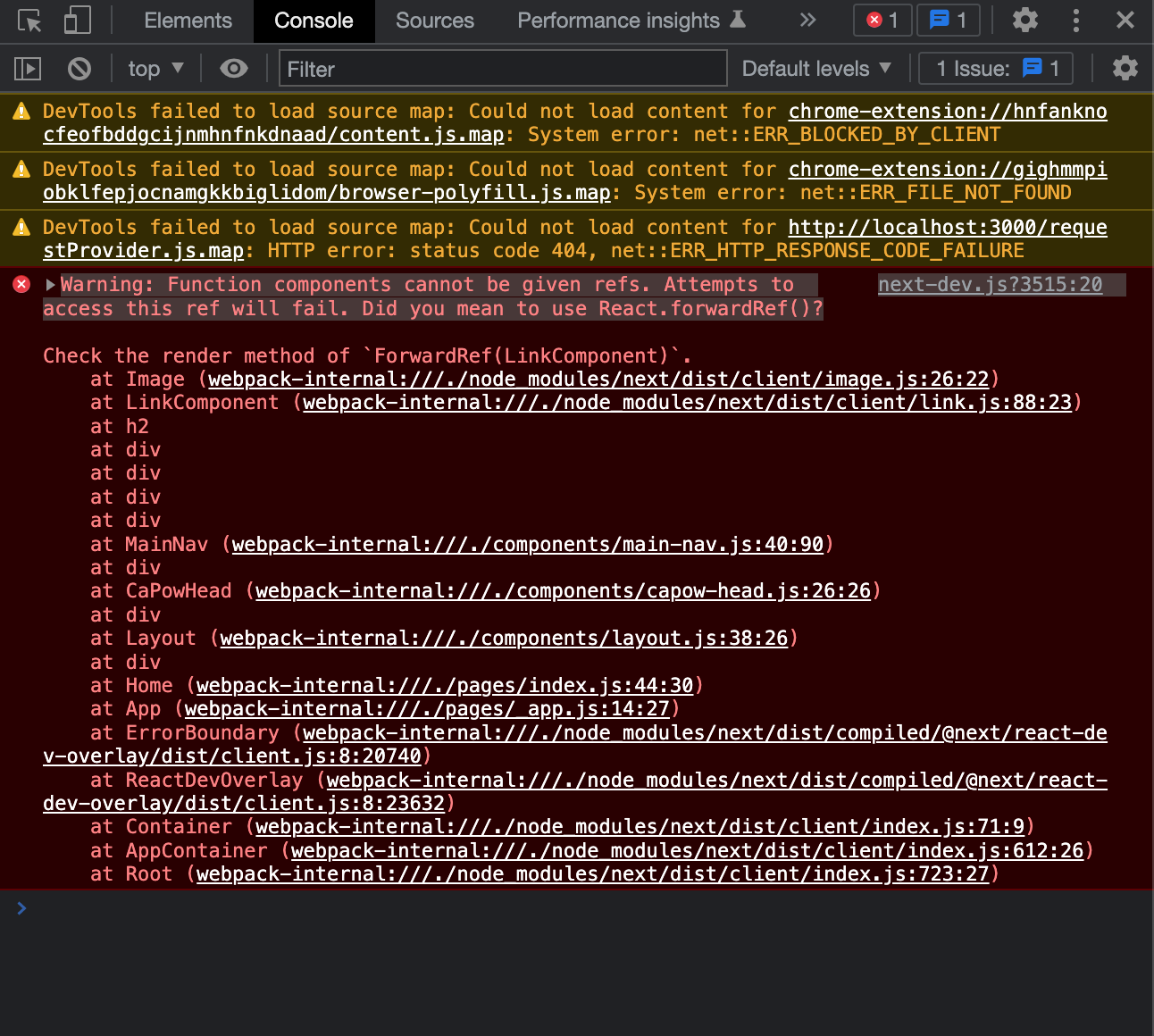
Where should I start looking for errors?
Edit:
import React from "react";
import cn from 'classnames';
import styles from './main-nav.module.scss';
import Link from 'next/link';
import Image from 'next/image';
import LangSwitcher from './lang-switcher';
import MenuItems from './menu-items';
export default class MainNav extends React.Component {
constructor(props, children, type, state) {
super(props);
this.state = {
children: children,
type: type,
show: false,
expanded: true,
locale: '',
};
}
toggleMenu = () => {
const currentState = this.state.expanded;
this.setState({ expanded: !currentState });
}
render() {
return (
<div>
<div className={cn(styles["main-nav"])}>
<div className={cn(styles["main-nav-inner"])}>
<div className={cn(styles["capow-logo"])}>
<h2>
<Link href="/">
<Image
src='/images/Jorgeuos-logo.svg'
className={cn(styles["jorgeuos-logo"])}
width={160}
height={69}
alt='Jorgeuos'
/>
</Link>
</h2>
</div>
<MenuItems
expanded={this.state.expanded}
styles={styles}
toggleMenu={this.toggleMenu}
></MenuItems>
{this.children}
</div>
<LangSwitcher></LangSwitcher>
</div>
</div>
);
}
}
I'm slowly getting the hang of this now. I can't use forwardRef inside of class component, so I need to break out my logo into it's own functional component I assume.
CodePudding user response:
So the error message gave me some pointers, but still, the stack trace is somewhat complicated to follow. Surely I'm missing some config in my configs.
I've added eslint in package.json for now so I get an error while compiling.
So I got an aha moment reading the docs:
If the child of
Linkis a functional component, in addition to usingpassHrefandlegacyBehavior, you must wrap the component inReact.forwardRef:
My newLogo component:
import React from "react";
import cn from 'classnames';
import Link from 'next/link';
import Image from 'next/image';
import { useRouter } from 'next/router';
const LogoLink = React.forwardRef(({onClick, styles, href}, ref) => (
<a
ref={ref}
href={href}
onClick={onClick}
>
<Image
src='/images/Jorgeuos-logo.svg'
className={cn(styles["jorgeuos-logo"])}
width={160}
height={69}
alt='Jorgeuos'
/>
</a>
));
function Logo(styles) {
const router = useRouter();
const link = router.locale === 'en' ? '' : 'sv';
const ref = React.createRef();
return (
<div className={cn(styles[""])}>
<Link
ref={ref}
href={link}
passHref legacyBehavior
>
<LogoLink styles={styles}></LogoLink>
</Link>
</div>
);
}
export default Logo;
I still had some other errors confusing me, but after searching for every Image component wrapped in a Link component, I applied the same fix and the error is now gone.
