I have a large image centered like this:

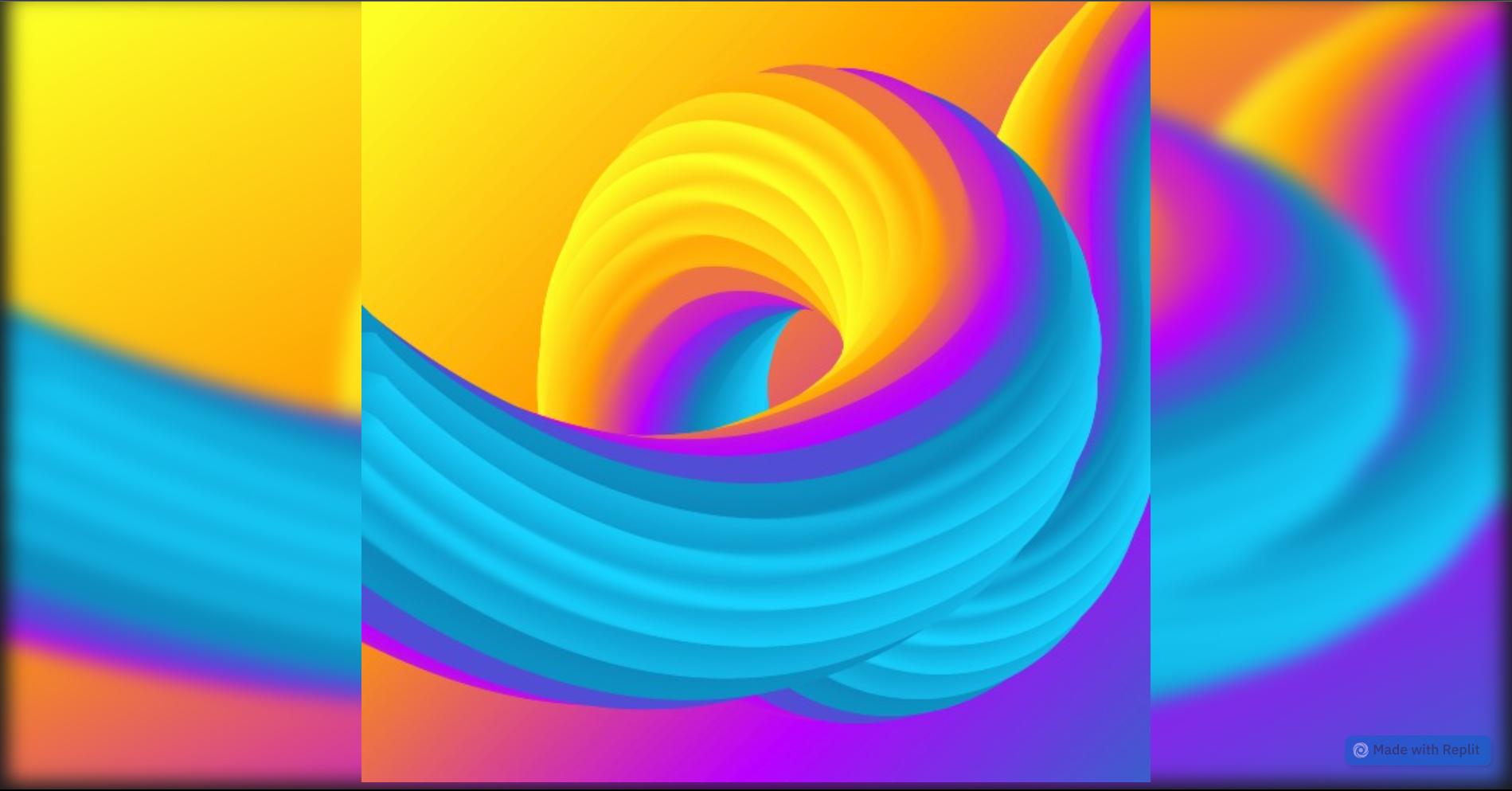
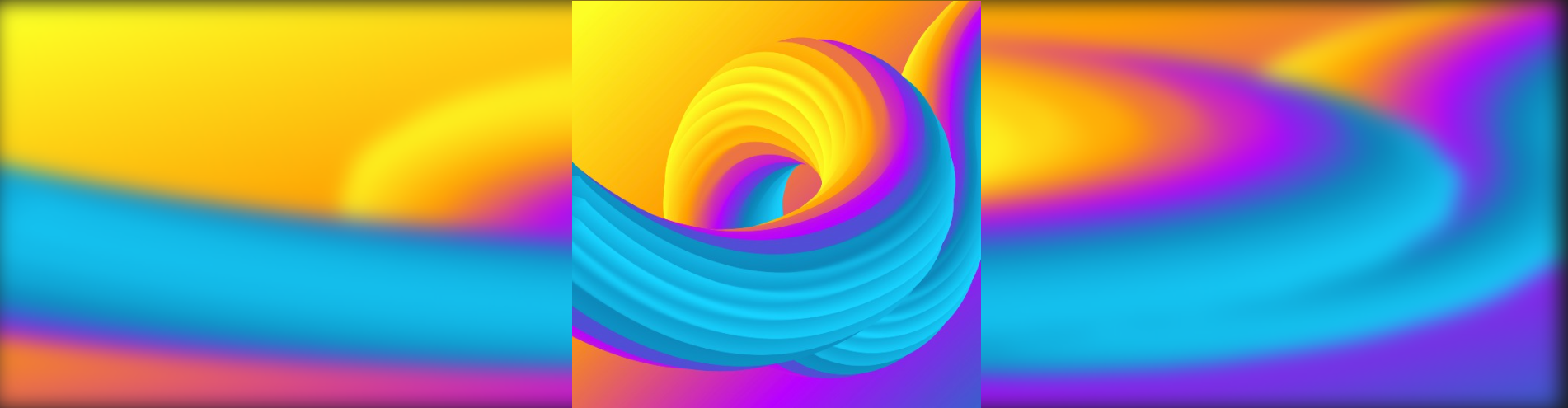
I want to image to bleed with a blur on the sides like this:
Is this possible? Also, is there a particular term used to describe what I want?
I tried adding a background image and blurring that, but then I realized that just blurs everything. I don't know what else to do.
CodePudding user response:
This may not be the best way to do this, but this at the very least works and doesn't seem to be messing up anything.
What I did was create a container and then stack the same image on top of each other, but set the image at the bottom to be blurred and fill the remaining gaps.
App.js
import './App.css'
export default function App() {
return (
<main>
<div className='container'>
{/* ORDERING MATTERS!! */}
<img className='bleed-blur' src='https://static.vecteezy.com/packs/media/vectors/term-bg-1-666de2d9.jpg' />
<img className='main-image' src='https://static.vecteezy.com/packs/media/vectors/term-bg-1-666de2d9.jpg' />
</div>
</main>
)
}
App.css
.bleed-blur{
/* required to stack images on top of each other */
position: absolute;
/* blur effect */
filter: blur(10px);
/* the size will be relative to the container */
width: inherit;
height: inherit;
}
.container{
/* will cause other content will not be adjusted to fit into any
gap left by the element */
position: relative;
/* you may want to adjust the sizing to your liking*/
width: 100%;
height: 50vh;
/* center images within container */
display: flex;
justify-content: center;
align-items: center;
}
.main-image{
/* required to stack images on top of each other */
position: absolute;
/* the size will be relative to the container */
width: inherit;
height: inherit;
/* you can change this if you need to, but might cuase issues.
Although, `scale-down` seems to work well*/
object-fit: contain;
}
The desired effects (you can play around with the width and height):

CodePudding user response:
*,
*::before,
*::after{
padding:0;
margin:0;
box-sizing:border-box;
}
.wrapper{
width:100%;
height:100vh;
position:relative;
background:#000;
}
.bg{
position:absolute;
width:100%;
height:100%;
left:0px;
top:0px;
right:0px;
bottom:0px;
background-image:url("https://cdn.pixabay.com/photo/2022/10/15/14/55/ornamental-plant-7523304_960_720.jpg");
background-repeat: no-repeat;
background-size:cover;
background-position:center;
display:flex;
justify-content:center;
align-item:center;
overflow:hidden;
filter: blur(14px);
overflow:hidden;
}
figure{
position:absolute;
top:0;
bottom:0;
right:50%;
transform:translate(50%);
overflow:hidden;
width:70%;
}
img{
width:100%;
height:100%;
object-fit:cover;
object-position: center;
} <header>
<div >
<div >
</div>
<figure>
<img src="https://cdn.pixabay.com/photo/2022/10/15/14/55/ornamental-plant-7523304_960_720.jpg" />
</figure>
</div>
</header>