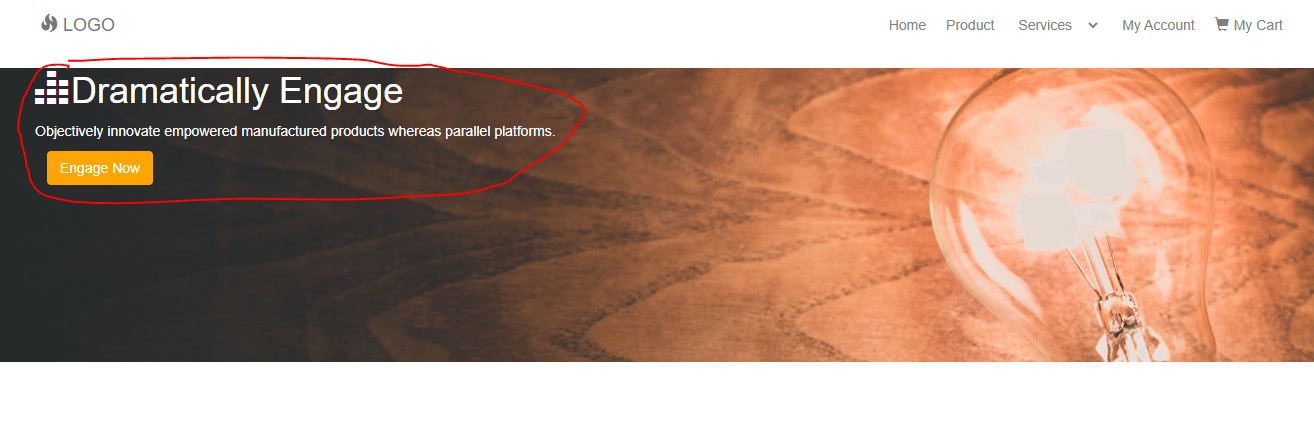
I want the text written on my banner image to come down from the top, but when I do that with margin-top the banner portion from the top is coming down with it and the text is stuck on the top.
This is my code, help will be appreciated!
.banner-image-main {
height: 294px;
width: 100%;
background-image: url('https://www.quackit.com/html/templates/download/bootstrap/business-1/images/light_bulb.jpg');
background-size: cover;
}
.banner-text-and-button {
color: white;
font-family: Arial, Helvetica, sans-serif;
margin-left: 40px;
}<div >
<div href="#">
<span ></span><span>LOGO</span></div>
<ul>
<li>Home</li>
<li>Product</li>
<li>
<select>
<option value="">Services</option>
<option value="">Engage</option>
<option value="">Pontificate</option>
<option value="">Synergize</option>
</select>
</li>
<li>My Account</li>
<li> <span ></span>My Cart</li>
</ul>
</div>
<div >
<div >
<h1><span ></span>Dramatically Engage</h1>
<p>Objectively innovate empowered manufactured products whereas parallel platforms.</p>
<a href="#" style="margin-left:12px;">Engage Now</a>
</div>
</div>
</div>CodePudding user response:
To just lower the text of the image you can add
.banner-text-and-button {
padding-top: 2em;
}CodePudding user response:
That's because of a strange quirck called margin collapsing. Because I can't see your complete code, I'm a little hesitant to give you a simple code answer, but adding a padding-top of 1 pixel to .banner-text-and-button already fixes the problem.
I'd suggest reading up on the linked article and decide what's the best solution for you.