I am trying to use the separator big mark to render big numbers in a format with comma: 1,000 instead of 1000. Can someone help me make the commas appear? My code:
library(vtable)
library(flextable)
a<-c(1000,2000,3000)
b<-c(4000,5000,6000)
summarystat<-as.data.frame(cbind(a,b))
table<-flextable(st(summarystat, out="return", digits=2,fixed.digits = TRUE, vars=c("a", "b"), summ= c("notNA(x)","mean(x)","sd(x)","min(x)","max(x)"), summ.names = c("Number of Observations","Mean", "Standard Deviation", "Min", "Max"))) %>%
colformat_double(big.mark = ",") %>% colformat_num(big.mark = ",") %>%
theme_vanilla() %>% set_table_properties(width = 1, layout = "autofit")
table<-table %>% font(fontname="garamond", part="all")
table
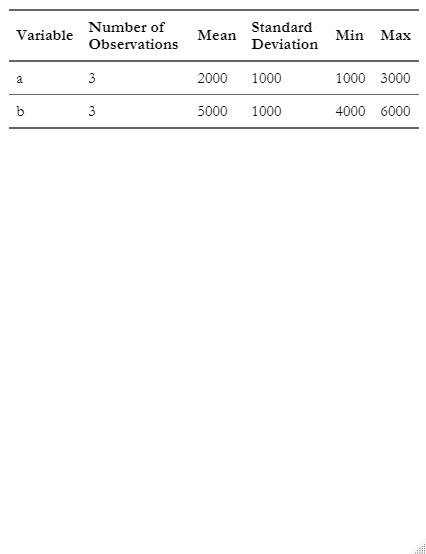
My code renders nevertheless as:
CodePudding user response:
The comma does not appear at the 3rd to the 6th columns of table because those columns are all of character type. You need to change their types to numeric first, and then use flextable() and colformat_double() functions. You can use map_at to apply as.numeric() function to specific columns.
I have tried the following code and it works.
table<- st(summarystat, out="return", digits=2,
fixed.digits = TRUE, vars=c("a", "b"),
summ=c("notNA(x)","mean(x)","sd(x)","min(x)","max(x)"),
summ.names = c("Number of Observations","Mean",
"Standard Deviation", "Min", "Max"))%>%
# Here I apply `as.numeric()` to all columns other than the first column.
map_at(-1, as.numeric) %>% as.data.frame(check.names = FALSE) %>%
flextable() %>% colformat_double (big.mark = ",") %>%
colformat_num(big.mark = ",") %>%
theme_vanilla() %>%
set_table_properties(width = 1, layout = "autofit")
table <-table %>% font(fontname="garamond", part="all")
table
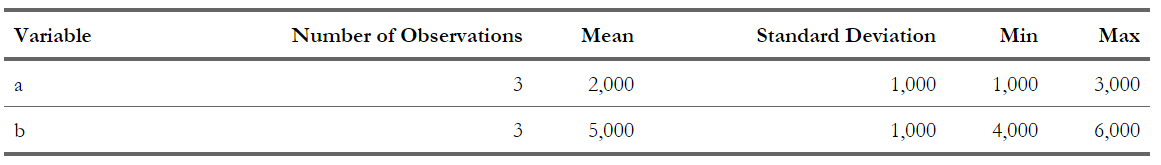
The result: