Trying to create segmented button, but having problem with borders. I want to have 1px border everywhere including between buttons
Structure for 2nd variant (buttons are rendered dynamically)
<div >
<button >
</div>
I have tried multiple ways of borders
- 1st borders on each button but than I have 2px between buttons, and with tailwind I can specify only first/last button to remove border between buttons (I dont want to install aditional libraries)
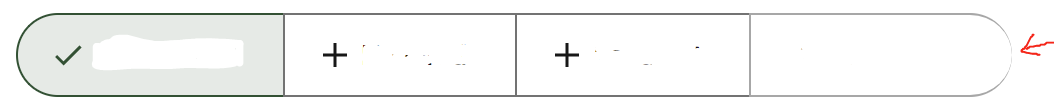
- 2nd divide-x on parent border-y on child(button) first:border-r and last:border-r for some reason last:border-r doesnt apply and creates something like this
any suggestions?
CodePudding user response:
like this?
<div >
<button >hello</button>
<button >hello</button>
<button >hello</button>
<button >hello</button>
</div>
or like this?
<div >
<button >hello</button>
<button >hello</button>
<button >hello</button>
<button >hello</button>
</div>