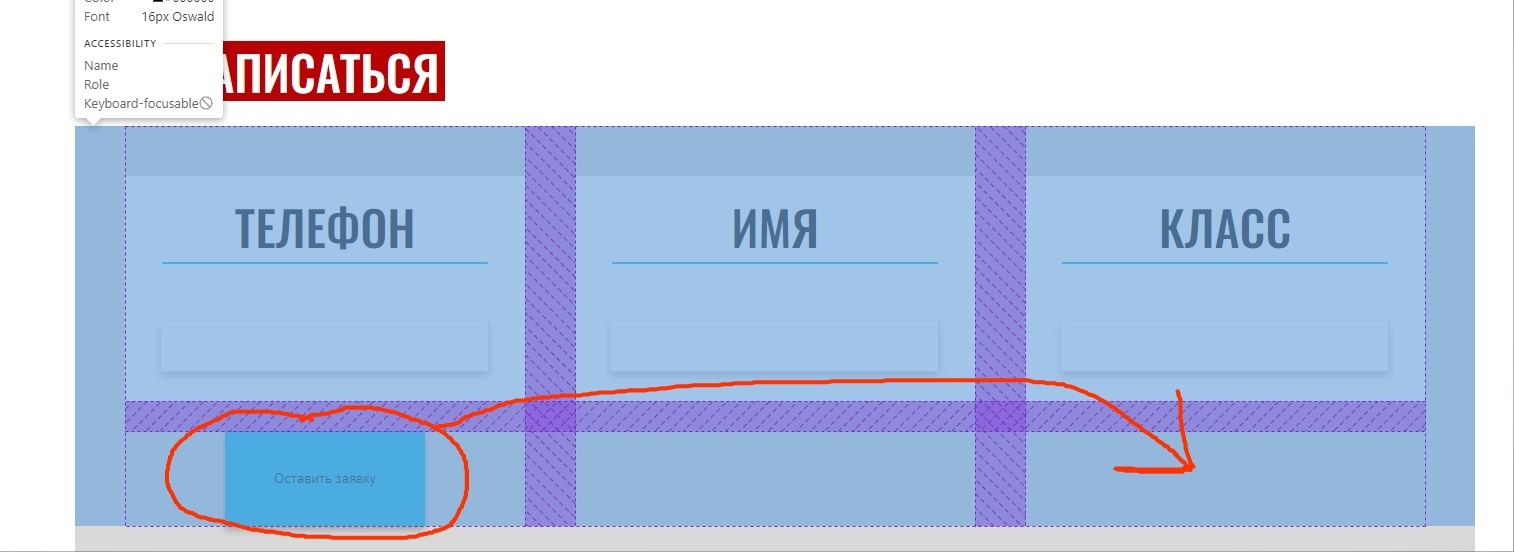
In a section that uses display: grid;, I want to move an element (button) from one grid section to another.
<form>
<div >
<span>телефон</span>
<img src="Line 4.svg" width="327 px" height="2 px">
<input type="text" id="phone">
</div>
<div >
<span>имя</span>
<img src="Line 4.svg" width="327 px" height="2 px">
<input type="text" id="name">
</div>
<div >
<span>класс</span>
<img src="Line 4.svg" width="327 px" height="2 px">
<input type="text" id="class">
</div>
<div >
<input type="button" id="send-button" value="Оставить заявку">
</div>
</form>
I haven't tried anything, I just don't know how to do it.
CodePudding user response:
You could start by searching grid-column-start and grid-column-end.
Now you have that button like this:
#send-button {
grid-column-start: 1;
grid-column-end: 2;
}
and you just need to change it to
grid-column-start: 3;
grid-column-end: 4;
(this is just static placement, of course. As Zeth said, if you want to change it dynamically, you'll need javascript or some library, etc..)