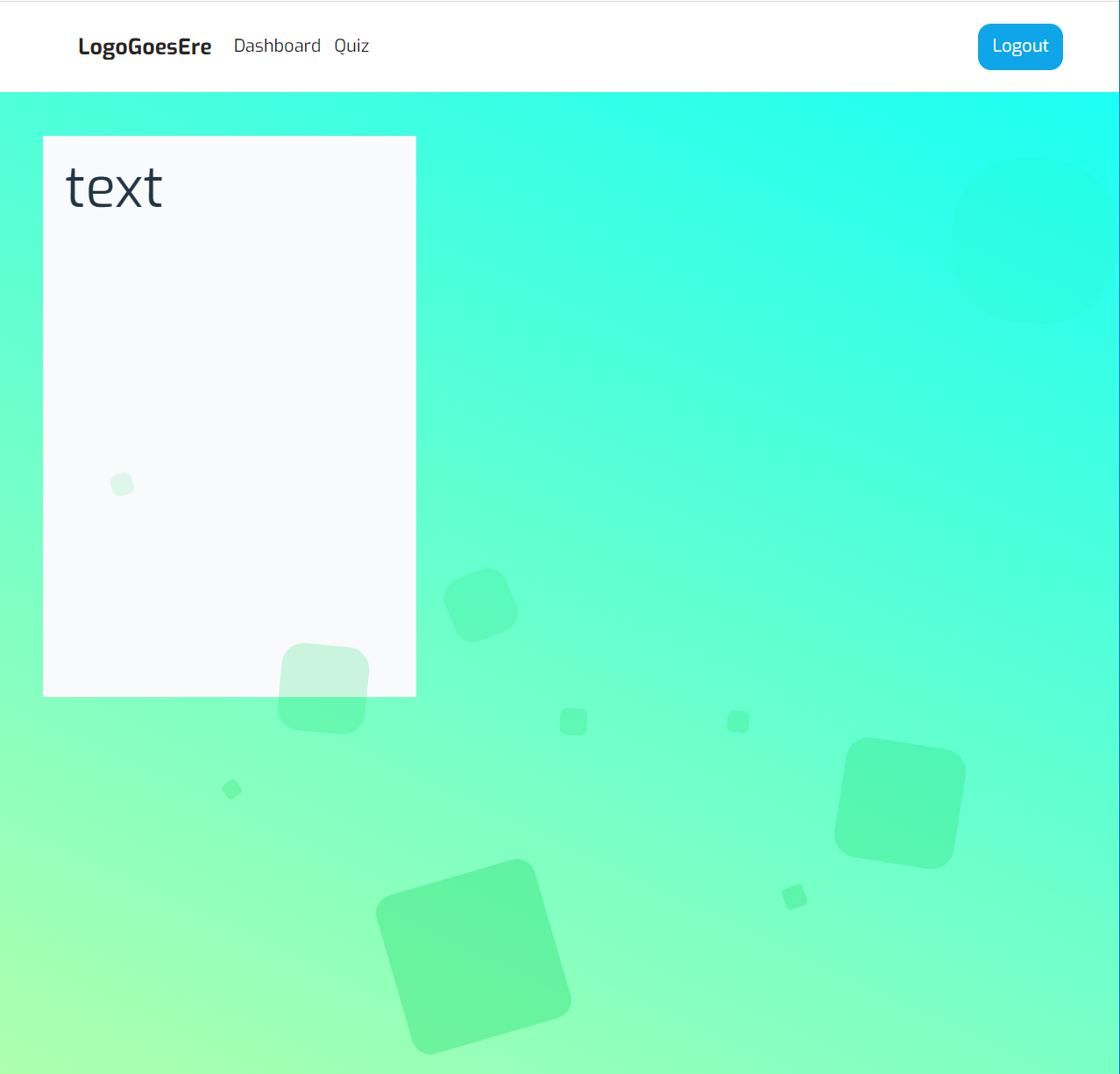
So i try to use some css animated background. It look like this:

The particle hovers above the menu list (for now it just "test"). My particle code is in css:
.circles {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
.circles li {
position: absolute;
display: block;
list-style: none;
width: 20px;
height: 20px;
background: rgb(17, 218, 94, 0.4);
animation: animate 25s linear infinite;
bottom: -150px;
}
.circles li:nth-child(1) {
left: 25%;
width: 80px;
height: 80px;
animation-delay: 0s;
}
.circles li:nth-child(2) {
left: 10%;
width: 20px;
height: 20px;
animation-delay: 2s;
animation-duration: 12s;
}
.circles li:nth-child(3) {
left: 70%;
width: 20px;
height: 20px;
animation-delay: 4s;
}
.circles li:nth-child(4) {
left: 40%;
width: 60px;
height: 60px;
animation-delay: 0s;
animation-duration: 18s;
}
.circles li:nth-child(5) {
left: 65%;
width: 20px;
height: 20px;
animation-delay: 0s;
}
.circles li:nth-child(6) {
left: 75%;
width: 110px;
height: 110px;
animation-delay: 3s;
}
.circles li:nth-child(7) {
left: 35%;
width: 150px;
height: 150px;
animation-delay: 7s;
}
.circles li:nth-child(8) {
left: 50%;
width: 25px;
height: 25px;
animation-delay: 15s;
animation-duration: 45s;
}
I got this particle effect from some website. As you can see it's just manually assign animation to <li>. I use React, my react code look like this:
return (
<div className="area w-screen">
<div className=" bg-white px-3 py-5">
<nav className="flex justify-between px-10 ">
<ul className=" flex items-center ">
<li>
<div className=" text-stone-800 font-bold text-xl px-5">
LogoGoesEre
</div>
</li>
<li>
<a className=" text-zinc-900" href="">
Dashboard
</a>
</li>
<li className="px-3">
<a className=" text-zinc-900" href="">
Quiz
</a>
</li>
</ul>
<a href="#">
<button className=" bg-sky-500 hover:bg-sky-700 rounded-xl px-3 py-2 text-white">
Logout
</button>
</a>
</nav>
</div>
<div className=" bg-slate-50 w-1/3 h-1/2 p-5 m-10">
<h1>text</h1>
</div>
<div>
<ul className="circles">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
);
How to set the particle so it appear bellow my other item?
CodePudding user response:
The z-index of a positioned element and any flex elements that are descended from it is determined by the z-index CSS attribute.
Elements with bigger z-index overlap smaller ones.
Example:
.ClassName {
z-index: 2;
}
.ClassName2 {
z-index: 1;
}
In this case .ClassName has a higher z-index then the ClassName2 element, so it would be visible on top of .ClassName2 element.
CodePudding user response:
Apply a z-index to the menu so it will stack on top of the position absolute circles.
As long as the z-index of the me nu is higher than the one of the background you should be fine.
