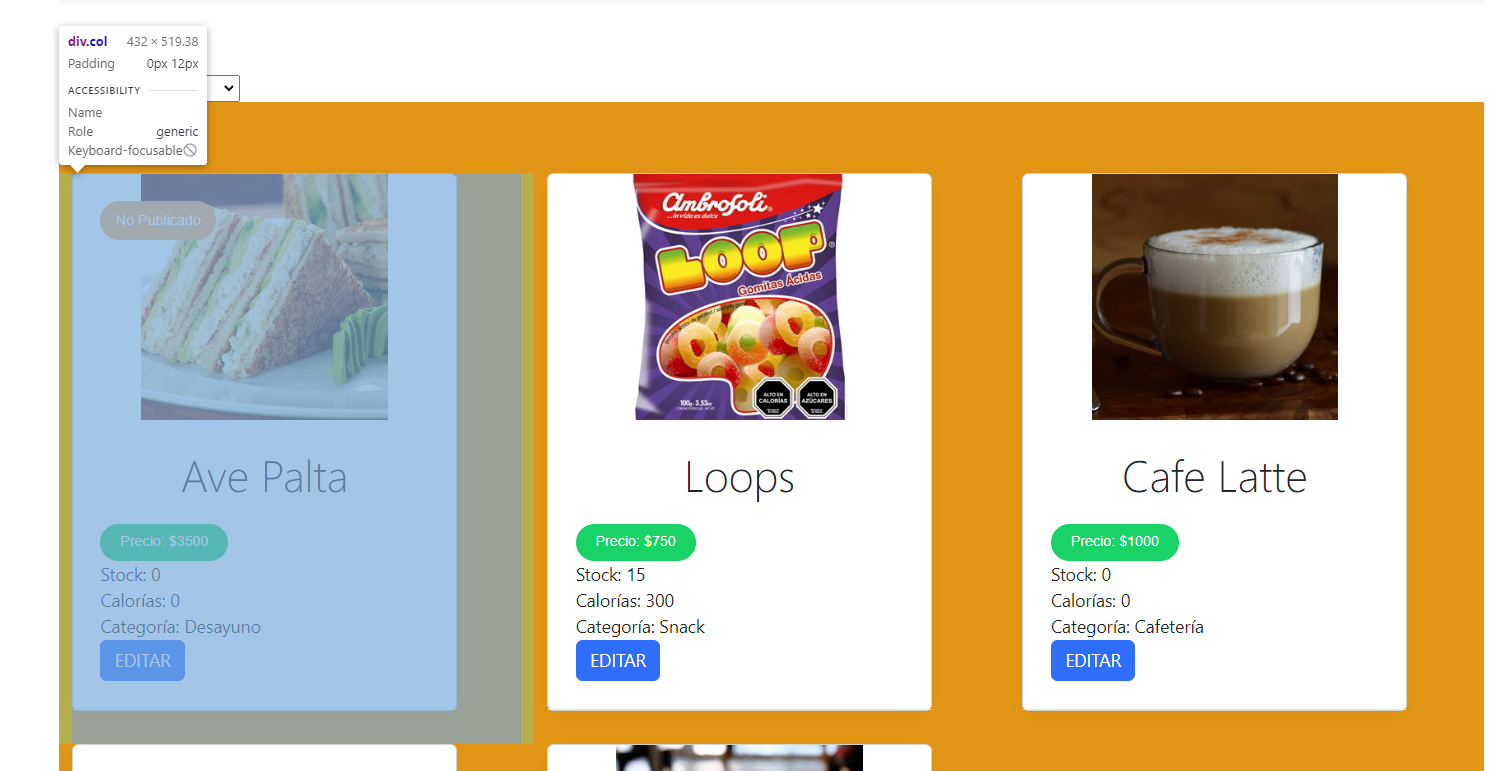
As you can see, the left padding is nowhere to be seen, while the right padding is.
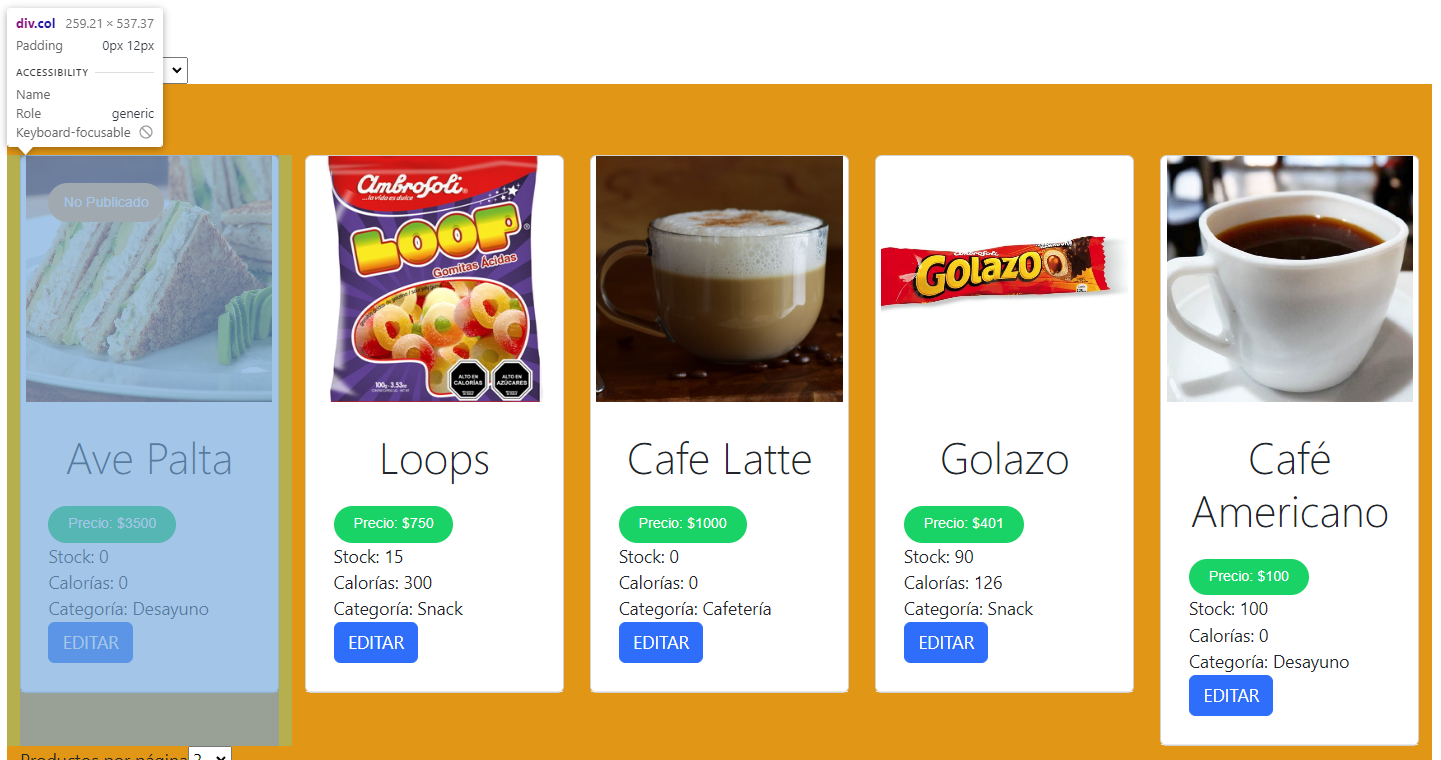
This imparity is fixed when I remove this item from my custom CSS, which I use :
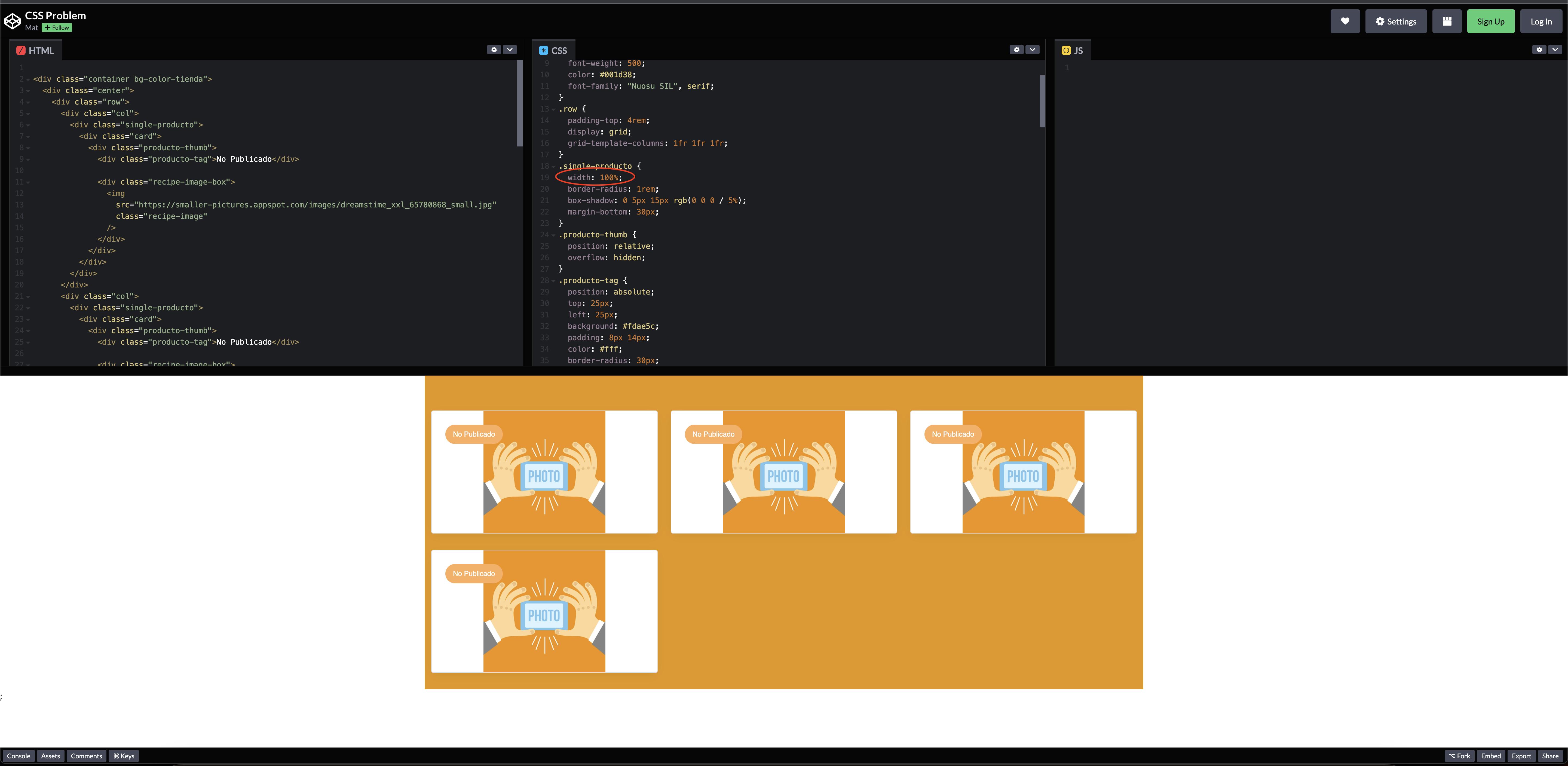
.single-producto {
width: 350px;
border-radius: 1rem;
box-shadow: 0 5px 15px rgb(0 0 0 / 5%);
margin-bottom: 30px;
}
I hope you can help me, thanks!
CodePudding user response:
if this is your desire output... you just need to change the width to 100% on .single-producto class