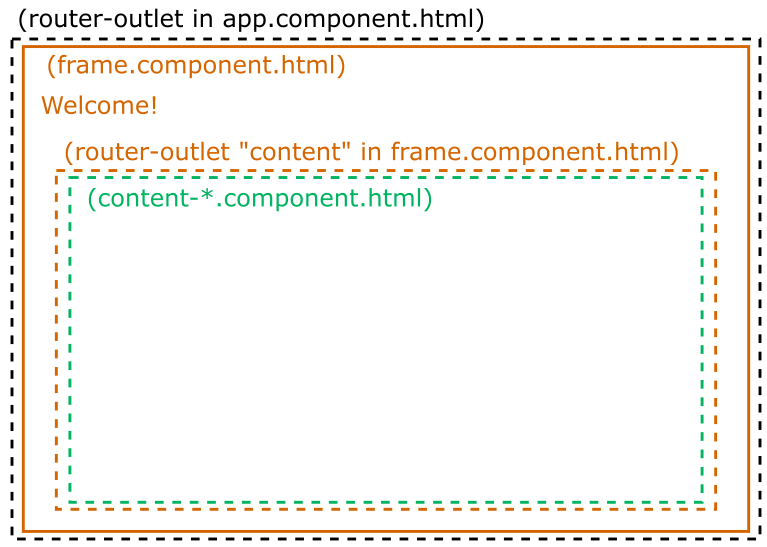
I am trying to set up a simple Angular application with a fixed frame component, which shows one out of a couple of content components depending on the route - like this:
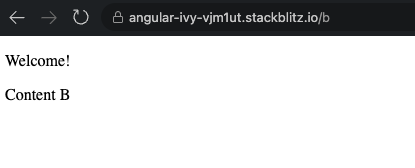
So, if the route is, for instance, #/a, content A should be displayed, and if it is #/b, content B should be displayed. (Note that this URL structure is a hard requirement. That is, no additional path level is permitted before the content child route.)
I thought I could solve this by having a frame component with a <router-outlet>:
<p>Welcome!</p>
<router-outlet name="content"></router-outlet>
Then, I thought I could specify the content components in child routes:
(from my app.module.ts:)
const routes: Routes = [
{
path: '',
component: FrameComponent,
children: [
{
path: 'a',
component: ContentAComponent,
outlet: 'content',
},
{
path: 'b',
component: ContentBComponent,
outlet: 'content',
},
],
},
];
// ...
RouterModule.forRoot(routes),
For some reason, when I navigate to route /a and /b, the text "Welcome" is displayed, but the content components (whose templates would say "Content A" and "Content B", respectively) appear to be missing.
I have also tried removing the outlet names both in frame.component.html and in the routes, but to no avail.
CodePudding user response:
You are using secondary route but navigating to it by "primary" way xD.
/a, /b is for primary route
(secondary_route_name:path is for secondary route
So in your case, the link should be: url.com/(content:a)