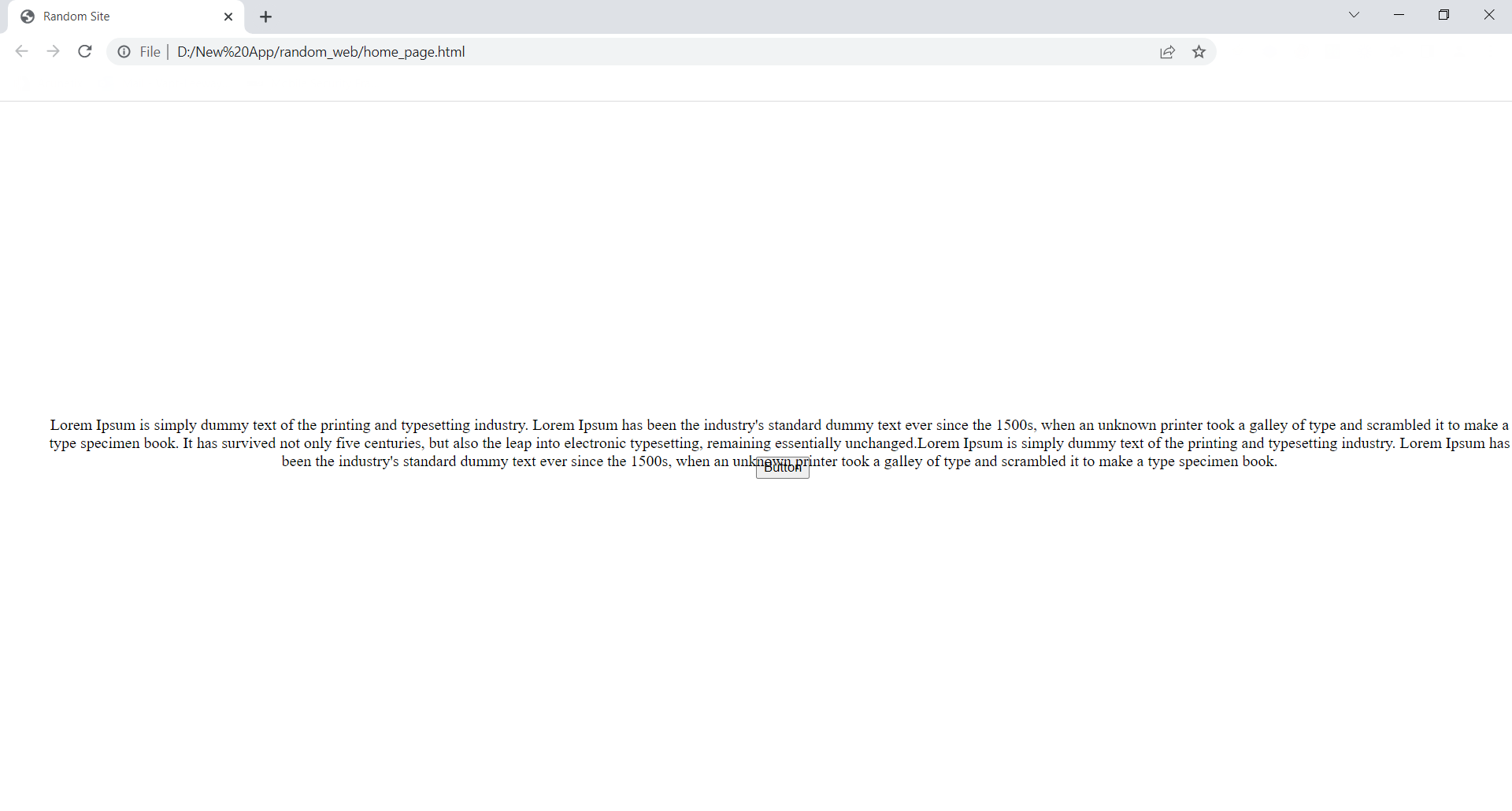
I am new at coding but it feels like I am stuck on some stupid level thing!!! I want my dynamic text on center of my page and slightly top of my button. But long text just overlapping my button. I want both of them to adjust in screen and stay in completely center of page no matter how long the text is. See this 
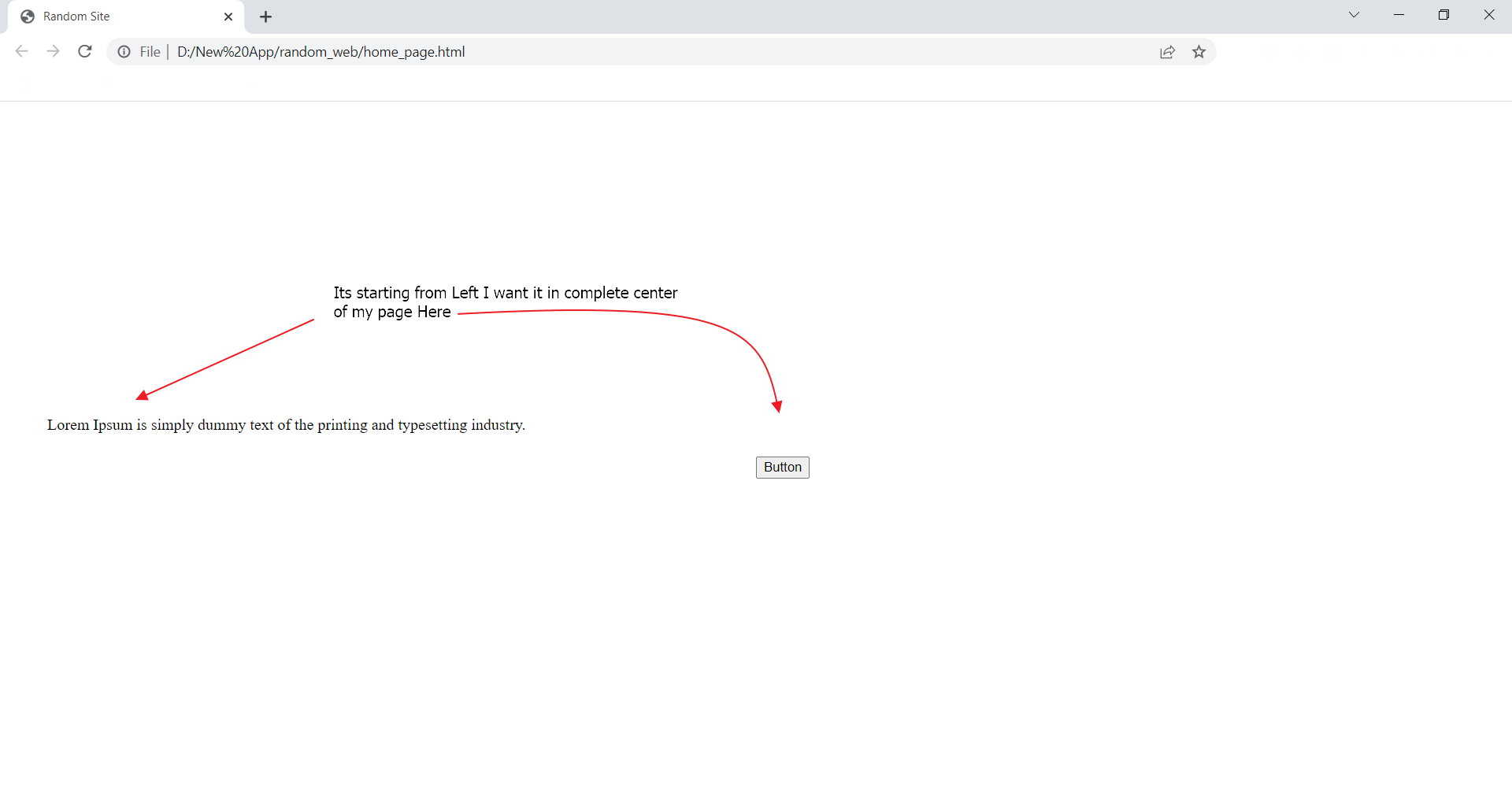
And small text starts from left which I also want to be in center. See this
Here is my code
<html>
<head>
<script>
const arr = [
{ title: "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book." },
{ title: 'Lorem Ipsum is simply dummy text of the printing and typesetting industry.' },
{ title: "Name2" },
{ title: "Name3" },
{ title: "Name4" }
];
function onClickHandler() {
const ul = document.getElementsByTagName('ul')[0];
const item = arr[Math.floor(Math.random() * arr.length)];
ul.innerHTML = `
<p style= "position: absolute; text-align: center; top: 42%; ">
${item.title}
</p>`;
}
</script>
<title> Random Site</title>
<body>
<button onclick="onClickHandler()" style= " position: absolute; top: 50%; left: 50%;">Button</button>
<ul></ul>
</body>
</html>CodePudding user response:
There is one thing you might be overlooking, by default the ul has padding on the left, you can remove this by just adding style="padding: 0;" to your ul element. Also you can utilize modern CSS by flexing the content of the body.
Edit: pro-tip you can inspect the outcome of your HTML/CSS by inspecting the elements. Hovering the elements and/or selecting them you'll see what styling is applied to the elements you are trying to style. Have a look at this post
<html>
<head>
<script>
const arr = [
{ title: "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book." },
{ title: 'Lorem Ipsum is simply dummy text of the printing and typesetting industry.' },
{ title: "Name2" },
{ title: "Name3" },
{ title: "Name4" }
];
function onClickHandler() {
const ul = document.getElementsByTagName('ul')[0];
const item = arr[Math.floor(Math.random() * arr.length)];
ul.innerHTML = `
<p>
${item.title}
</p>`;
}
</script>
<title> Random Site</title>
<body style="display: flex; flex-direction: column-reverse; justify-content: center; align-items:center; height: 100vh; marign: 0; padding: 10px;">
<button onclick="onClickHandler()">Button</button>
<ul style="padding: 0;"></ul>
</body>
</html>CodePudding user response:
To stay with your way, meaning not using flex, or better ccs grid, an old fashioned way...
I put style in standalone instead of html to be clearer.
const arr = [{
title: "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book."
},
{
title: 'Lorem Ipsum is simply dummy text of the printing and typesetting industry.'
},
{
title: "Name2"
},
{
title: "Name3"
},
{
title: "Name4"
}
];
function onClickHandler() {
const ul = document.getElementsByTagName('ul')[0];
const item = arr[Math.floor(Math.random() * arr.length)];
ul.innerHTML = `<p>${item.title}</p>`;
}button {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
p {
position: absolute;
text-align: center;
bottom: 50%;
}<button onclick="onClickHandler()">Button</button>
<ul></ul>Text is always just on top of button.
