Hello I have filled a ListView from list on my State Bloc(CustomerGetAllLoadedState) and work fine but now I need to search item from a TextField, I did so:
I declare list:
List<Customer> _customersFromRepo = [];
this is ListView where intercept to List Global:
BlocBuilder<CustomerBloc, CustomerState>(
builder: (context, state) {
if (State is CustomerLoadingState) {
return Center(
child: CircularProgressIndicator(),
);
}
if (state is CustomerGetAllLoadedState) {
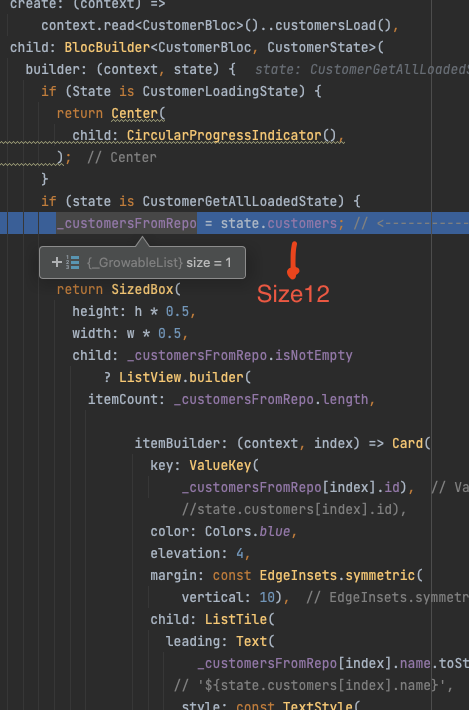
_customersFromRepo = state.customers; // <----------- List for searh method
return SizedBox(
height: h * 0.5,
width: w * 0.5,
child: _customersFromRepo.isNotEmpty ? ListView.builder(
itemCount: _customersFromRepo.length,
itemBuilder: (context, index) => Card(
key: ValueKey( _customersFromRepo[index].id),
this is TextField for search items:
CustomTextFormField(
txtLable: "Nome Cliente",
onChanged: (value) => _runFilter(value)
this is method fo filter:
void _runFilter(String enteredKeyword) {
List<Customer> results = [];
if (enteredKeyword.isEmpty) {
// if the search field is empty or only contains white-space, we'll display all users
results = _customersFromRepo;
} else {
results = _customersFromRepo
.where(
(customer) => customer.name.toString().toLowerCase().contains(enteredKeyword.toLowerCase()))
.toList();
}
setState(() {
_customersFromRepo = results;
});
But the list doesn't change even if _customersFromRepo has only one item, it always keeps the old state. Can I do?
CodePudding user response:
Update: So I changed the approach, filtered the list and then issued a block event with the List retrieved from the Filter and reissued the status loading all the Customers, Filter works but I have a problem when I fill in the word I need to search for it starts filtering but if I go back it should unroll the filter but it doesn't:
_runFilter(BuildContext context,String enteredKeyword) {
List<Customer> results = [];
if (enteredKeyword.isEmpty) {
// if the search field is empty or only contains white-space, we'll display all users
results = _customersFromRepo;
} else {
results = _customersFromRepo
.where(
(customer) => customer.name.toString().toLowerCase().contains(enteredKeyword.toLowerCase()))
.toList();
}
return context.read<CustomerBloc>().add(CustomerEventemitFilteredCustomer(results));
}
On thhe textField where input data for filter I used OnChane()
CodePudding user response:
I resolved Post My Solution all you. I have Loaded from Repository List for Filter,the result put in to Event and reloaded State with the filter.
_runFilter(BuildContext context,String enteredKeyword) async{
final List<Customer> customerd = await CustomerRepository(customerService: CustomerService()).getAllCustomers();
List<Customer> results = [];
if (enteredKeyword.isEmpty) {
// if the search field is empty or only contains white-space, we'll display all users
results = customerd;
} else {results =
customerd.where(
(customer) => customer.name.toString().toLowerCase().contains(enteredKeyword.toLowerCase()))
.toList();
}
context.read<CustomerBloc>().add(CustomerEventemitFilteredCustomer(results));
}