I have multiple polygon maps (made up of lines and arcs). I am using turf.lineArc() to calculate points on an arc and to do this the start and end points of the arc need to be clockwise, if not they need to be swapped around. I have the following code to swap the start and end points around (but it is not quite right)
if (endAngle < startAngle) {
endAngle = endAngle 360;
}
if (startAngle < endAngle) {
var e = endAngle;
endAngle = startAngle;
startAngle = e;
}
while (startAngle - endAngle > 180) {
startAngle = startAngle - 360;
}
var arc = turf.lineArc(center, radius, startAngle, endAngle, options);
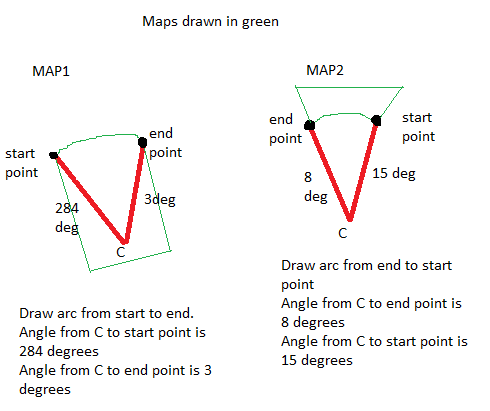
My problem is knowing when to swap the start and end around and when not to. In my attached picture Map1 works correctly without being swapped around but Map2 needs to have the start and end points swapped. (and they both need to use the same code). If map 2 does not have the start and end swapped around turf.lineArc draws a major arc of 353 degrees which is not what I want. How do I fix my code so I only swap the start and end points when travelling from start to end is in an anti-clockwise direction?
Thank you :)
Edit: Arc can be < 180 or >180 and I know if it is major (>180) or minor (<180)

CodePudding user response:
If your desired arc always should be < 180 degrees, then you can apply the next approach to overcome periodicity and zero-crossing pitfalls:
if Math.sin(endAngle-startAngle) < 0 then swap
I think, angles should be in radians in turfjs.
Also check - perhaps you have to change <0 to >0 to provide clockwise direction in your coordinate system.
CodePudding user response:
I used this by Corrl to determine clockwise direction so then knew if to swap or not. JavaScript - Find turn direction from two angles
