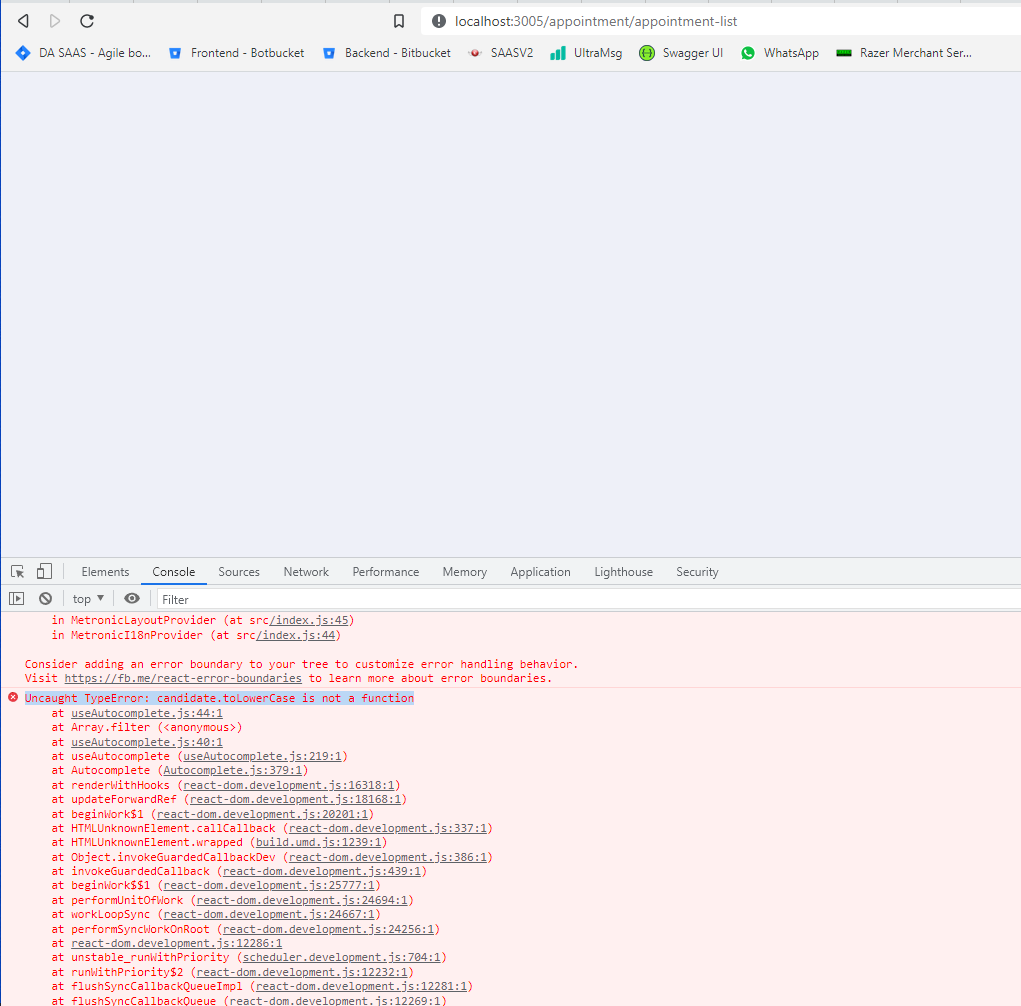
I am facing these error messages: `Uncaught TypeError: candidate.toLowerCase is not a function. I am using AutoComplete API in the material UI, but when I search in the input field, it will bring me to blank page.
These are my existing code:
getOptionLabel={option => {
return (
<>
{option.name}
<span className="**">{option.dob}</span>
</>
);
}}
What I've tried, but didn't work (I followed this StackOverflow 
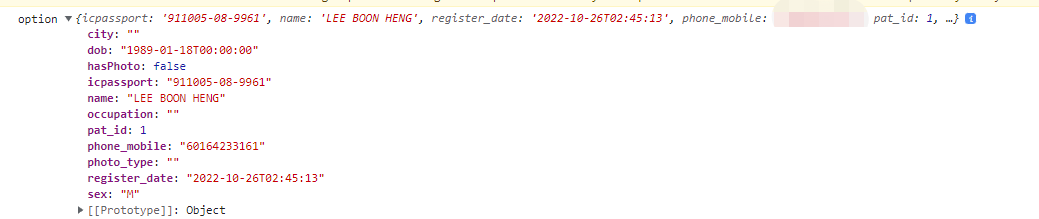
Option data:
CodePudding user response:
It is because you are not returning a string, but you are returning html:
getOptionLabel={option => {
return (
<>
{option.name.toString()}
<span className="**">{option.dob.toString()}</span>
</>
);
}}
Needs to be for example:
getOptionLabel={option => {
return option.name.toString();
}}
CodePudding user response:
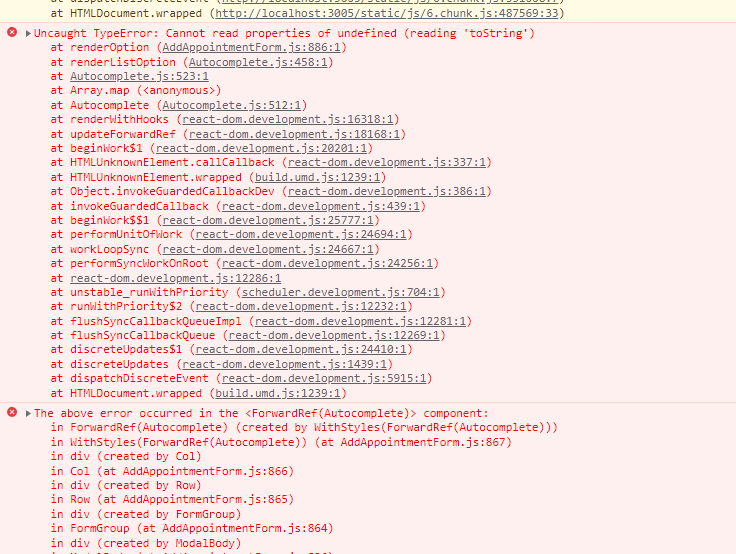
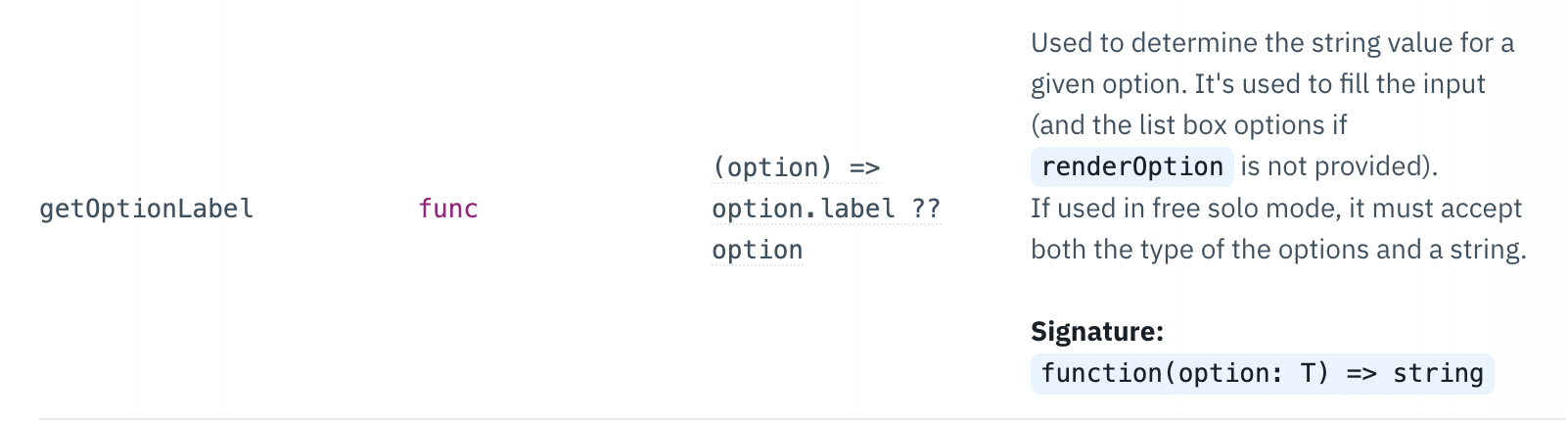
From the link that you shared: "getOptionLabel should return string". You're returning JSX (an object), not a string. You can also see this in the 
Rather than trying to render JSX in the getOptionLabel prop and trying to return JSX from that, you can use the renderOption prop instead to display your options, for example, in Material UI v5 you would do:
<Autocomplete
getOptionLabel={option => `${option.name} ${option.dob}`}
renderOption={(props, option) => <>
{option.name}
<span className="**">{option.dob}</span>
</>
}
...
/>
In Material UI v4 you would change the renderOption function to use option as the first argument:
<Autocomplete
getOptionLabel={option => `${option.name} ${option.dob}`}
renderOption={option => <>
{option.name}
<span className="**">{option.dob}</span>
</>
}
...
/>