I'm creating a leaflet map for showing agencies on the map, with markers created dynamically for each agency. Also there is list of agencies which when clicked on each one, the map zooms automatically on the specific marker for that agency. Now I intend to show some agency info inside of a popup on every marker, but this popup shows only when clicked upon the agency card or the marker itself. I've been successful in the latter and popups show when clicked on the markers. But I'm having problems when trying to achieve this by clicking on the agency cards. So, in order to clarify the problem, the path I've chosen is as below:
First, my html code for cards:
<div onclick="moveMap({{ agency.latitude }}, {{ agency.longitude }}, {{ agency.id }})" style="cursor: pointer; z-index: 1000">
... // rest of the html code
Since my backend is on django, so I'm using {{}}s.
In the moveMap() function, I'm sending agency.latitude, agency.longitude and agency.id, and my javascript code is as below:
function moveMap(lat, long, id) {
map.flyTo([lat, long], 14, {
animate: true,
duration: 3.5,
});
openPopupByID(id);
}
Here, after moving map to the proper marker, I'm calling openPopupById() function, which takes id as it's parameter, and the openPopupById() function is as below:
function openPopupByID (agency_id) {
for (let item in markerList) {
if (item["id"] === agency_id) {
item.openPopup();
}
}
}
In this function I'm using markerList which is created as below:
let markerList = [];
// creating markers using the coorList
for (let dataSet of coorList) {
let latNumber = parseFloat(dataSet[0]);
let longNumber = parseFloat(dataSet[1]);
let marker = L.marker(L.latLng(latNumber, longNumber)).addTo(map);
// listing agency info inside popups
marker.bindPopup(setMarkerInfo(dataSet[2]));
//adding each marker to the markerList
marker["id"] = dataSet[2];
markerList.push(marker);
}
coorList is a list of arrays with three values, agency.latitude, agency.longitude and agency.id with indexes of 0, 1 and 2.
So I have a markerList which is list of marker objects, and with marker["id"] = dataSet[2]; I've added an id property to the marker object.
But in openPopupByID() function, when I'm trying to access the id of a marker, I'm getting undefined message from js console.
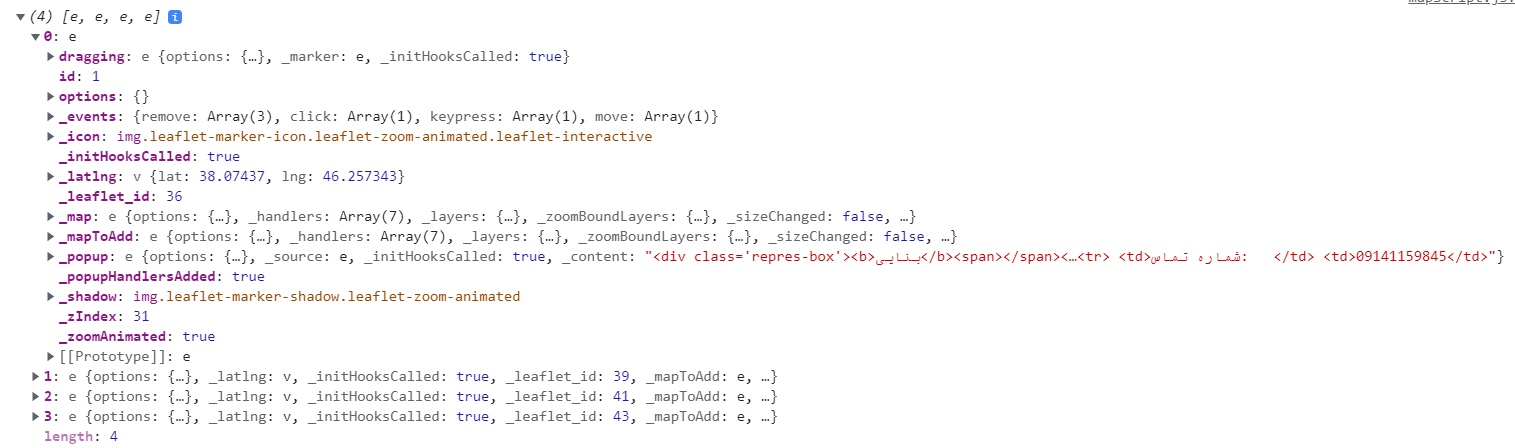
When I tried to see the structure of the markerList using console.log(markerList), I get the following:

In which we can clearly see the id property.
So, what is my problem? What did I do wrong?
CodePudding user response:
Shouldn't you be using for..of instead of for..in
function openPopupByID (agency_id) {
for (let item of markerList) {
console.log('test -- ', item.id, item);
if (item["id"] === agency_id) {
item.openPopup();
}
}
}
CodePudding user response:
You have to use for of loop for array instead of for in loop which is used for objects.
for in loop will check if id is present in markerList instead of the each element in the list
source - https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...of
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...in
function openPopupByID (agency_id) {
for (let item of markerList) {
if (item["id"] === agency_id) {
item.openPopup();
}
}
}