I created a popover that has two anchor tags, one in its header and one in its body. They're both supposed to open/download the corresponding image. The href values are created in a JQuery code because the user will create the images and the id value for each image will be loaded with Flask when the image is displayed.
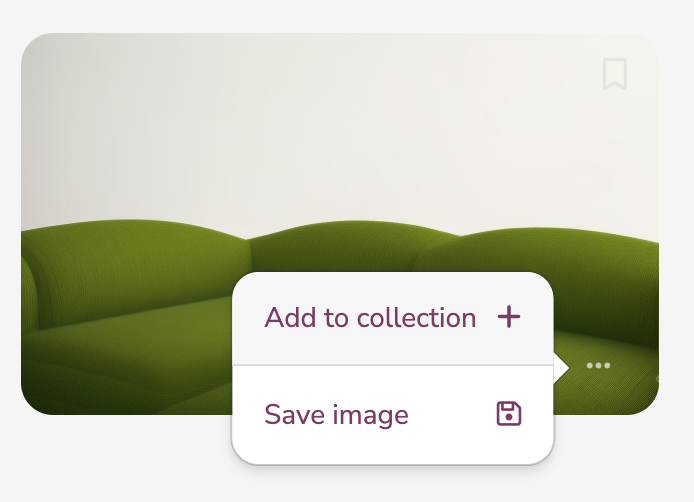
The problem I'm having is that the code creates and assigns the href values successfully, but when I click the popover the link in the header works, but the one in the body doesn't. When I inspect this last element, the href value is gone from its anchor. In this image you can see the popover: 
I don't know javascript/jquery but this is what I came up with trying after some research:
$(document).ready(function(){
$('.image-options').click(function() {
var icon_id = $(this).attr('id');
icon_id = "#" icon_id
img_id = icon_id "mg";
the_url = $(img_id).attr('src');
var popString2 = "";
popString2 = popString2 "<a href='" the_url "' class='options' id='saveImage'>Save image <span class='icon-pop'><i class='fa-regular fa-floppy-disk'></i></span></a>";
$(icon_id).attr('data-bs-content', popString2);
var popString1 = "";
popString1 = popString1 "<a href='" the_url "' class='options' id='addCollection'>Add to collection <span class='icon-pop'><i class='fa-solid fa-plus'></i></span></a>";
$(icon_id).attr('data-bs-original-title', popString1);
});
});<!-- The img id is loaded from the database. Consists of a number and 'img'. Ex. 121img -->
<img data-bs-toggle="modal" data-bs-target="#myModal" src="{{ url_for('static',filename=image[1]) }}" id="{{ image[0] ~ 'img' }}">
<!-- The popover's id is just the number plus an i. Ex. 121i -->
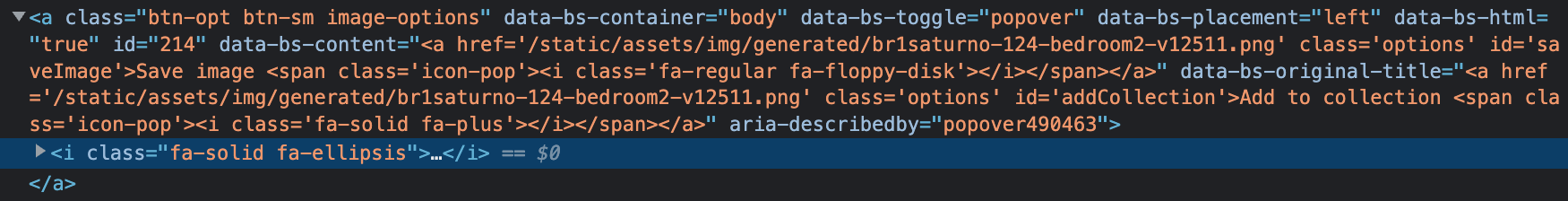
<a data-bs-container="body" data-bs-toggle="popover" data-bs-placement="left" data-bs-html="true" id="{{ image[0] ~ 'i' }}"><i ></i></a>In this image you can see that both values for the popover are assigned successfully: 
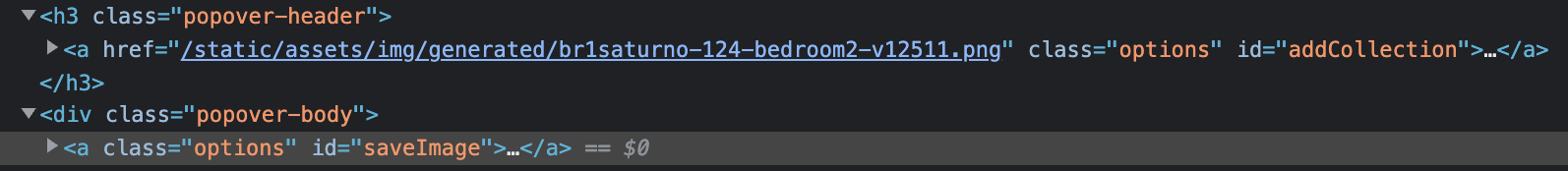
But when I click the button and open the popover, the href value for the link in the body disappears: .
.
What am I missing? Please let me know if you need additional info.
UPDATE:
I decided to remove the href from the popover header and leave only the one in the popover body. Now the problem is that I have any instances of the popover, and the link works perfectly when I open the first popover, but when I open the second one, the href disappears (the anchor tag stays, only the href disappears). It's like I can only use the variable in which I store the URL, once.
This is the new javascript:
$(document).ready(function(){
$('.image-options').click(function() {
var icon_id = $(this).attr('id');
icon_id = "#" icon_id;
img_id = icon_id "mg";
the_url = $(img_id).attr('src');
var popString2 = "";
popString2 = popString2 "<a href='" the_url "' class='options'>Save image <span class='icon-pop'><i class='fa-regular fa-floppy-disk'></i></span></a>";
$(icon_id).attr('data-bs-content', popString2);
var popString1 = "";
popString1 = popString1 "<a class='options'>Add to collection <span class='icon-pop'><i class='fa-solid fa-plus'></i></span></a>";
$(icon_id).attr('data-bs-original-title', popString1);
});
});
CodePudding user response:
FINAL UPDATE:
Working code:
$(document).ready(function(){
$('.image-options').each(function() {
var icon_id = $(this).attr('id');
icon_id = "#" icon_id;
img_id = icon_id "mg";
the_url = $(img_id).attr('src');
var popString2 = "";
popString2 = popString2 "<a href='" the_url "' class='options'>Save image <span class='icon-pop'><i class='fa-regular fa-floppy-disk'></i></span></a>";
$(icon_id).attr('data-bs-content', popString2);
var popString1 = "";
popString1 = popString1 "<a href='' class='options'>Add to collection <span class='icon-pop'><i class='fa-solid fa-plus'></i></span></a>";
$(icon_id).attr('data-bs-title', popString1);
});
$('[data-bs-toggle="popover"]').popover('hide');
});
HTML code remained the same.
