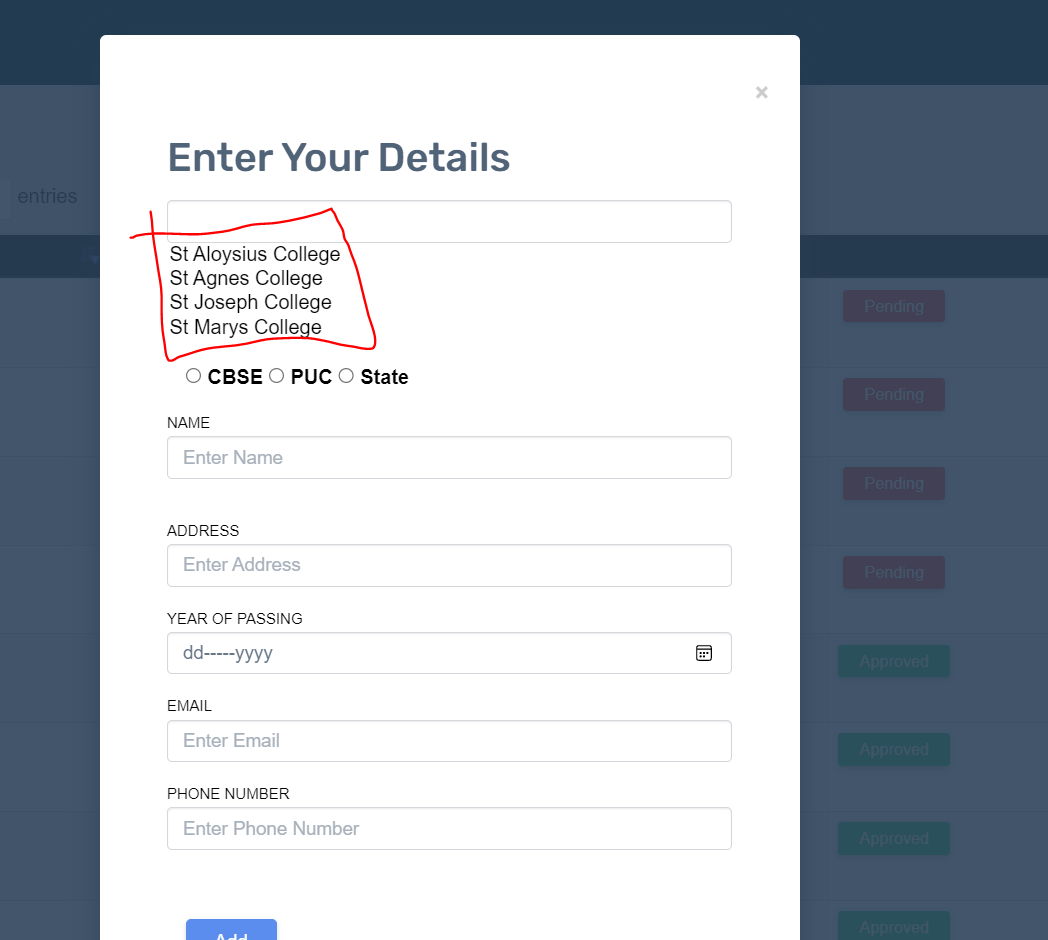
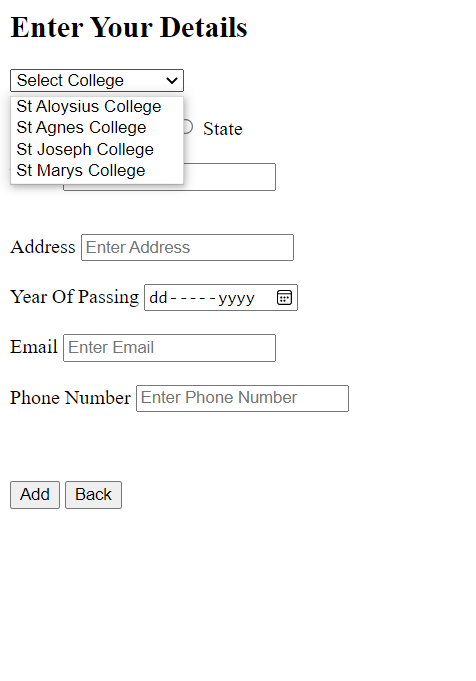
I have select option (dropdown list) inside a modal in which the option are getting printed below the dropdownlist... I tried checking if the code works if i redirect the page and works, like the options are inside the dropdown box but same thing inside modal doesn't work? Any solutions would be helpful.
<div >
<div >
<div >
<div>
<h2>Enter Your Details</h2>
<form action="{{ route('save') }}" method="POST" enctype="multipart/form-data">
@csrf
<div>
<div>
<span style="color:black">
<select name="collegeID" id="college_name" required />
<option value="" disabled selected hidden>Select College</option>
@foreach ($college_names as $college_name)
<option value="{{$college_name->collegeID}}">
{{ $college_name->college_name }}
</option>
@endforeach
</select>
</span>
</div>
</div>
<br />
<div >
<div >
<input type="radio" value="Cbse" name="regno">
<label for="" style="color:black">CBSE</label>
<input type="radio" value="State" name="regno"> <label style="color:black">PUC</label>
<input type="radio" value="State" name="regno"> <label style="color:black">State</label>
<div id="showCbse" >
<label for="regno" ><span style="color:black">Admission Number</span></label>
<input type="number" name="regno" placeholder="Enter valid Admission Number" />
@if ($errors->has('regno'))
<span >{{ $errors->first('regno') }}</span>
@endif
</div>
<div id="showState" >
<label for="regno" ><span style="color:black">Register Number</span></label>
<input type="number" name="regno" placeholder="Enter valid Register Number" />
@if ($errors->has('regno'))
<span >{{ $errors->first('regno') }}</span>
@endif
</div>
</div>
</div>
</br>
<label for="name" ><span style="color:black">Name</span></label>
<input type="text" name="name" value="{{old('name')}}" placeholder="Enter Name" required />
@if ($errors->has('name'))
<span >
<strong>{{ $errors->first('name') }}</strong>
</span>
@endif
</div>
<div>
</br>
<label for="address" ><span style="color:black">Address</span></label>
<input type="text" name="address" value="{{old('address')}}" placeholder="Enter Address" required />
@if ($errors->has('address'))
<span >
<strong>{{ $errors->first('address') }}</strong>
</span>
@endif
</div>
<div>
</br>
<label for="yop" ><span style="color:black">Year Of Passing</span></label>
<input type="date" name="yop" value="{{old('yop')}}" placeholder="Enter Year Of Passing" required />
@if ($errors->has('yop'))
<span >
<strong>{{ $errors->first('yop') }}</strong>
</span>
@endif
</div>
<div>
</br>
<label for="email" ><span style="color:black">Email</span></label>
<input type="email" name="email" value="{{old('email')}}" placeholder="Enter Email" required />
@if ($errors->has('email'))
<span >
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
<div>
</br>
<label for="phone" ><span style="color:black">Phone Number</span></label>
<input type="number" name="phone" value="{{old('phone')}}" placeholder="Enter Phone Number" required />
@if ($errors->has('phone'))
<span >
<strong>{{ $errors->first('phone') }}</strong>
</span>
@endif
</div>
<br /> <br />
<div >
</br>
<button type="submit" >Add</button>
</form>
<a href="users1" > <button type="submit" >Back</button></a>
</div>
</div>
<style>
.myDiv {
display: none;
padding: 10px;
}
</style>
<script>
$(document).ready(function() {
$('input[type="radio"]').click(function() {
var demovalue = $(this).val();
$("div.myDiv").hide();
$("#show" demovalue).show();
});
});
</script>
add.blade (page where the modal pops up)
<link href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.20/b-1.6.1/b-flash-1.6.1/b-html5-1.6.1/b-print-1.6.1/r-2.2.3/datatables.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
<!-- Font Awesome -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/js/all.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<!-- Datepicker -->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link href="css/bootstrap-select.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://cdn.datatables.net/1.10.12/js/dataTables.bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.12/css/dataTables.bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="js/bootstrap-select.min.js"></script>
@extends('auth.dashboard')
@section('title')
Dashboard
@endsection
@section('body')
@if(Session::has('success'))
<div >
{{Session::get('success')}}
</div>
@elseif(Session::has('failed'))
<div >
{{Session::get('failed')}}
</div>
@endif
<body>
</br>
<div >
<div >
<div >
<div>
<div >
<a title="Add"
href="{{route('add_details')}}"><i ></i></a>
<a data-toggle="modal" id="mediumButton" data-target="#mediumModal" data-attr="{{ route('add_details')}}" title="Add Institute Details"> ADD
</a>
</div>
</br>
</br>
</br>
<div >
<div >
<table id="user_datatable">
<thead >
<tr>
<center> <th><strong><span style="color:white">ID</span></strong></th> </center>
<th><strong><span style="color:white">Name</span></strong></th>
<th><span style="color:white">Status</span></th>
<th width="15%"><span style="color:white">Action</span></th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
<!-- medium modal -->
<div id="mediumModal" tabindex="-1" role="dialog" aria-labelledby="mediumModalLabel" aria-hidden="true">
<div role="document">
<div >
<div >
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div id="mediumBody">
<div>
<!-- the result to be displayed apply here -->
</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.20/b-1.6.1/b-flash-1.6.1/b-html5-1.6.1/b-print-1.6.1/r-2.2.3/datatables.min.js">
</script>
<script type="text/javascript" src="https://cdn.datatables.net/responsive/2.2.7/js/dataTables.responsive.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$.noConflict();
fill_datatable();
function fill_datatable(collegeID = '') {
var table = $('.user_datatable').DataTable({
order: [
[0, 'desc']
],
processing: true,
serverSide: true,
ajax: {
url: "{{ route('alumni.datatable') }}",
data: {
collegeID: collegeID
}
},
columns: [{
data: 'id',
name: 'id'
},
{
data: 'name',
name: 'name'
},
{
data: 'status',
name: 'status',
mRender: function(data) {
if (data == '1') {
return '<center><span class = "btn btn-danger btn-sm" > Pending </span></center>'
}
if (data == '0') {
return '<center><span class = "btn btn-success btn-sm" > Approved </span></center>'
}
}
},
{
data: 'action',
name: 'action',
orderable: false,
searchable: false
},
]
});
}
$('#filter').click(function() {
var collegeID = $('#college_name').val();
if (collegeID != '') {
$('#user_datatable').DataTable().destroy();
fill_datatable(collegeID);
} else {
alert('Select Both filter option');
}
});
});
</script>
<script>
// display a modal (medium modal)
$(document).on('click', '#mediumButton', function(event) {
event.preventDefault();
let href = $(this).attr('data-attr');
$.ajax({
url: href,
beforeSend: function() {
$('#loader').show();
},
// return the result
success: function(result) {
$('#mediumModal').modal("show");
$('#mediumBody').html(result).show();
},
complete: function() {
$('#loader').hide();
},
error: function(jqXHR, testStatus, error) {
console.log(error);
alert("Page " href " cannot open. Error:" error);
$('#loader').hide();
},
timeout: 8000
})
});
</script>
@endsection
CodePudding user response:
It's minor mistake all devs do :D , I also did this type of mistake.
use
<select name="collegeID" id="college_name" required>
Instead of this
<select name="collegeID" id="college_name" required />
Just remove close tag from end of the start tag.