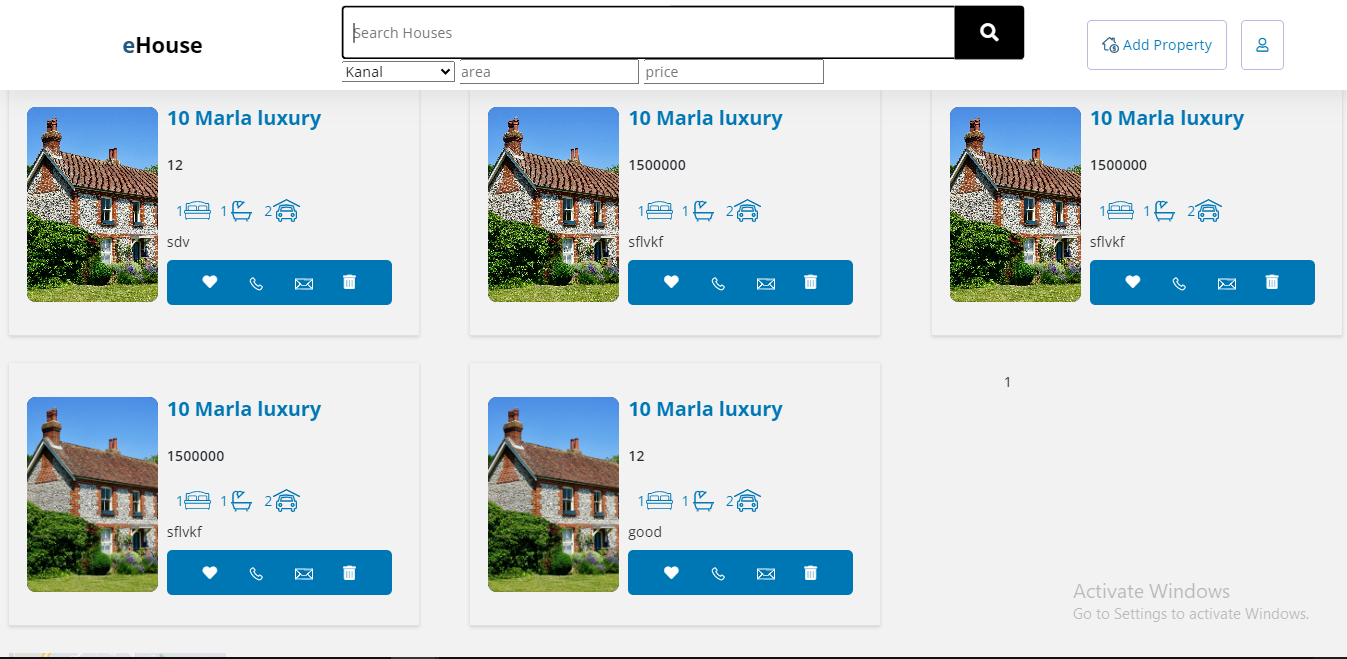
I create form where I get data from database using sql queries in asp.net core mvc. Now I want to search data with multiple fields like price, area, areaUnit . I am new to c# Kindly help me to search data and display. Data display in other div. In that div I make cards and get data from database using foreachloop. MY view :
@model IEnumerable<eHouse.Models.RentModel>
<form>
<div >
<div >
<input type="text" style="width: 700px; color:#000000; text-align: left;" placeholder="Search Houses" onclick="filterfunction()">
<button type="submit" >
<i ></i>
</button>
</div>
<div id="filter">
<select>
<option value="Kanal">Kanal</option>
<option value="Marla">Marla</option>
<option value="Square Feet">Square Feet</option>
<option value="Square Meter">Square Meter</option>
<option value="Square Yards">Square Yards</option>
</select>
<input type="text" placeholder="area" />
<input type="text" placeholder="price" />
</div>
</div>
</form>
<div >
@foreach (var item in Model)
{
<div >
<span id="houseid">
</span>
<a href="#" >
<img src="@item.pic1" />
</a>
<div >
<div >
<p>@item.tittle</p>
</div>
<div >
<p>@item.price</p>
</div>
<div >
<span>
@item.bedroom
</span>
<span>
@item.bathroom
</span>
<span>
2
</span>
</div>
<div >
@item.descrip
</div>
<div >
<a href="#" id="favorite" onclick="Fav(this)" data-id="@item.id" >
<i style=" color: white;"></i>
</a>
<div onclick="myFunction()">
<a href="tel: 928754756478" onclick="call()">
</a>
</div>
<div onclick="myFunctionmsg()">
<a href="#" onclick="msg()">
</a>
</div>
<a href="#" onclick="del(this)" data-id="@item.id">
<i style=" color: white;"></i>
</a>
</div>
</div>
</div>
}
</div>
My Controller:
public IActionResult Rent(int PageNumber = 1)
{
var data = rdb.GetDataHouse();
var datas = rdb.GetDataHouse();
ViewBag.Data = datas.ToList().Take(6);
ViewBag.Totalpages = Math.Ceiling(data.Count()/6.0);
data = data.Skip((PageNumber - 1) * 6).Take(6).ToList();
return View(data);
}
CodePudding user response:
Pass the filter data through a input submit in the form. You will need new viewModel with your data, input for post and filterList
You need something like this,
@model YourViewModel;
//Your form
<label asp-for="Input.Name"></label>
<select asp-for="Input.Name" asp-items="@(new SelectList(Model.SearchList))" >
<option></option>
</select>
<span asp-validation-for="Input.Name" ></span>
<input type="submit" value="Search" />
//your loop
@foreach (var item in Model.Data)
//Contoller
public IActionResult Rent(int PageNumber = 1, InputModel input)
{
var data = rdb.GetDataHouse();
var datas = rdb.GetDataHouse();
ViewBag.Data = datas.ToList().Take(6);
ViewBag.Totalpages = Math.Ceiling(data.Count()/6.0);
if(!string.InNullOrEmpty(input.Name))
{
data = data.Where(x => x.Name == input.Name).ToList();
}
data = data.Skip((PageNumber - 1) * 6).Take(6).ToList();
var viewModel = new YourViewModel
{
Data = data // data,
SearchList = your List<string>(), //for dropdown
Input = new YourInputModel(),
}
return View(viewModel);
}
//Input model
public class YourInputModel
{
public string Name { get; set; }
}
//View model
public class YourViewModel
{
public YourDataType Data{ get; set; }
public List<strings> SearchList { get; set; }
public YourInputModel Input { get; set; }
}
You also need some other things, which I hope you will handle