I'm trying to create an app with a frame with two frames inside, but I want one of then to be wider than the other... I found a way to do it using grid, but when I add a scrollbar on one of the frames it readjusts the grid and both frames get the same size.
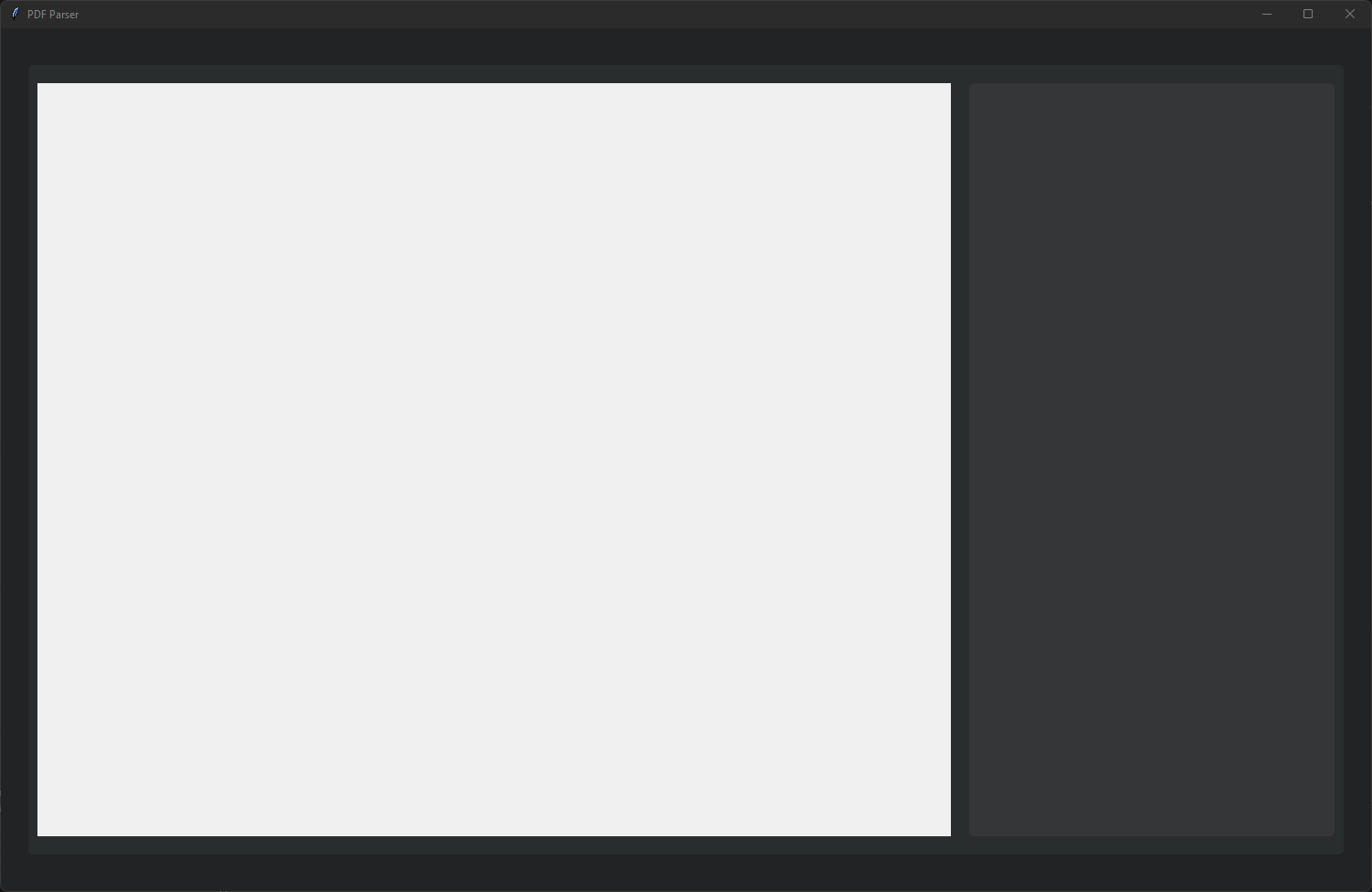
Here is the code working without the scrollbar:
def __init__(self, master=None):
ctk.set_appearance_mode('system')
ctk.set_default_color_theme('blue')
self.__root = ctk.CTk() if master is None else ctk.CTkToplevel(master)
self.__root. Configure(height=1500, width=944)
self.__root.minsize(1500, 944)
self.__main_container = ctk.CTkFrame(self.__root)
self.__image_frame = ctk.CTkFrame(self.__main_container)
self.__image_frame.configure(height=800, width=1000)
self.__image_canvas = ctk.CTkCanvas(self.__image_frame)
self.__image_canvas.configure(confine="true", cursor="crosshair")
self.__image_canvas.grid(column=0, row=0, sticky="nsew")
self.__image_canvas.bind("<ButtonPress-1>", self.__start_drawing)
self.__image_canvas.bind("<ButtonRelease-1>", self.__end_drawing)
self.__image_canvas.bind("<B1-Motion>", self.__draw_rectangle)
self.__image_frame.grid(column=0, padx=10, pady=20, row=0, sticky="nsew")
self.__image_frame.grid_propagate(0)
self.__image_frame.grid_anchor("center")
self.__image_frame.rowconfigure(0, weight=1)
self.__image_frame.columnconfigure(0, weight=1)
self.__boxes_frame = ctk.CTkFrame(self.__main_container)
self.__boxes_frame.configure(height=800, width=400)
self.__boxes_frame.grid(column=1, padx=10, pady=20, row=0, sticky="ns")
self.__main_container.grid(column=0, padx=20, pady=40, row=0, sticky="ns")
self.__main_container.grid_anchor("center")
self.__main_container.rowconfigure(0, weight=1)
self.__root.grid_anchor("center")
self.__root.rowconfigure(0, weight=1)
self.mainwindow = self.__root
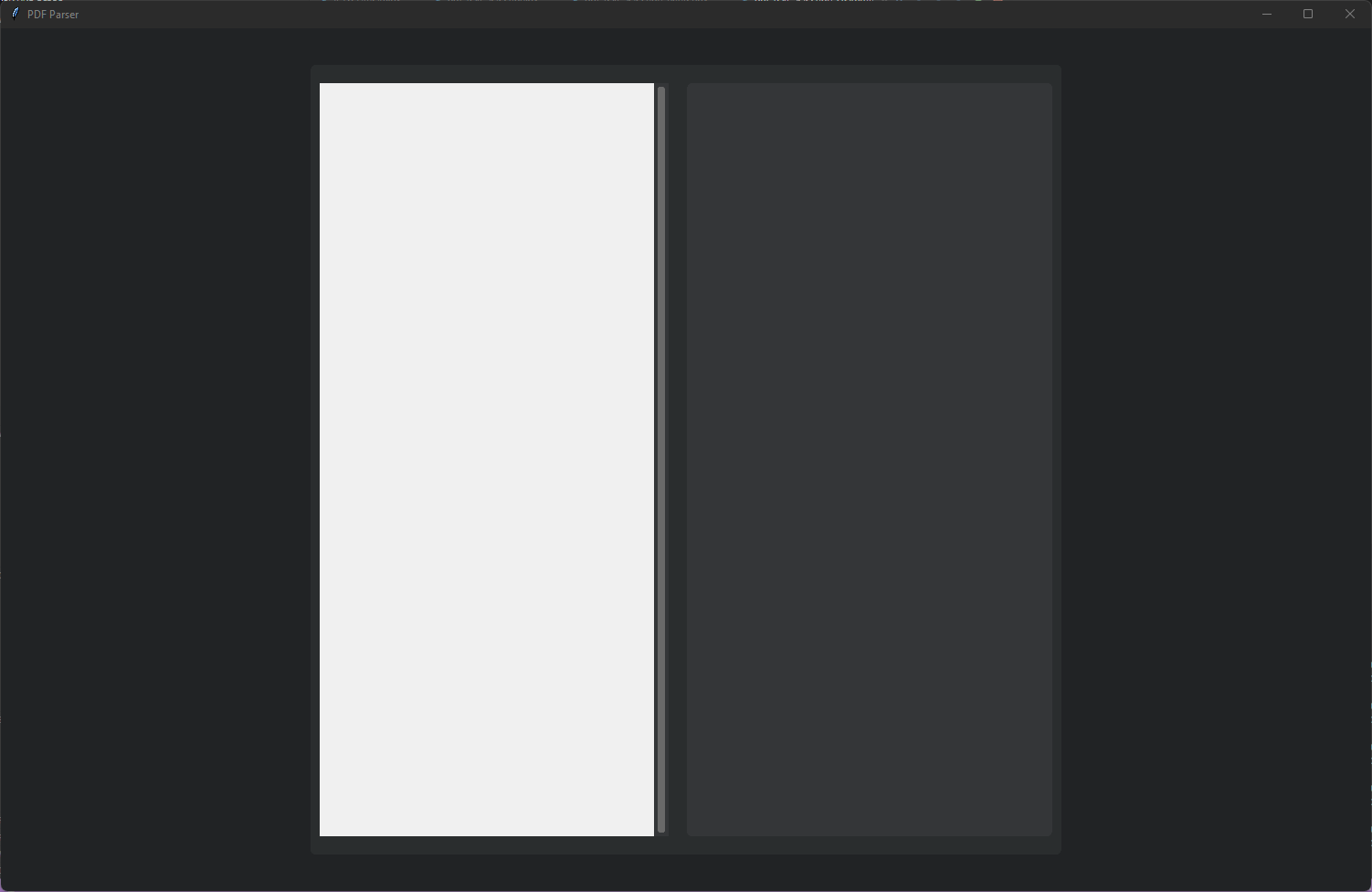
And this is the code when I add the scrollbar and messes the grid
def __init__(self, master=None):
ctk.set_appearance_mode('system')
ctk.set_default_color_theme('blue')
self.__root = ctk.CTk() if master is None else ctk.CTkToplevel(master)
self.__root. Configure(height=1500, width=944)
self.__root.minsize(1500, 944)
self.__main_container = ctk.CTkFrame(self.__root)
self.__image_frame = ctk.CTkFrame(self.__main_container)
self.__image_frame.configure(height=800, width=1000)
self.__image_canvas = ctk.CTkCanvas(self.__image_frame)
self.__image_canvas.configure(confine="true", cursor="crosshair")
self.__image_canvas.grid(column=0, row=0, sticky="nsew")
self.__image_canvas.bind("<ButtonPress-1>", self.__start_drawing)
self.__image_canvas.bind("<ButtonRelease-1>", self.__end_drawing)
self.__image_canvas.bind("<B1-Motion>", self.__draw_rectangle)
#------ adding the scrollbar -----
self.__image_frame_vertical_scrollbar = ctk.CTkScrollbar(self.__image_frame, orientation="vertical")
self.__image_frame_vertical_scrollbar.grid(column=1, row=0, sticky="ns")
self.__image_frame_vertical_scrollbar.configure(command=self.__image_canvas.yview)
self.__image_canvas.configure(yscrollcommand=self.__image_frame_vertical_scrollbar.set)
#---------------------------------
self.__image_frame.grid(column=0, padx=10, pady=20, row=0, sticky="nsew")
self.__image_frame.grid_propagate(0)
self.__image_frame.grid_anchor("center")
self.__image_frame.rowconfigure(0, weight=1)
self.__image_frame.columnconfigure(0, weight=1)
self.__boxes_frame = ctk.CTkFrame(self.__main_container)
self.__boxes_frame.configure(height=800, width=400)
self.__boxes_frame.grid(column=1, padx=10, pady=20, row=0, sticky="ns")
self.__main_container.grid(column=0, padx=20, pady=40, row=0, sticky="ns")
self.__main_container.grid_anchor("center")
self.__main_container.rowconfigure(0, weight=1)
self.__root.grid_anchor("center")
self.__root.rowconfigure(0, weight=1)
self.mainwindow = self.__root
What is wrong with the grid definition that is messing things up? How can I set the __image_frame grid to it fills the __main_container keeping the desired dimensions?
CodePudding user response:
Set the size of the canvas explicitly
self.__image_canvas = ctk.CTkCanvas(self.__image_frame, width=900)