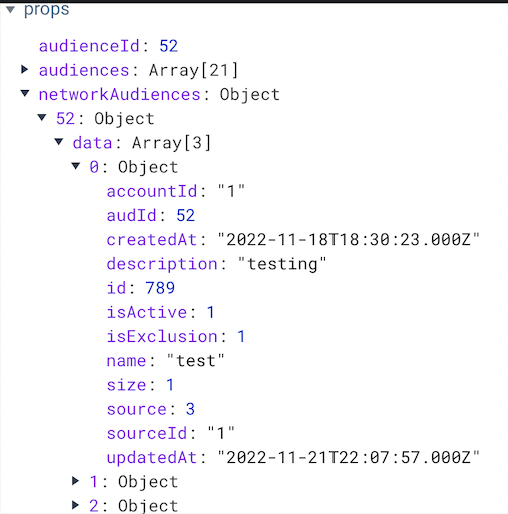
I am having trouble displaying data in a table. I'm trying to loop through an object inside and object inside an array. I want to show source, accountId, name, and sourceId in my table.
<tbody v-for="(value, item) in networkAudiences" :key="item">
<tr v-for="(data, index) in item" :key="index">
<td >
{{ data.source }}
</td>
<td >
{{ data.accountId }}
</td>
<tdlass="text-center data-column">
{{ data.name }}
</td>
<td lass="text-center data-column">
{{ data.sourceId }}
</td>
</tr>
</tbody>How can I get the information? Thank you in advance!
CodePudding user response:
You could try the following
<template>
<div v-for="networkNumber in networkAudiences">
<div v-for="dataArray in networkNumber">
<div v-for="objectData in dataArray">
{{ objectData.id }}
</div>
<hr />
</div>
</div>
</template>
<script>
export default {
data() {
return {
networkAudiences: {
//