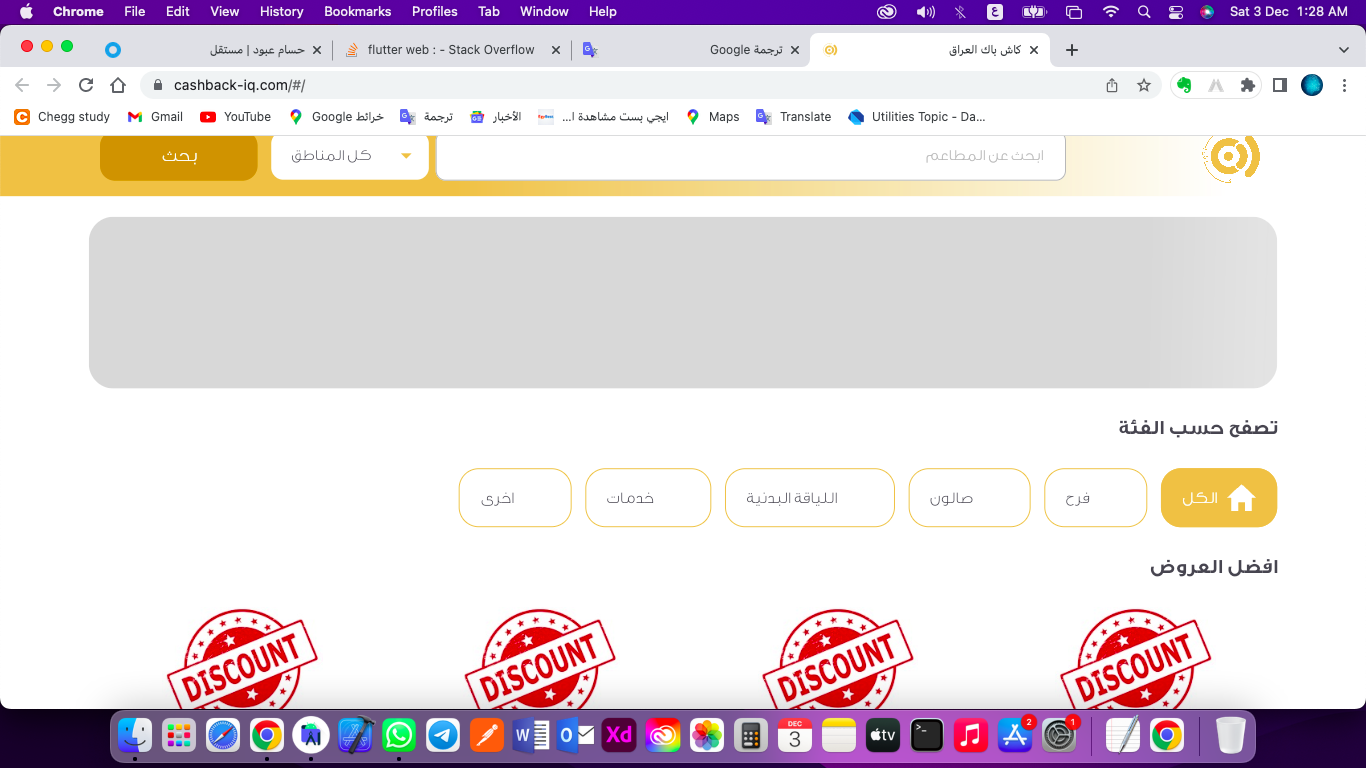
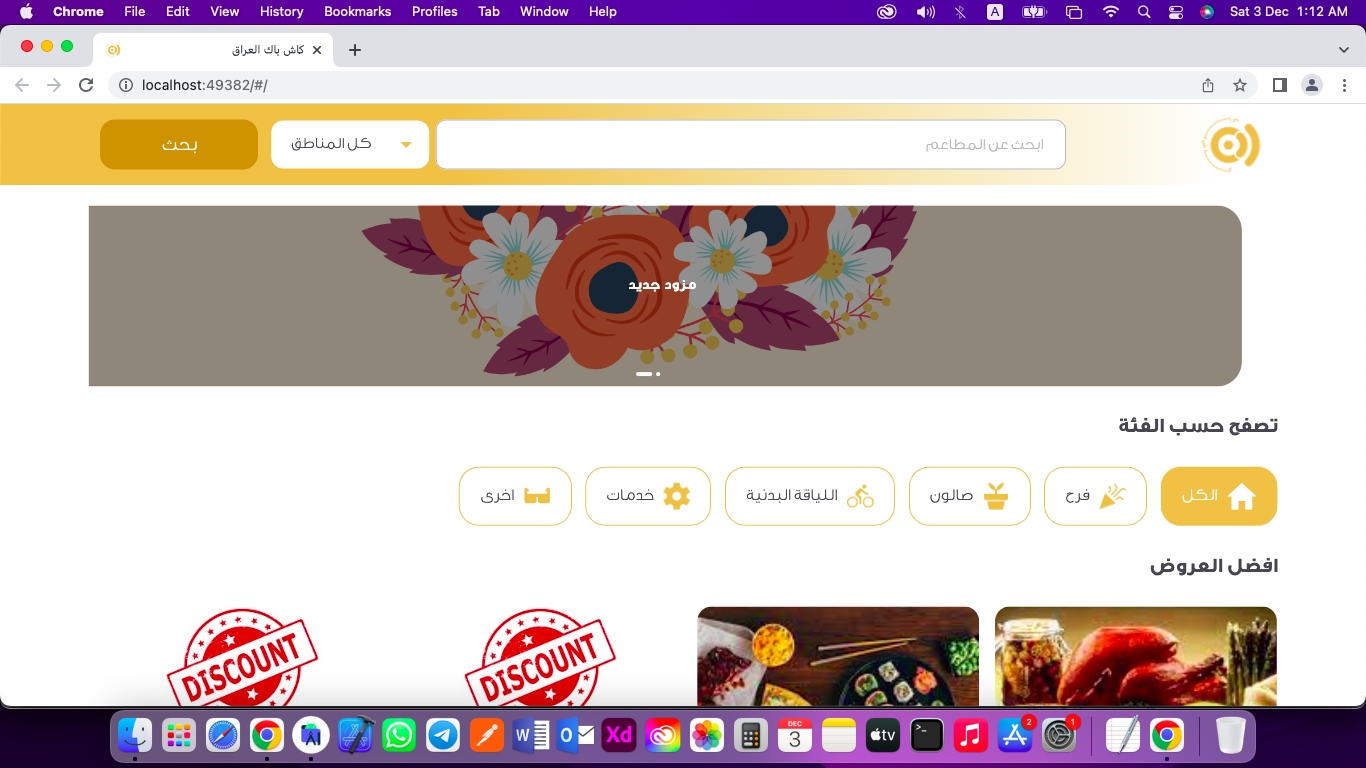
My application, when I test the debug version, shows the products and all things coming from the server, while when I upload the version to the server, the products or anything coming from the server that needs the Internet does not appear. I will attach pictures to you while testing a version. Local and when I upload the copy on the site.
CodePudding user response:
My best guess is that this is a CORS issue.
To fix the CORS error on the server so that images can be displayed on Flutter web, you will need to add the appropriate CORS headers to your server. This can typically be done by adding a CORS middleware to your server code.
For example, if you are using Express.js as your server framework, you can use the cors package to easily add CORS support. Here is an example of how to do this:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors());
// Add your other server code here
app.listen(3000, () => {
console.log('Server listening on port 3000');
});
Once you have added the CORS middleware to your server, you should be able to load images from your server in your Flutter web app without encountering CORS errors.
Note that you will need to configure the CORS middleware to allow requests from the domains that your Flutter web app will be running on. You can use the cors package's origin option to do this, as shown in the following example:
app.use(cors({
origin: ['http://localhost:8080', 'https://my-flutter-web-app.com']
}));
This will allow requests from the domains http://localhost:8080 and https://my-flutter-web-app.com to access your server. You can add as many domains as you need to the origin option, or use a wildcard (e.g. '*') to allow requests from all domains.