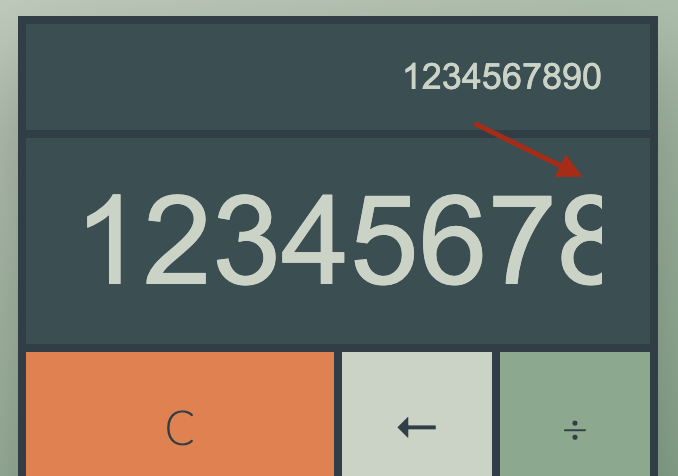
I need to know how to move the text to the left when I attach something to it. This is the current state of the art:
As you can see, the text stays on the first inserted chars (of course, this does not happen when the text is entered manually).
Code:
<input type="text" value="0" disabled />
<input type="text" value="0" disabled />
.calc-display,
.calc-previous-display {
width: 100%;
border: none;
background-color: var(--color-alt);
color: var(--color-0);
text-align: right;
padding: var(--display-space);
}
.calc-display {
font-size: var(--display-1-text);
}
.calc-previous-display {
font-size: var(--display-0-text);
border-bottom: var(--display-split);
}
function insertValue(el, val) {
el.value = val;
}
I tried .focus, but I didn't get what I expected..
CLARIFICATION ABOUT THE GOAL:
- Prevent text to get back (at the start) when the input is disabled.
- Even is input is disabled, if something get append the text should follow.
CodePudding user response:
This is a pretty basic solution.
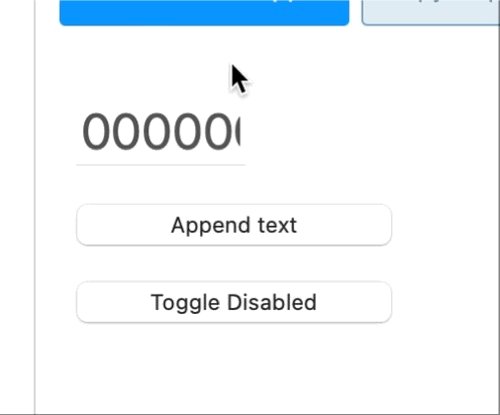
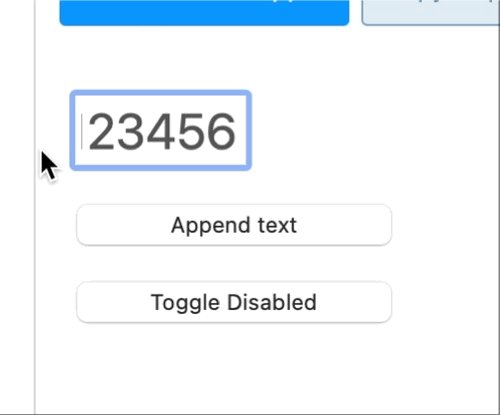
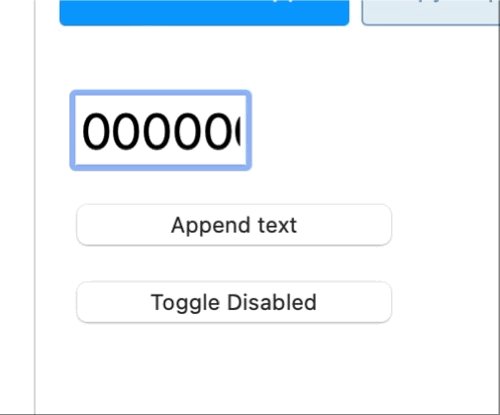
There's a button that will append text ('123456') to the given input (that will begin having a value '000000') and will give focus to it. Since you need to show the final part of the string inside the input field that might have a width not large enough to show the whole value, if you give it the focus with .focus() will be enough to shift the caret to the end of its value and have the desired result.
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/focus
The input box in this demo is short on purpose having a width of 5rem, so that it will better expose the fact that when is given focus to the input field, the caret will be at the end and the latter part of the string will be shown.
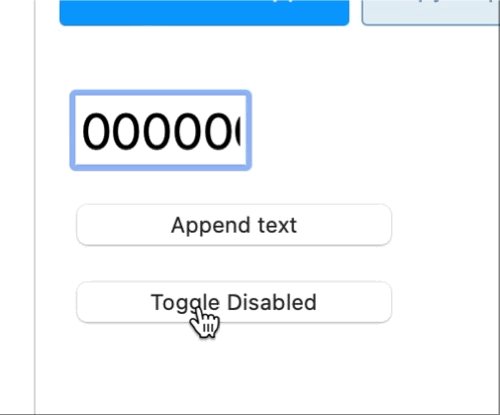
In case the input is expected to be disabled, the function appendText takes care to set disabled = false before trying to append text. Of course such action is needed because otherwise .focus() won't have any effect on the input field and won't perform the trick needed to shift the window of visibility of its value.
At the end of the appendText() activity, the disabled state will come back to true so that the input won't be editable manually but only appending text through the above said button.
There's no condition in which the shown text inside the input will not be at the end of its value. Unless you toggle the disabled state so that it becomes manually editable and you move the caret anywhere else.
For the sake of maximum accuracy I even used setSelectionRange
https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement/setSelectionRange
and embedded its action in the function giveFocusAndMoveCaretToLastCharacter
function appendText(){
const input = document.getElementById('input');
//sets the input to enabled
input.disabled = false;
//apends text to its value
input.value = "123456";
//gives focus to the input box (for the sake of pushing the caret to the end)
giveFocusAndMoveCaretToLastCharacter();
//and sets the input to disabled again
input.disabled = true;
}
function giveFocusAndMoveCaretToLastCharacter(){
const input = document.getElementById('input');
const index = input.value.length;
input.focus();
input.setSelectionRange(index, index);
}
function toggleDisabledText(){
const input = document.getElementById('input');
input.disabled = !input.disabled;
giveFocusAndMoveCaretToLastCharacter();
}#input{
width: 5rem;
font-size: 25px;
}
button{
display: block;
cursor: pointer;
width: 10rem;
margin-top: 1rem;
padding: 5px 2px;
}<input type="text" id="input" value="000000" disabled>
<button type="button" id="append" onclick="appendText();">Append text</button>
<button type="button" onclick="toggleDisabledText();">Toggle Disabled</button>CodePudding user response:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
<style>
* {
box-sizing: border-box;
}
.calc-display,
.calc-previous-display {
width: 100%;
border: none;
background-color: var(--color-alt);
color: var(--color-0);
text-align: right;
padding: var(--display-space);
}
.calc-display {
border: 1px solid red;
font-size: var(--display-1-text);
padding: 0.25rem;
}
.calc-previous-display {
font-size: var(--display-0-text);
border-bottom: var(--display-split);
}
.box {
background-color: gray;
}
</style>
<script>
function append() {
let v = document.querySelector("#el");
v.value = 10;
}
</script>
</head>
<body>
<div >
<input type="text" id="el" />
</div>
<button onclick="append()">Append</button>
</body>
</html>the main issue is -- add some padding to your input and set box-sizing to border-box.