I am creating a website using Django. Somehow I cannot register as a user as I always get the following error message:
UnboundLocalError at /register/ local variable 'context' referenced before assignment
views.py
Register a new user
def register(request):
if request.method == 'POST':
form = UserRegisterForm(request.POST)
pform = UserProfileForm(request.POST)
if form.is_valid() and pform. is_valid():
user = form.save()
profile = pform.save(commit=False)
profile.user = user
profile.save()
username = form.cleaned_data.get('username')
messages.success(request, f'Your account has been created! You are now able to login')
return redirect('login')
else:
context = {
'form': UserRegisterForm,
'p_form': UserProfileForm
}
return render(request, 'users/register.html', context)
Creating a profile
@login_required
def profile(request):
if request.method == 'POST':
u_form = UserUpdateForm(request.POST, instance=request.user)
p_form = ProfileUpdateForm(request.POST, request.FILES, instance=request.user.profile)
if u_form.is_valid() and p_form. is_valid():
u_form.save()
p_form.save()
messages.success(request, f'Your account has been updated!')
return redirect('profile')
elif request.method == 'DELETE':
return redirect('startup-home')
else:
u_form = UserUpdateForm(instance=request.user)
p_form = ProfileUpdateForm(instance=request.user.profile)
context = {
'u_form': u_form,
'p_form': p_form
}
return render(request, 'users/profile.html', context)
register.html
{% load crispy_forms_tags %}
{% block content %}
<div >
<form method="POST">
{% csrf_token %}
<fieldset >
<legend >Join Today</legend>
{{ form|crispy }}
</fieldset>
<div >
<button type="submit">Sign Up</button>
</div>
</form>
<div >
<small >Already have an Account? <a href="{% url 'login' %}">Sign In</a></small>
</div>
</div>
{% endblock content %}
Does anyone have an idea why my context is false or won't be accepted ?
CodePudding user response:
Because you are passing context in else statement so that's why it won't accepting.
Change this:
else:
context = {
'form': UserRegisterForm,
'p_form': UserProfileForm
}
To this:
context = {
'form': form,
'p_form': p_form
}
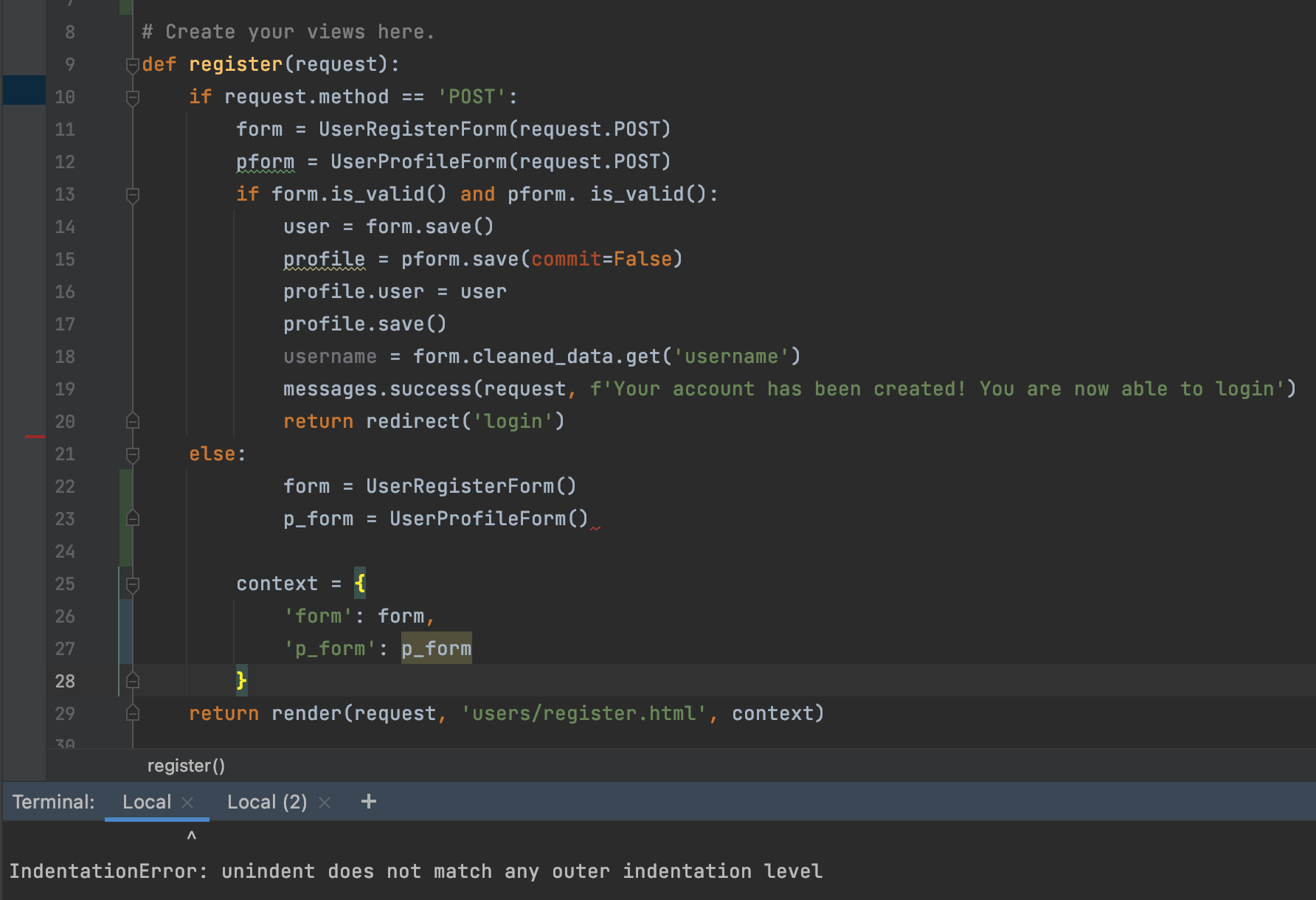
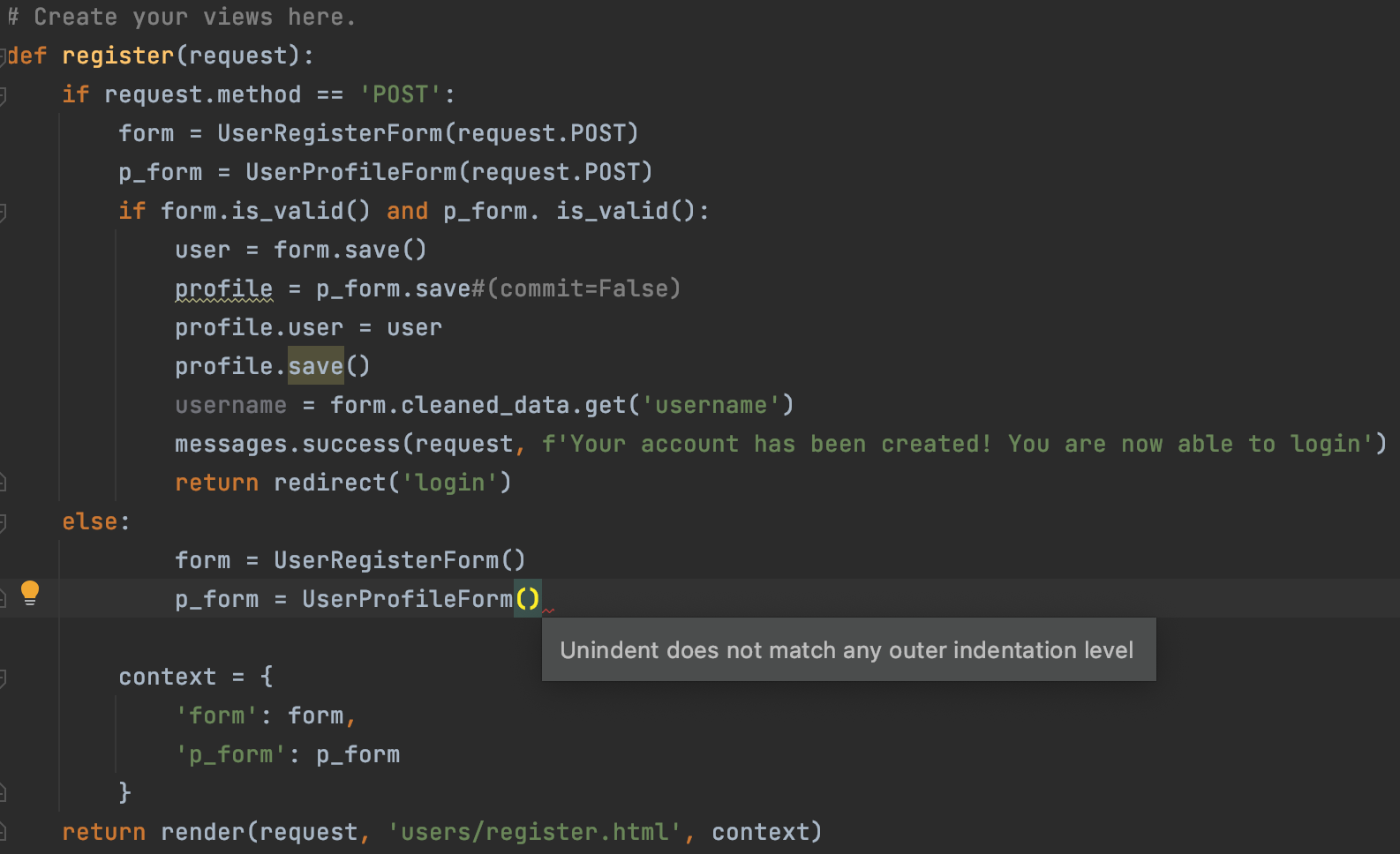
And your views look like this:
def register(request):
if request.method == 'POST':
form = UserRegisterForm(request.POST)
p_form = UserProfileForm(request.POST)
if form.is_valid() and p_form.is_valid():
user = form.save()
profile = pform.save(commit=False)
profile.user = user
profile.save()
username = form.cleaned_data.get('username')
messages.success(request, f'Your account has been created! You are now able to login')
return redirect('login')
else:
form = UserRegisterForm()
p_form = UserProfileForm() #Here you made mistake
context = {
'form': form,
'p_form': p_form
}
return render(request, 'users/register.html', context)
CodePudding user response:
Here:
context = {
'form': UserRegisterForm,
'p_form': UserProfileForm
}
you are returning the actual classes, not an instance of the classes, which would be your forms.
Also, you are not actually setting context in the first part of the if, so that needs moving outside the conditional entirely.
You need to return what you've defined:
else:
form = UserRegisterForm()
pform = UserProfileForm()
context = {
'form': form,
'p_form': pform,
}
Note that the difference is in the brackets ...
UserProfileFormis just the class object.UserProfileForm()calls the class to get an instance of the class.