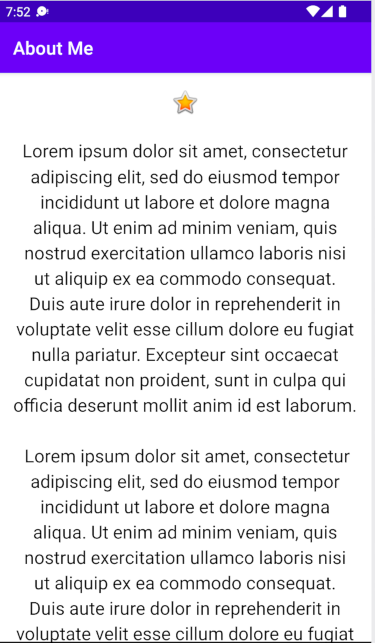
But when the text is long enough to require scrolling, the scrollable area seems to move other components out of view:
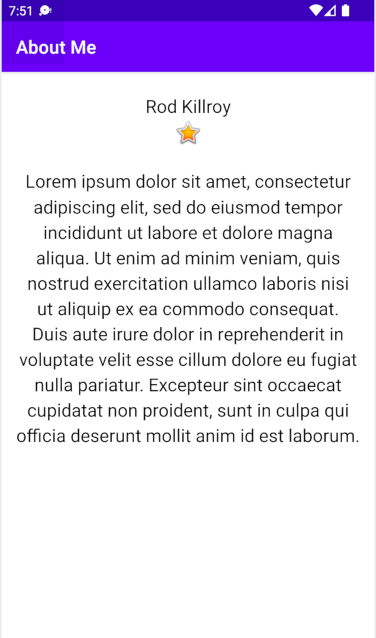
The course is a little old, so perhaps some things have changed, or perhaps I applied things incorrectly. What needs to be changed so the ScrollView stays within its bounds?
CodePudding user response:
//Copy and paste this
<?xml version="1.0" encoding="utf-8"?>
<android.widget.LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingStart="@dimen/padding"
android:paddingEnd="@dimen/padding">
<TextView
android:id="@ id/textView"
style="@style/NameStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/name_text" />
<ImageView
android:id="@ id/star_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:contentDescription="@string/star_description"
app:srcCompat="@android:drawable/btn_star_big_on"
tools:ignore="ImageContrastCheck" />
<ScrollView
android:id="@ id/bio_scroll"
android:layout_width="match_parent"
android:layout_height="match_parent">
< RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
<TextView
android:id="@ id/bio_text"
style="@style/NameStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:lineSpacingMultiplier="1.2"
android:text="@string/bio" />
</RelativeLayout>
</ScrollView>
</android.widget.LinearLayout>
CodePudding user response:
Try with this layout, may be you'll find it as per your requirement.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="@dimen/_20sdp"
android:text="Your name here" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@ id/star_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="@id/textView"
app:layout_constraintEnd_toEndOf="@id/textView"
app:layout_constraintTop_toBottomOf="@id/textView"
app:srcCompat="@android:drawable/btn_star_big_on" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@id/star_image"
android:layout_marginTop="@dimen/_20sdp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:lineSpacingMultiplier="2"
android:text="set your text here" />
</androidx.appcompat.widget.LinearLayoutCompat>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>