
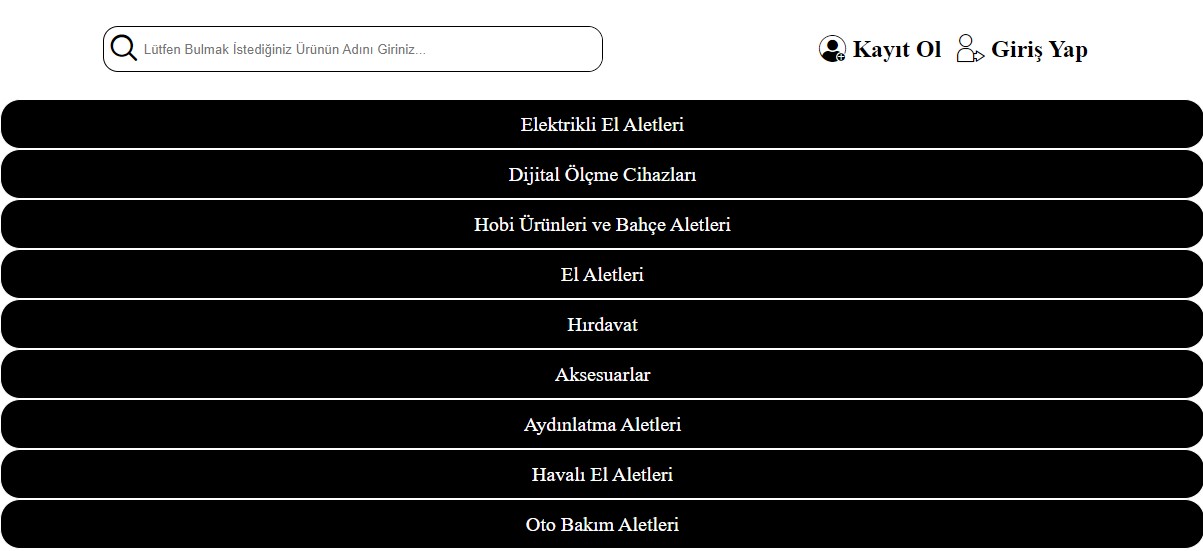
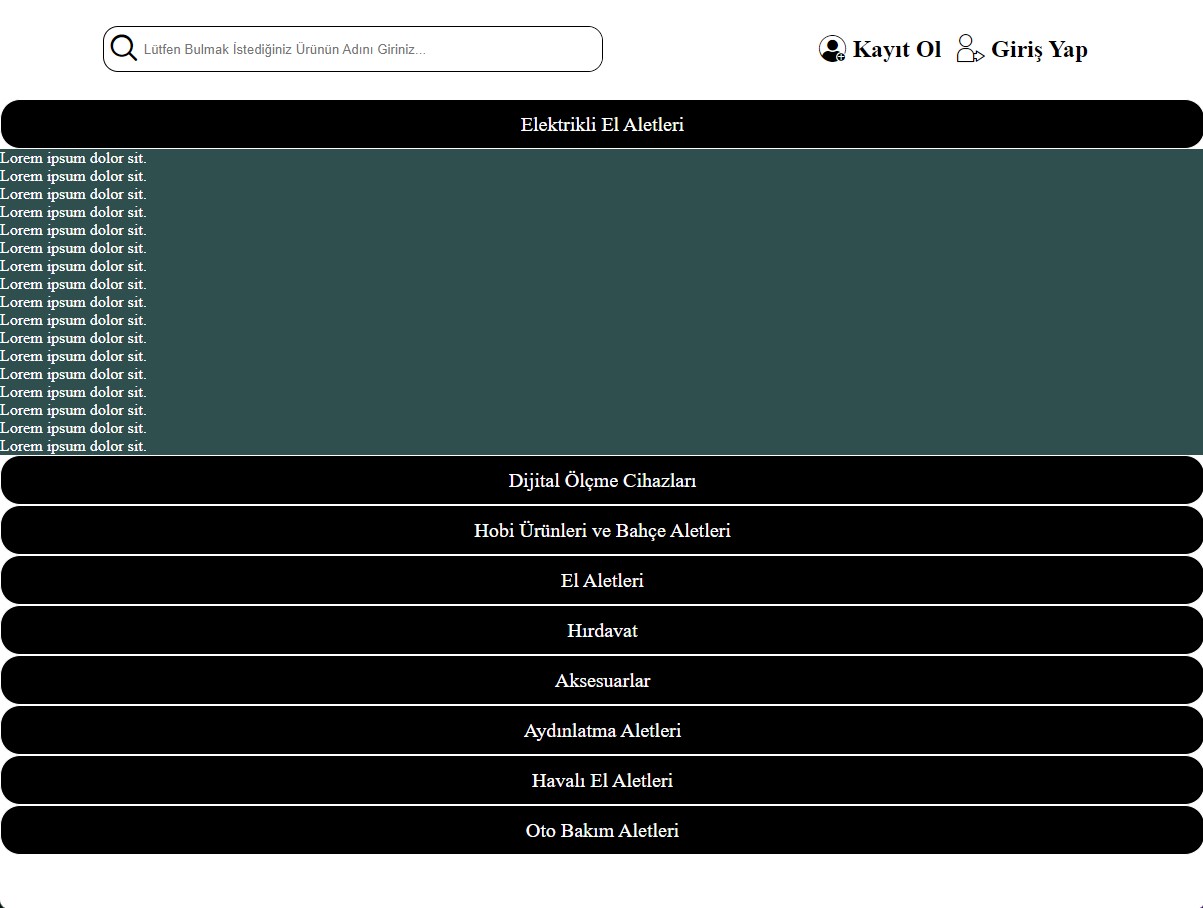
I have several one-after-another anchor tags as you can see when I click one of them a div appears below it like that:

HTML, CSS AND JS Codes:
HTML
I just got the first anchor tag the other ones go the same.
<div >
<a href="#" id="itemOne">
Elektrikli El Aletleri
</a>
<div id="subListOne">
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
</div>
...
</div>
CSS
.category2 {
flex-direction: column;
display:none;
}
@media screen and (max-width:1220px) {
.category2 {
display: flex;
}
.category2 > a {
height: 50px;
}
}
.items2 {
border:1px solid white;
background-color: black;
color: white;
display: flex;
justify-content: center;
align-items: center;
border-radius: 20px;
font-size:20px;
}
.subCategory {
flex-direction: column;
background-color: darkslategrey;
display: none;
}
This ".active" class is added next to the ".subCategory" by clicking the anchor tag whose ID is "itemOne". So the div becomes seeable.
.active {
display:flex
}
JS
let itemOne = document.getElementById('itemOne');
let subListOne = document.getElementById('subListOne');
itemOne.addEventListener('click', () => {
subListOne.classList.toggle('active');
})
What I want to do is animate this event. I wanted to make the div slide down in some milliseconds. By the way, While I'm doing this I wanted to protect this div's display as a flex.
First I tried to do this with height property so instead of
.subCategory {
flex-direction: column;
background-color: darkslategrey;
display: none;
}
I did that:
.subCategory {
flex-direction: column;
background-color: darkslategrey;
display: flex;
height:0px;
transition: all 0.7s ease
}
and ".active" is:
.active {
height:"auto";
}
But it didn't work out.
Any help would be appreciated. Thanks in Advance.
CodePudding user response:
You use the max-height property instead of height. Set the overflow of subCategory to hidden. Then set its initial max-height to 0.
Then upon hover or focus, you make the max-height a large and impossible number like 9999px for example.
<div tabindex="1">
<a href="#" id="itemOne">
Elektrikli El Aletleri
</a>
<div id="subListOne">
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
</div>
</div>
.category2 {
flex-direction: column;
display: flex;
}
@media screen and (max-width:1220px) {
.category2 {
display: flex;
}
.category2 > a {
height: 50px;
}
}
.items2 {
border:1px solid white;
background-color: black;
color: white;
display: flex;
justify-content: center;
align-items: center;
border-radius: 20px;
font-size:20px;
}
.subCategory {
flex-direction: column;
background-color: darkslategrey;
transition: .5s ease-in-out;
max-height: 0;
overflow: hidden;
}
.category2:hover .subCategory{
max-height: 999px;
}
Take a look at what I've done here
CodePudding user response:
You can animate the max-height property
let itemOne = document.getElementById('itemOne');
let subListOne = document.getElementById('subListOne');
itemOne.addEventListener('click', () => {
subListOne.classList.toggle('active');
}).category2 {
display: flex;
flex-direction: column;
}
.category2>a {
height: 50px;
}
.items2 {
border: 1px solid white;
background-color: black;
color: white;
display: flex;
justify-content: center;
align-items: center;
border-radius: 20px;
font-size: 20px;
}
.subCategory {
flex-direction: column;
background-color: darkslategrey;
display: flex;
max-height: 0px;
overflow: hidden;
transition: all 0.7s ease
}
.subCategory > a {
color: white;
text-decoration: none;
}
.active {
max-height: 9999px;
}<div >
<a href="#" id="itemOne">Elektrikli El Aletleri</a>
<div id="subListOne">
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
<a href="#">Lorem ipsum dolor sit.</a>
</div>
</div>