I am currently developing a wordpress website with a Theme and I am using a Slider element from that theme but I want to add to each of the images in the slider, an :after element that just adds some color above the image.
My problem is that my element is not displaying outside the parent element right now and I cannot figure out why. I have tried position fixed, absolute, static, and relative, but none of those seem to work. I cannot reveal the website since it is private right now but here is a sample:
Situation

Parent Div

I want to add those green rectangles but they are contained by the div.
MY CSS:
.img-box:after{
position: absolute;
content: '';
width: 70px!important;
height: 70px!important;
background-color: green;
left: 0;
top: 0;
margin-left: -20%;
margin-top: -20%;
z-index: 50;
}
CodePudding user response:
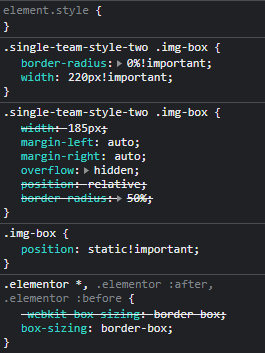
As I can see from your screenshot, your .img-box element has a position property set to static. Static-positioned elements are not affected by the top, bottom, left, and right properties, so my advice is to use position relative. Also, make sure that .img-box and all parent elements of .img-box element e.g. .single-team-style-two, and parent "container" element of .single-team-style-two has overflow-x property set to visible.
