i am trying to to query data from graphql endpoint but i receive
ApolloError: Unexpected token < in JSON at position 0
import { ApolloClient, InMemoryCache } from "@apollo/client";
const client = new ApolloClient({
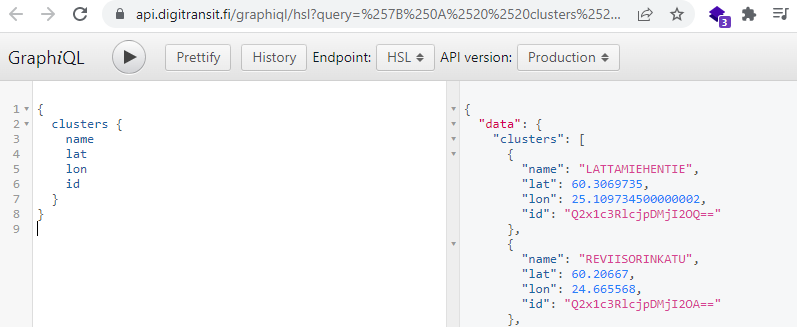
uri: "https://api.digitransit.fi/graphiql/hsl",
cache: new InMemoryCache(),
});
export default client;
import styles from '../styles/Home.module.css';
import { gql } from "@apollo/client";
import client from "../apollo-client";
export default function Home({clusters}:any) {
console.log(clusters)
return (
<div className={styles.container}>
{clusters.map((cluster:any) => (
<div key={cluster.id} >
<h3>{cluster.name}</h3>
<p>{cluster.lat}</p>
<p>{cluster.lon}</p>
</div>
))}
</div>
)
}
export async function getStaticProps() {
const { data } = await client.query({
query: gql`
query clusters{
name
lat
lon
id
}
`,
});
return {
props: {
clusters: data.clusters,
},
};
}
this is in the console :
response: Response {
size: 0,
timeout: 0,
[Symbol(Body internals)]: [Object],
[Symbol(Response internals)]: [Object]
},
statusCode: 200,
bodyText: '<!doctype html><html lang="en"><head><meta charset="utf-8"/><meta name="viewport" content="width=device-width,initial-scale=1"/><title>GraphiQL</title><link href="/graphiql/static/css/2.6872d12c.chunk.css" rel="stylesheet"><link href="/graphiql/static/css/main.869538dc.chunk.css" rel="stylesheet"></head><body><noscript>You need to enable JavaScript to run this app.</noscript><div id="root"></div><script>!function(f){function
e(e){for(var r,t,n=e[0],o=e[1],u=e[2],i=0,l=[];i<n.length;i )t=n[i],p[t]&&l.push(p[t][0]),p[t]=0;for(r in o)Object.prototype.hasOwnProperty.call(o,r)&&(f[r]=o[r]);for(s&&s(e);l.length;)l.shift()();return c.push.apply(c,u||[]),a()}function a(){for(var e,r=0;r<c.length;r ){for(var t=c[r],n=!0,o=1;o<t.length;o ){var u=t[o];0!==p[u]&&(n=!1)}n&&(c.splice(r--,1),e=i(i.s=t[0]))}return e}var t={},p={1:0},c=[];function i(e){if(t[e])return t[e].exports;var r=t[e]={i:e,l:!1,exports:{}};return f[e].call(r.exports,r,r.exports,i),r.l=!0,r.exports}i.m=f,i.c=t,i.d=function(e,r,t){i.o(e,r)||Object.defineProperty(e,r,{enumerable:!0,get:t})},i.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},i.t=function(r,e){if(1&e&&(r=i(r)),8&e)return r;if(4&e&&"object"==typeof r&&r&&r.__esModule)return r;var t=Object.create(null);if(i.r(t),Object.defineProperty(t,"default",{enumerable:!0,value:r}),2&e&&"string"!=typeof r)for(var n in r)i.d(t,n,function(e){return r[e]}.bind(null,n));return t},i.n=function(e){var r=e&&e.__esModule?function(){return e.default}:function(){return e};return i.d(r,"a",r),r},i.o=function(e,r){return Object.prototype.hasOwnProperty.call(e,r)},i.p="/graphiql/";var r=window.webpackJsonp=window.webpackJsonp||[],n=r.push.bind(r);r.push=e,r=r.slice();for(var o=0;o<r.length;o )e(r[o]);var s=n;a()}([])</script><script src="/graphiql/static/js/2.34180fb9.chunk.js"></script><script src="/graphiql/static/js/main.24a0b090.chunk.js"></script></body></html>'
},
extraInfo: undefined,
page: '/'
}
why do I receive HTML in body ?
CodePudding user response:
This is the relevant part of the error message:
GraphiQL You need to enable JavaScript to run this app