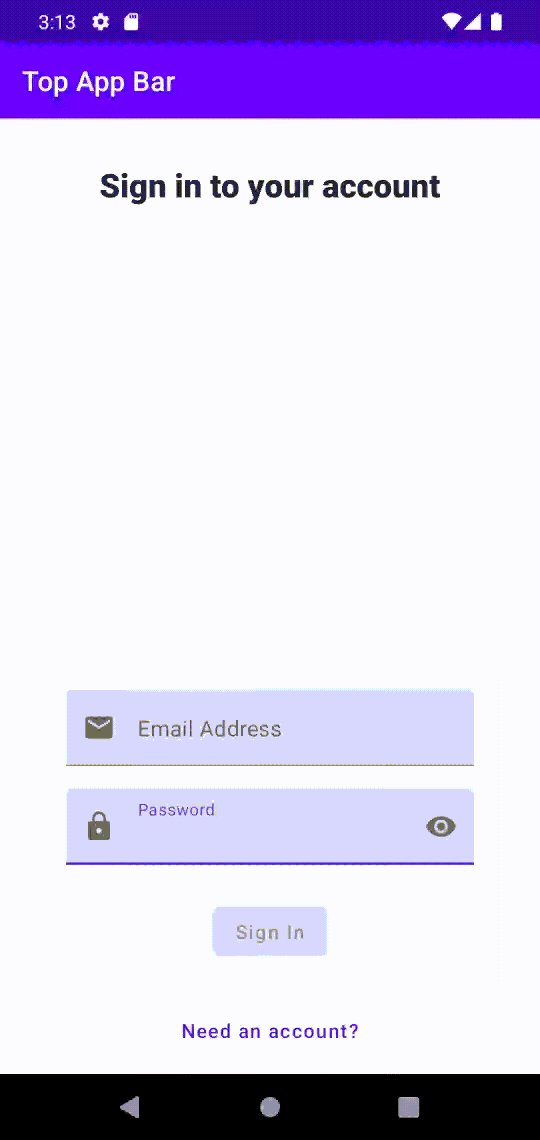
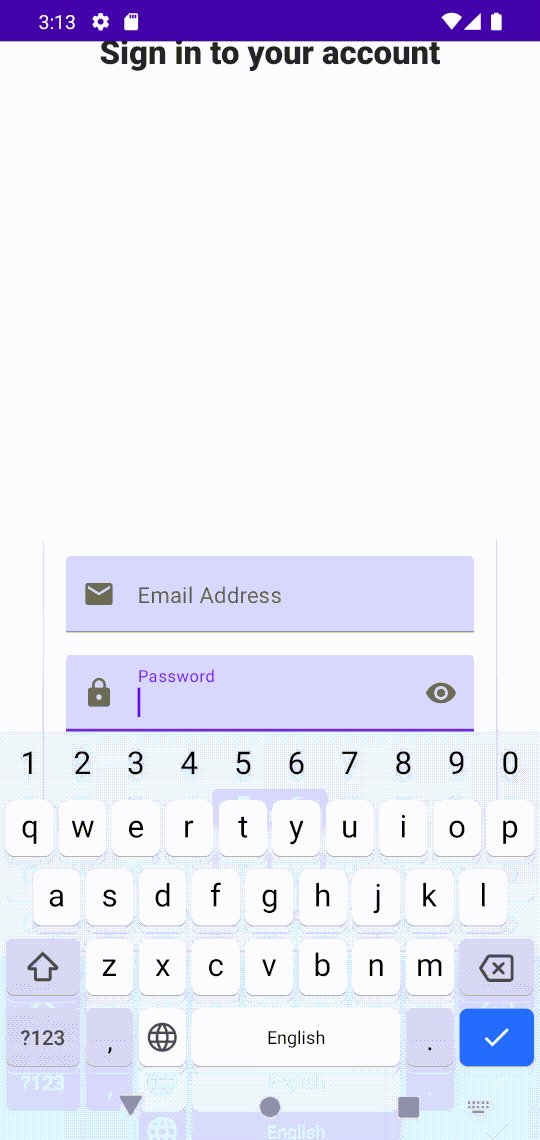
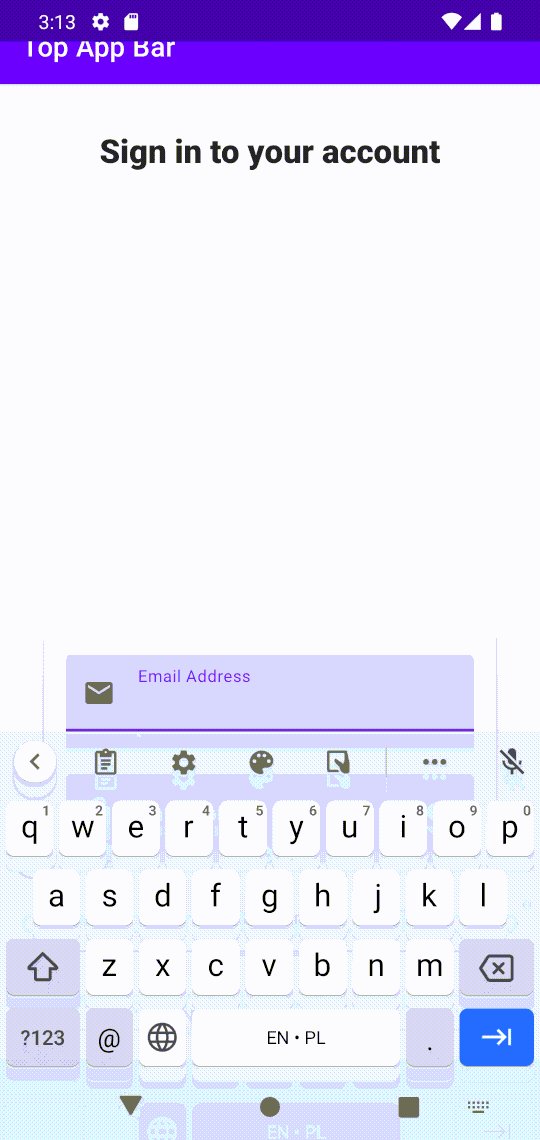
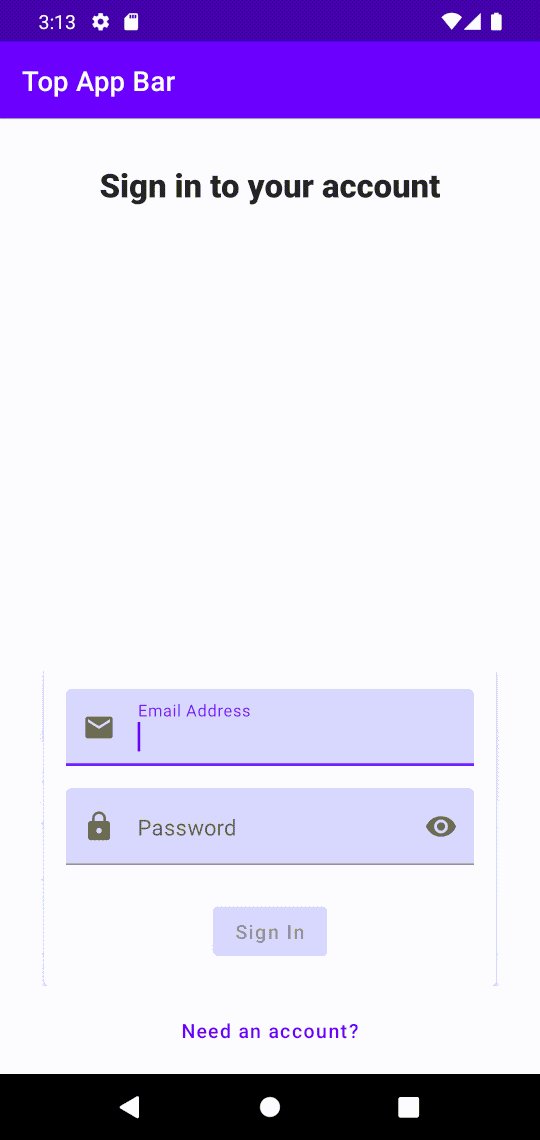
I have a Compose activity, where there's a top app bar, and some TextFields towards the bottom of the screen. When I focus on one of the TextFields and the keyboard is invoked, I want the text field to appear above the keyboard, so I can see what I'm typing. This works fine, however the whole screen content is pushed upwards making the top app bar disappear or be cut off at the top.
I think ideally, the top app bar would be pinned to the top, and only the contents below would shift. It doesn't matter if the top app bar is part of the scaffold, or above the scaffold in a Column:
Scaffold(
topBar = {
TopAppBar("...")
}
) {
// scrollable contents with TextFields
}
---> OR
Column {
TopAppBar("...")
Scaffold {
// scrollable contents with TextFields
}
}
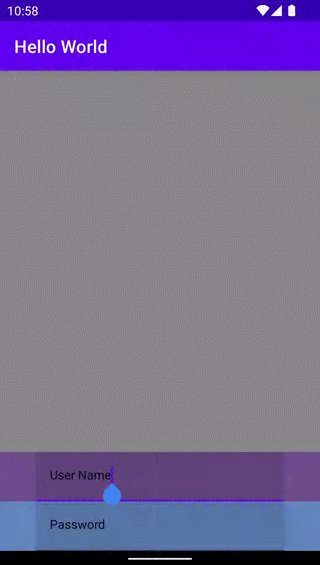
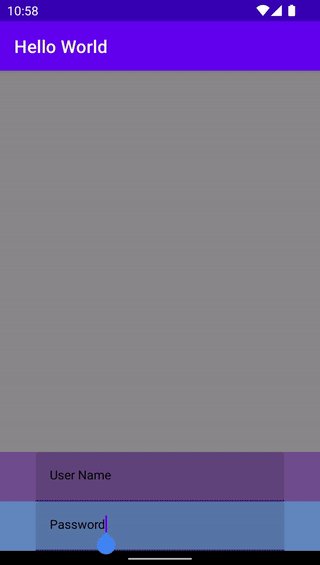
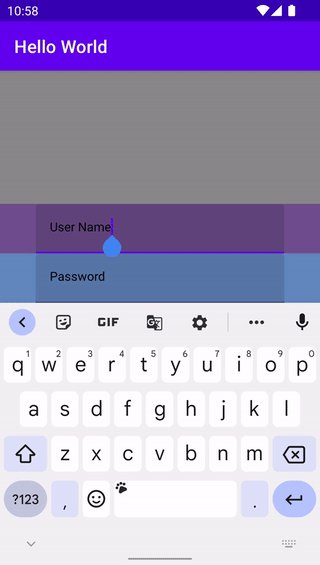
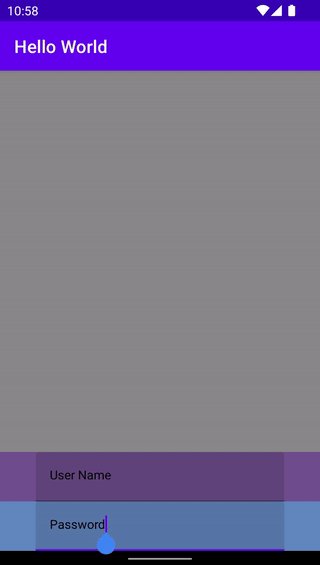
This is the unwanted behaviour illustrated:
Is there a way to achieve my desired behaviour of pinning the top app bar? Should the top app bar be pushed up by default in Compose?
CodePudding user response:
Try this
class YourActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
window.setSoftInputMode(
WindowManager.LayoutParams.SOFT_INPUT_ADJUST_NOTHING
);
setContent { /* Composable Content */ }
}
}
CodePudding user response:
It looks like you have to specify a weight to one of your composable.
Taking some reference from an answer from this 
I just put some colors to show how the widgets occupy the space in their parent Column.