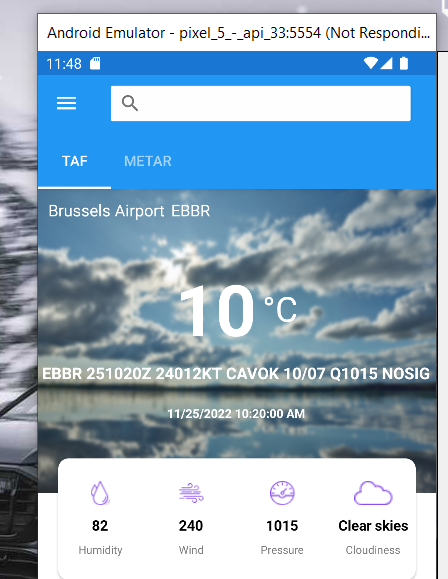
I just have a question is there any way to distribute tab evenly throughout the length in xamarin? Now these are against each other and I would like to distribute them all over the page. I tried to follow different solutions already on stack overflow like this one, but I can't use that. 
<?xml version="1.0" encoding="UTF-8"?>
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Eindproject.Views"
Title="Eindproject"
x:Class="Eindproject.AppShell">
<!--
The overall app visual hierarchy is defined here, along with navigation.
https://docs.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell/
-->
<Shell.Resources>
<ResourceDictionary>
<Style x:Key="BaseStyle" TargetType="Element">
<Setter Property="Shell.BackgroundColor" Value="{StaticResource Primary}" />
<Setter Property="Shell.ForegroundColor" Value="White" />
<Setter Property="Shell.TitleColor" Value="White" />
<Setter Property="Shell.DisabledColor" Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor" Value="#95FFFFFF" />
<Setter Property="Shell.TabBarBackgroundColor" Value="{StaticResource Primary}" />
<Setter Property="Shell.TabBarForegroundColor" Value="White"/>
<Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/>
<Setter Property="Shell.TabBarTitleColor" Value="White"/>
</Style>
<Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" />
<Style TargetType="FlyoutItem" BasedOn="{StaticResource BaseStyle}" />
<!--
Default Styles for all Flyout Items
https://docs.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell/flyout#flyoutitem-and-menuitem-style-classes
-->
<Style Class="FlyoutItemLabelStyle" TargetType="Label">
<Setter Property="TextColor" Value="White"></Setter>
</Style>
<Style Class="FlyoutItemLayoutStyle" TargetType="Layout" ApplyToDerivedTypes="True">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="{x:OnPlatform UWP=Transparent, iOS=White}" />
<Setter TargetName="FlyoutItemLabel" Property="Label.TextColor" Value="{StaticResource Primary}" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="{StaticResource Primary}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
<!--
Custom Style you can apply to any Flyout Item
-->
<Style Class="MenuItemLayoutStyle" TargetType="Layout" ApplyToDerivedTypes="True">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter TargetName="FlyoutItemLabel" Property="Label.TextColor" Value="{StaticResource Primary}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ResourceDictionary>
</Shell.Resources>
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="Black"
HeightRequest="100">
<Image Aspect="AspectFill"
Source="https://idsb.tmgrup.com.tr/ly/uploads/images/2022/07/12/217928.jpg"
Opacity="0.6" />
<Label Text="HOTA"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
<!--
When the Flyout is visible this defines the content to display in the flyout.
FlyoutDisplayOptions="AsMultipleItems" will create a separate flyout item for each child element
https://docs.microsoft.com/dotnet/api/xamarin.forms.shellgroupitem.flyoutdisplayoptions?view=xamarin-forms
-->
<FlyoutItem Title="Home" Icon="outline_home_black_24dp.png">
<ShellContent Route="Home" ContentTemplate="{DataTemplate local:Home}" />
</FlyoutItem>
<FlyoutItem Title="Logs" Icon="outline_local_airport_black_24dp.png">
<ShellContent Route="Logs" ContentTemplate="{DataTemplate local:Logs}" />
</FlyoutItem>
<FlyoutItem Title="Weather" Icon="outline_light_mode_black_24dp.png">
<ShellContent Route="Weather" ContentTemplate="{DataTemplate local:Weather}" />
</FlyoutItem>
<FlyoutItem Title="Stations" Icon="outline_my_location_black_24dp.png">
<ShellContent Route="Stations" ContentTemplate="{DataTemplate local:Stations}" />
</FlyoutItem>
<FlyoutItem Route="animals" Title="Test">
<Tab Title="test" Route="test">
<ShellContent Route="Taf" Title="Taf" ContentTemplate="{DataTemplate local:Weather}" />
<ShellContent Route="Metar" Title="Metar" ContentTemplate="{DataTemplate local:Metar}" />
</Tab>
</FlyoutItem>
<!--
TabBar lets you define content that won't show up in a flyout menu. When this content is active
the flyout menu won't be available. This is useful for creating areas of the application where
you don't want users to be able to navigate away from. If you would like to navigate to this
content you can do so by calling
await Shell.Current.GoToAsync("//LoginPage");
-->
<!-- Optional Templates
// These may be provided inline as below or as separate classes.
// This header appears at the top of the Flyout.
// https://docs.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell/flyout#flyout-header
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid>ContentHere</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
// ItemTemplate is for ShellItems as displayed in a Flyout
// https://docs.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell/flyout#define-flyoutitem-appearance
<Shell.ItemTemplate>
<DataTemplate>
<ContentView>
Bindable Properties: Title, Icon
</ContentView>
</DataTemplate>
</Shell.ItemTemplate>
// MenuItemTemplate is for MenuItems as displayed in a Flyout
// https://docs.microsoft.com/xamarin/xamarin-forms/app-fundamentals/shell/flyout#define-menuitem-appearance
<Shell.MenuItemTemplate>
<DataTemplate>
<ContentView>
Bindable Properties: Text, Icon
</ContentView>
</DataTemplate>
</Shell.MenuItemTemplate>
-->
</Shell>
CodePudding user response:
You can achieve that with the following Shell custom renderer.
Create a class named MyShellRenderer that is a subclass of the ShellRenderer class under the Android project:
[assembly: ExportRenderer(typeof(App1_xamarin_forms.AppShell),typeof(App1_xamarin_forms.Droid.MyShellRenderer))]
namespace App1_xamarin_forms.Droid
{
public class MyShellRenderer : ShellRenderer
{
public MyShellRenderer(Context context) : base(context)
{
}
protected override IShellTabLayoutAppearanceTracker CreateTabLayoutAppearanceTracker(ShellSection shellSection)
{
return new MyTabLayoutAppearanceTracker(this);
}
}
}
And then create MyTabLayoutAppearanceTracker class which derives from the ShellTabLayoutAppearanceTracker class under the Android project:
namespace App1_xamarin_forms.Droid
{
public class MyTabLayoutAppearanceTracker : ShellTabLayoutAppearanceTracker
{
public MyTabLayoutAppearanceTracker(IShellContext shellContext) : base(shellContext)
{
}
public override void SetAppearance(TabLayout tabLayout, ShellAppearance appearance)
{
base.SetAppearance(tabLayout, appearance);
var displayWidth = (int)Xamarin.Essentials.DeviceDisplay.MainDisplayInfo.Width;
for (int i = 0; i < tabLayout.TabCount; i )
{
TabLayout.Tab tab = tabLayout.GetTabAt(i);
if (tab.CustomView==null)
{
TextView textview = new TextView(Android.App.Application.Context)
{
Text = tabLayout.GetTabAt(i).Text,
TextSize = 20,
Typeface = Typeface.DefaultBold,
Gravity = GravityFlags.Center
};
textview.SetWidth(displayWidth/2);
tab.SetCustomView(textview);
}
}
}
}
}
