Hi there I have very weird problem. I am trying to use sourcemap on one of my clients SharePoint site but on that site they are using could defender app which injects some js codes in my js files and that broke my sourcemaps because browser put the debug point on wrong line in js file.
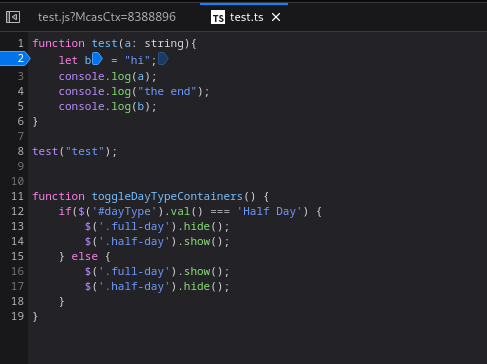
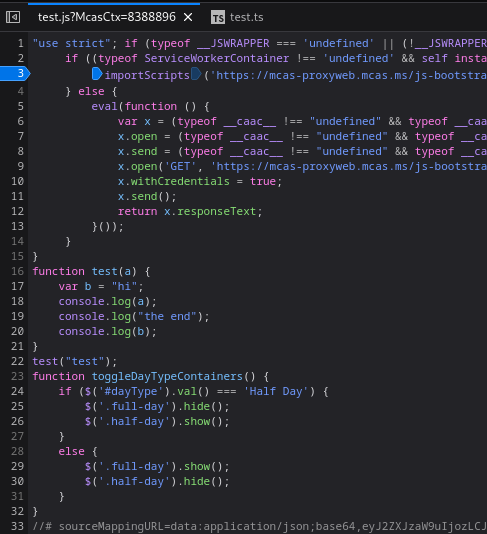
As you can see in the first screenshot when I add a break point on ts file because of the extra codes that the defender adds break point on the second screen shot is not on the correct line.
Is there anything that I can fix that problem. Thanks a lot
CodePudding user response:
You have a few of workarounds:
Try using using DevTools overrides to run the site using a local copy in which you remove the injected code to make the source map match the code again.
Disable source maps in DevTools and debug JavaScript instead of TypeScript. If the code is not minified, it is usually easy to follow.