I am trying to size my input fields in the my particular in css
my html code is
<fieldset>
<!-- Name-->
<label id="name-label">Name<input type="text" id="name" placeholder="Enter your name" required/>
<!-- Email-->
<label id="email-label">Email<input type="email" id="email" placeholder="Enter your email" required/>
<!-- Age-->
<label id="number-label">Age<input type="number" id="number" placeholder="Enter your age" min="10" max="99" required/>
<!-- Select form-->
<label id="role">
Which option best describes your current role?
<select id="dropdown" name="survey-form">
<option value="">Select current role</option>
<option value="1">Student</option>
<option value="2">Full time job</option>
<option value="3">Full time learner</option>
<option value="4">Prefer not to say</option>
<option value="5">Other</option>
</select>
</label>
</fieldset>
I am resizing it using
fieldset:first-of-type input,select{
margin: 10px 0 0 0;
width: 100%;
min-height: 2em;
border-radius: 5px;
border: 2px solid rgb(218, 218, 218);
}
as I have four fieldset I am using first-of-type
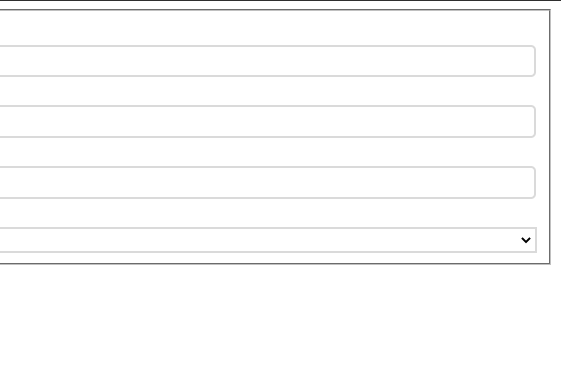
the problem is the select field is shorter then rest of the input field