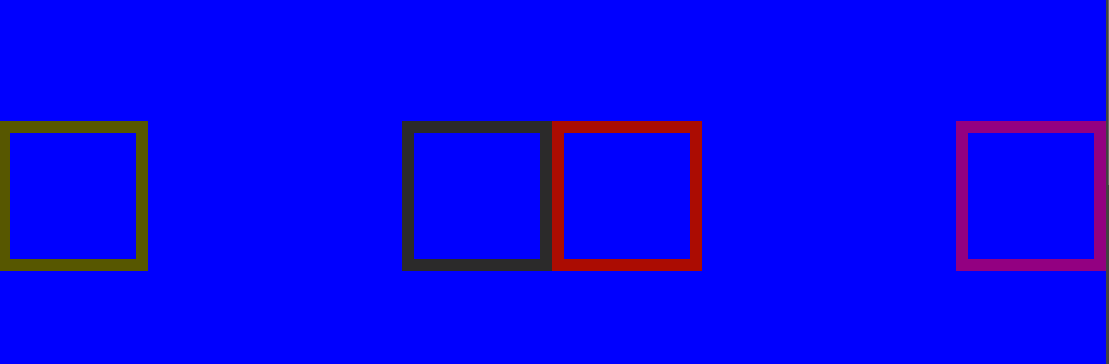
started to learn HTML and CSS, I want 4 blocks, 2 centred and 1 on each side, left and right. And if resize the window the block distance between the outer and inner blocks varies and the borders never cut each other
this is the full css code, I have the feeling I did this way too complicated.. I mean it works but yeah..
section {
display: inline-block;
position: relative;
width: 100vw;
height: 100vw;
background-color: blue;
}
.hm {
display: inline-block;
position: fixed;
top: 50%;
padding: 20px;
margin: 20px;
border: 10px solid yellow;
width: 60px;
height: 60px;
transform: translateX(-25%); translate: 10px;
}
.hm0 {
display: inline-block;
position: fixed;
top: 50%;
left: 50%;
padding: 20px;
margin: 20px;
border: 10px solid red;
width: 60px;
height: 60px;
transform: translate(-20px);
}
.hm1 {
display: inline-block;
position: fixed;
top: 50%;
left: 50%;
padding: 20px;
margin: 20px;
border: 10px solid rgb(211, 208, 208);
width: 60px;
height: 60px;
transform: translate(-100%); translate: -20px;
}
.hm2 {
display: inline-block;
position: fixed;
top: 50%;
right: 0;
padding: 20px;
margin: 20px;
margin-left: auto;
margin-right: 0;
border: 10px solid rgb(255, 0, 225);
width: 60px;
height: 60px;
}
CodePudding user response:
I am not sure if this is what you are going for, but I have attempted to recreate it with Flexbox.
First, I wrapped the blocks that should be in the center in another div as follows:
<section>
<div > </div>
<div >
<div > </div>
<div > </div>
</div>
<div ></div>
</section>
I also added a class box that will contain the height and width of each box.
With that, I styled them like so:
section {
display: flex;
justify-content: space-between;
align-items: center;
width: 100vw;
height: 100vw;
background-color: blue;
}
.center {
display: flex;
}
.hm {
border: 10px solid yellow;
}
.hm0 {
border: 10px solid red;
}
.hm1 {
border: 10px solid rgb(211, 208, 208);
}
.hm2 {
border: 10px solid rgb(255, 0, 225);
}
.box {
width: 60px;
height: 60px
}
The most important styles concerning the layout are here:
section {
display: flex;
justify-content: space-between;
align-items: center;
width: 100vw;
height: 100vw;
background-color: blue;
}
display: flex;: aligns all blocks horizontally(except the blocks in the .center div, because they are not thesectionelement direct children)justify-content: space-between;: this pushes the first and last blocks to the edges of thesectionelement, leaving thecenterdiv elements in the center.align-items: center;: aligns all the horizontal blocks in the center of thesectionelement.
Now since the blocks in the center div are not direct descendants of section element, I also used display:flex to align them horizontally:
.center {
display: flex;
}
To learn more about flexbox and its properties, check out flexboxfroggy
You can checkout the demo of the code here:
https://jsfiddle.net/stanulilic/s7oh4nv9/
CodePudding user response:
To re-write your posted CSS in a more concise form leads us to the following, explanatory comments are in the CSS:
/* this is a personal style or affectation that I tend to list
CSS properties alphabetically, that way if you're looking to
see if a property is set I know where to find it, and if it's
not where I expect it to be I know it hasn't been set on that
element/selector. This is a personal style, it's not mandatory
it's probably not even 'best-practice,' but you'll help yourself
if you pick a particular approach and then stick with it: */
section {
background-color: blue;
display: inline-block;
height: 100vw;
position: relative;
width: 100vw;
}
/* the following selector matches the four <div> elements within the
<section> element, and the child combinator (the '>') prevents the
selector matching any <div> elements nested within those child
elements. This selector then applies all common CSS styles for all
the child elements, to avoid redeclarations: */
section > div {
/* all <div> elements have a 10px solid border, so here we apply
that border with the color set to 'transparent,' allowing us to
set the 'border-color' in the individual elements: */
border: 10px solid transparent;
display: inline-block;
height: 60px;
padding: 20px;
margin: 20px;
position: fixed;
top: 50%;
width: 60px;
}
.hm {
/* setting the border-color for this specific element: */
border-color: yellow;
/* the following translations were combined into one
'translate' declaration, using the calc() method:
transform: translateX(-25%);
translate: 10px;
*/
translate: calc(-25% 10px);
}
.hm0 {
/* again, setting properties specific to the individual elements: */
border-color: red;
left: 50%;
translate: -20px;
}
.hm1 {
border-color: rgb(211, 208, 208);
left: 50%;
/* combining the two different translations into one single declaration
via translate: calc(...):
transform: translate(-100%);
translate: -20px;
*/
translate: calc(100% - 20px);
}
.hm2 {
border-color: rgb(255, 0, 225);
margin-left: auto;
margin-right: 0;
right: 0;
}<section>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</section>Things to learn from the above snippet/approach:
- try to group all common styling together under one selector that can apply to the each element of a group as a whole, two
- use the same properties to do the same thing; don't combine functions and properties such as – for example –
transform: translate()(ortranslateX()) withtranslate, - if you find you're having to use a property/function and then use a different property/function to further adjust, consider looking for a way to combine the two adjustments into one (the
calc()function being a much-used, and versatile, way of doing so), - try and adopt an approach of organising your code in such a way that it becomes easy and predictable to find a property-value pair in your code, particularly CSS, where it's incredibly easy to just add amendments or additions to the end of a rule-set.
Now, the above layout can be achieved more easily using either CSS flex layout, or CSS Grid.
First, flex-box:
/* a simple CSS reset, to ensure all browsers size elements the same way,
using the border-box algorithm, to include borders and padding in the
declared sizing: */
*,
::before,
::after {
box-sizing: border-box;
/* removing browser-default margins and padding: */
margin: 0;
padding: 0;
}
section {
/* here we align the items within the <section> to the
vertical center; align-items works on the cross-axis
which is perpendicular to the main-axis; the main-
axis default is 'row' (so horizontal), therefore by
default 'align-items' positions the flex-items (the
elements within the flex-box) on the vertical axis:*/
align-items: center;
background-color: blue;
block-size: 100vh;
/* specifying the flex-layout: */
display: flex;
/* positioning elements to the center on the main-axis,
horizontal by default: */
justify-content: center;
}
section > div {
/* ensures that the element's width and height are equal: */
aspect-ratio: 1;
/* defining the borders of all elements matched by the
selector: */
border: 10px solid transparent;
/* defining the block-size of the matched elements; this is
a CSS logical property, and in European languages - and
others descended from those languages - is equivalent to
'height'; and the previous use of 'aspect-ratio'
automatically sets the 'inline-size' (equivalent to 'width'
in European languages and their descendants): */
block-size: 60px;
padding: 20px;
}
.hm {
border-color: yellow;
/* to move this element as far as possible to the inline-start
(the left, for European languages) we use the following to
add an auto-sized margin to the inline-end (in European
languages that's the 'right') side: */
margin-inline-end: auto;
}
.hm0 {
border-color: red;
}
.hm1 {
border-color: rgb(211, 208, 208);
}
.hm2 {
border-color: rgb(255, 0, 225);
/* as above - for .hm - we want to move this element to the
inline-end (the 'right,' in European languages...) side,
so we again set an auto margin on the opposing side, the
'inline-start' ('left,' in European languages): */
margin-inline-start: auto;
}<section>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</section>And, finally, CSS Grid layout:
/* a simple CSS reset, to ensure all browsers size elements the same way,
using the border-box algorithm, to include borders and padding in the
declared sizing: */
*,
::before,
::after {
box-sizing: border-box;
/* removing browser-default margins and padding: */
margin: 0;
padding: 0;
}
section {
align-items: center;
background-color: blue;
block-size: 100vh;
/* specifying the flex-layout: */
display: grid;
grid-template-columns: repeat(4, 1fr);
}
section > div {
/* ensures that the element's width and height are equal: */
aspect-ratio: 1;
/* defining the borders of all elements matched by the
selector: */
border: 10px solid transparent;
/* defining the block-size of the matched elements; this is
a CSS logical property, and in European languages - and
others descended from those languages - is equivalent to
'height'; and the previous use of 'aspect-ratio'
automatically sets the 'inline-size' (equivalent to 'width'
in European languages and their descendants): */
block-size: 60px;
padding: 20px;
}
/* selecting the odd-numbered <div> elements within the <section>,
the first and third: */
section > div:nth-child(odd) {
/* positioning them to the inline-start by setting their
margin-inline-end (right, in European languages...) to
'auto': */
margin-inline-end: auto;
}
/* selecting the even-numbered <div> elements within the <section>,
the second and fourth: */
section > div:nth-child(even) {
/* positioning them to the inline-end, by setting the opposing
margin - margin-inline-start - to auto: */
margin-inline-start: auto;
}
.hm {
border-color: yellow;
}
.hm0 {
border-color: red;
}
.hm1 {
border-color: rgb(211, 208, 208);
}
.hm2 {
border-color: rgb(255, 0, 225);
}<section>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</section>References:
align-content.align-items.aspect-ratio.background-color.block-size.border.border-color.box-sizing.calc().- CSS Logical Properties.
display.grid-template-columns.height.inline-size.justify-content.justify-items.margin.margin-block.margin-block-end.margin-block-start.margin-inline.margin-inline-end.margin-inline-start.padding.padding-block.padding-block-end.- padding-block-start`.
padding-inline-end.padding-inline-start.place-items.repeat().transform.translate(CSS property).translate()(CSS function).width.