I'm trying to color a div element in two colours. I want, that the color of the header is another than the color of the body. The body has the color class blue or green (depends on use case - angular html code).
My problem: If I define background-color: x for class header, then there is a rectangle which doesn`t fit to the borders of the parent. Any ideas how to solve that?
HTML:
<div >
<div >
</div>
<div >
</div>
</div>
CSS:
.parent{
border-radius: 20px;
padding: 12px;
overflow-wrap: break-word;
.date {
font-size: 13px;
}
}
.blue{
background-color: darkslateblue;
box-shadow: 0 2px 3px rgb(52, 41, 119);
}
.green{
background-color: darkolivegreen;
box-shadow: 0 2px 3px rgb(100, 120, 60);
}
CodePudding user response:
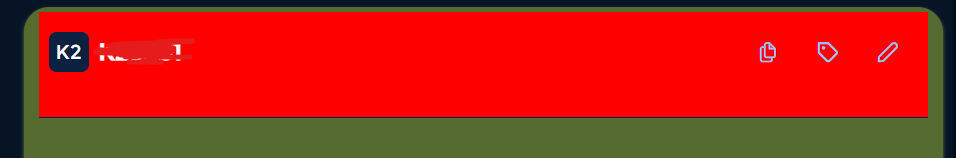
.parent {
border-radius: 20px;
background: olive;
overflow: hidden;
color: white;
}
.header {
background: red;
padding: 20px;
font-weight: bold;
}
.body {
padding: 20px;
}<div >
<div >The Header</div>
<div > The body content</div>
</div>