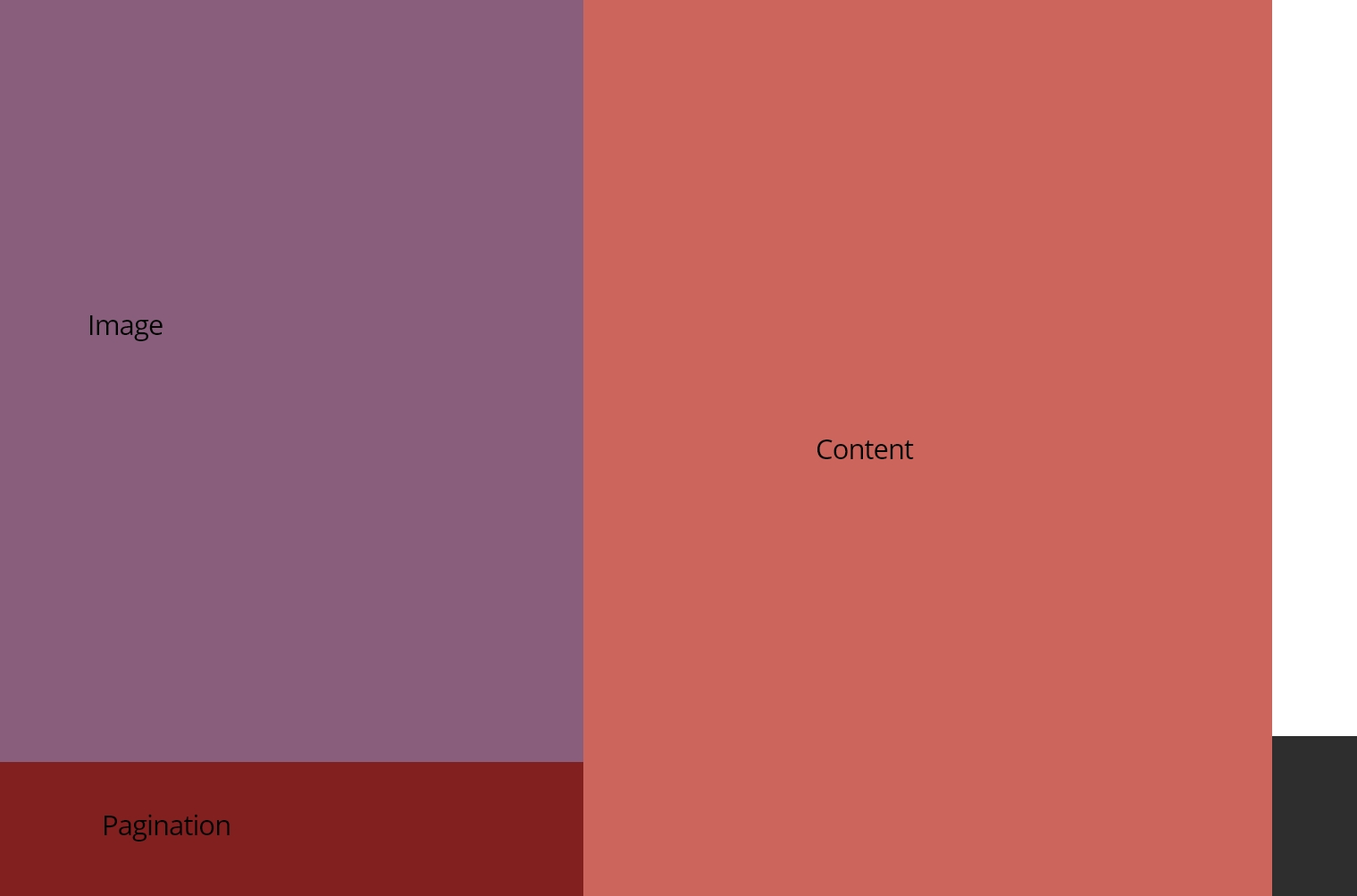
I'm trying to create a layout like this:

I want the grid height to be according to the content. The pagination area height to be according to its box-sizing and the image area to take up the rest of the available space. I'm relatively new to grid. Help would be highly appreciated.
This is what I'm getting:

.grid {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: repeat(2, min-content);
}
The problem is pagination and image sections takes half of the grid area. I do not want any section to have a fixed height in pixels.
CodePudding user response:
You can do that by specifying the area of the divs. Check the snippet bellow.
.your_main_class {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: repeat(3, 1fr);
}
.image{
grid-area: 1 / 1 / 3 / 6;
background: red;
}
.pagination{
grid-area: 3 / 1 / 4 / 6;
background: blue;
}
.content{
grid-area: 1 / 6 / 4 / 13;
background: black;
}<div >
<div > </div>
<div > </div>
<div > </div>
</div>CodePudding user response:
Based on the response to a previous awnser here i have tried to make the changes that are being looked for.
From what i can gather you are describing 3 total elements Image, Pagination, Content of these 3 total elements you would like
- Content to occupy 100% of the width of the right side
- Pagination to live on the left side and occupy a small amount that is just enough to fit the pagination
- Image to live on the left side an occupy the remaining space
To do this we can still use grid we just need to specify different values for our template which I have done below. The key here is min-content
html body{
margin: 0px;
padding: 0px;
}
.your_main_class {
width: 100vw;
height: 100vh;
display: grid;
grid-template-columns: 50vw 50vw;
grid-template-rows: 1fr min-content;
grid-template-areas: "image cont"
"pagination cont";
}
div{
height: 100%;
width: 100%;
}
.image{
grid-area: image;
background: red;
}
.pagination{
grid-area: pagination;
background: blue;
}
.content{
grid-area: cont;
background: black;
}<div >
<div > Image </div>
<div > Pagination </div>
<div > content </div>
</div>