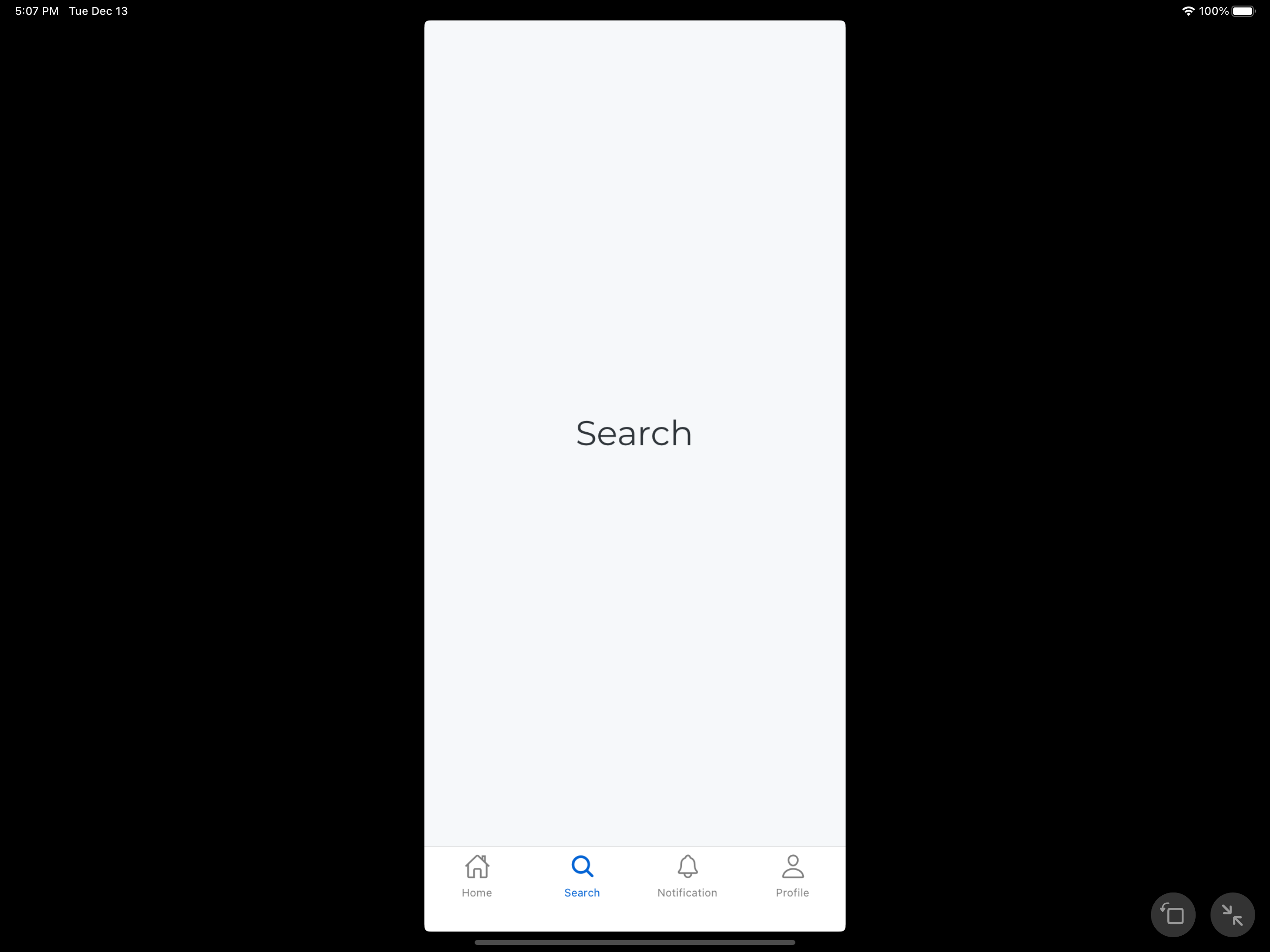
In my React Native application, i want to make the screen size dynamic to every devices. Currently it's working well on the android and IOS. But when i try to run on Tablet, it shows like mobile version size and width in the middle of tab like this :

I want to use full height and width in tablet too. Not like this. Where should i have to change?
CodePudding user response:
From the image, i suspect you have only selected deployment for IPhones and not IPads.
In Xcode, in a section called Deployment Info", check the "iPad" checkbox.
For Android, if it isnt scaling to the full size of the tablet, then you may need to add the following to the AndroidManifest:
<uses-feature android:name="android.hardware.telephony" android:required="false" />
Finally, in your code, if you want to use the full size of each device, then consider using useDimensions and apply it to your styling:
See https://reactnative.dev/docs/usewindowdimensions
Psuedo code below :
import React from 'react'
import { useWindowDimensions } from 'react-native';
import { View, Text } from "react-native";
export default function Sample() {
const { height, width } = useWindowDimensions();
return (
<View style={{height, width}}>
<Text>Sample</Text>
</View>
)
}
