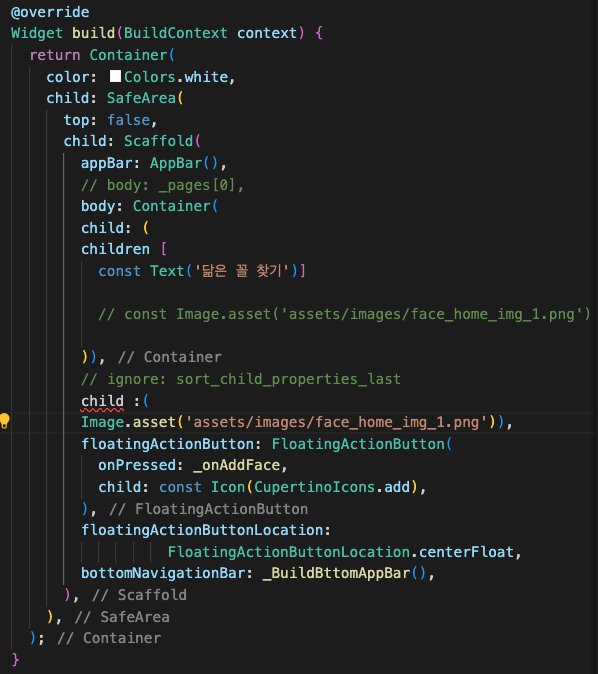
I want to add Text and image together on home.
However, the error continues to occur. What's wrong with my code?
CodePudding user response:
you are using wrong widget, replace your body with this:
body: Column(
children: [
const Text('닮은 꼴 찾기'),
Image.asset('assets/images/face_home_img_1.png'),
],
),
floatingActionButton: ...
container doesn't have children property. If you want to show multi widget under each other you need to use Column
CodePudding user response:
Your code is entirely messed up. use the column up down the widgets and use Row for side by side the two widget
Column(
children: [
const Text('닮은 꼴 찾기 '),
Image.asset('assets/images/face_home_img_1.png'),
],
)
CodePudding user response:
Because you are putting it outside ob Column children list. You maybe accidentally closed it. You also can't write child: ( it seems it is child: Column(
1. This ] is close bracket of children list
2. This is close of Container https://i.stack.imgur.com/5Bbug.png
CodePudding user response:
Your code structure is very wrong even though you can't have the flow like container->child->children you should not do it like this
The better way to optimize it is container->child->Column and Column will have children and then your code goes like this
Column(
children: [
const Text('닮은 꼴 찾기'),
Image.asset('assets/images/face_home_img_1.png'),
],
),