Right Now i have a container of this kind of shape ,
I want to animate container from this shape to this one when on tap button was hit
So Who can i achieve this thing in Flutter
CodePudding user response:
You can achieve skew by using matrix transformation
Transform(
transform: Matrix4.skewX(-0.3),
child: YourCard(),
)
Now all you need to do is animate -0.3 value. There are several ways to do it, depending on what you need. You could use Tween or AnimatedWidget. Since it's not easy to explain here's video that could help in choosing it: 
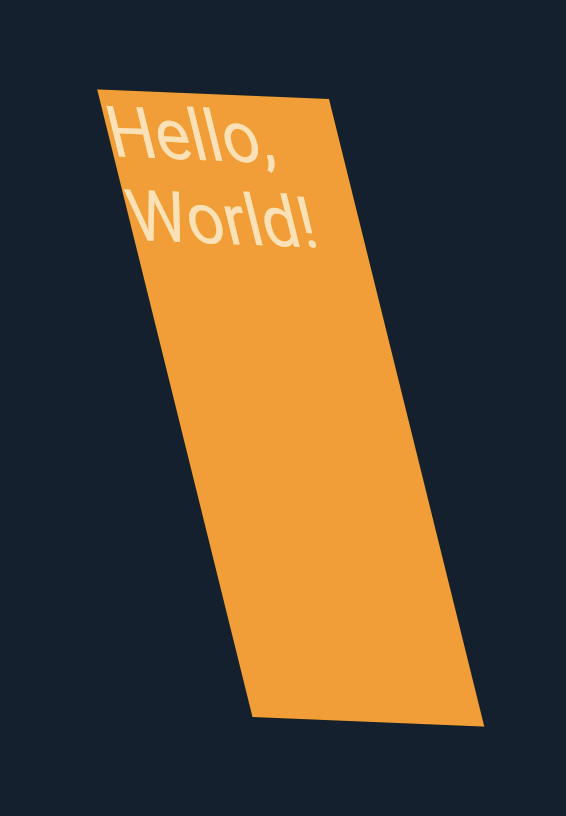
Transform(
alignment: Alignment.topRight,
transform: Matrix4.skewY(0.3)..rotateZ(-math.pi / 12.0),
child: Container(
height:300,
width:120,
color:Colors.orange,
child: Text(
'Hello, World!',
style: Theme.of(context).textTheme.headline4,
),
),
)