I have some data which looks like so:
[
{
"CarbonAmount": 120,
"CarbonDescription": null,
"Date": "2022-03-14"
},
{
"CarbonAmount": 140,
"CarbonDescription": "Electricity",
"Date": "2022-04-11"
}
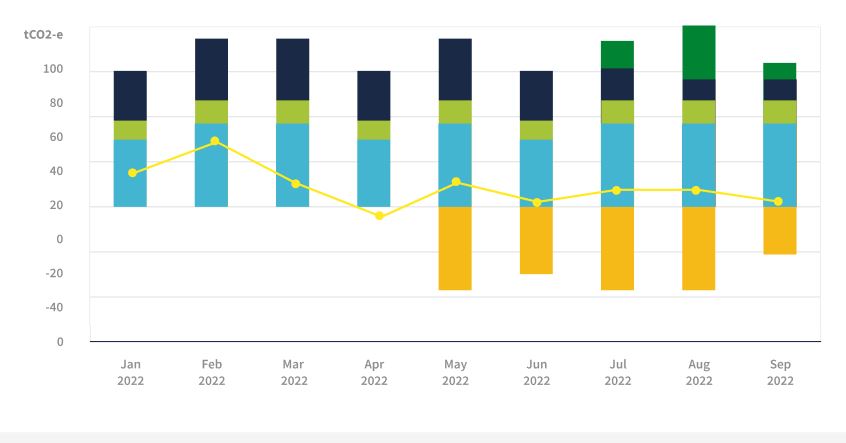
]What I am trying to do is get it in the format so I can visualize it with recharts. There may be a lot of data and What I want is to show exactly show 12 graphs (each graph for one month) and I want exactly like the picture attached

I did try to prepare data for the chart but still not sure why I am not able to show monthly data. example code is available in this link
any help will be greatly appreciated
CodePudding user response:
because you only focusing on the month, i don't think it is necessary to include day in the Date key.
const data = [
{
"CarbonAmount": 120,
"CarbonDescription": null,
"Date": "2022-03-14"
},
{
"CarbonAmount": 140,
"CarbonDescription": "Electricity",
"Date": "2022-04-11"
},
{
"CarbonAmount": 150,
"CarbonDescription": null,
"Date": "2022-05-17"
},
{
"CarbonAmount": 120,
"CarbonDescription": "Electricity",
"Date": "2022-06-14"
},
{
"CarbonAmount": 150,
"CarbonDescription": "Electricity",
"Date": "2022-07-18"
},
{
"CarbonAmount": 180,
"CarbonDescription": "Electricity",
"Date": "2022-08-16"
},
{
"CarbonAmount": 190,
"CarbonDescription": "Electricity",
"Date": "2022-09-21"
},
{
"CarbonAmount": 210,
"CarbonDescription": "Electricity",
"Date": "2022-10-18"
},
{
"CarbonAmount": 220,
"CarbonDescription": "Electricity",
"Date": "2022-11-15"
},
{
"CarbonAmount": 260,
"CarbonDescription": "Electricity",
"Date": "2022-12-12"
},
{
"CarbonAmount": -120,
"CarbonDescription": "Carbon Credit",
"Date": "2022-01-11"
},
{
"CarbonAmount": 20,
"CarbonDescription": "Solar Panel",
"Date": "2022-02-08"
},
{
"CarbonAmount": -30,
"CarbonDescription": "Carbon Credit",
"Date": "2022-03-22"
},
{
"CarbonAmount": -20,
"CarbonDescription": "Carbon Credit",
"Date": "2022-12-12"
},
{
"CarbonAmount": 120,
"CarbonDescription": null,
"Date": "2022-01-14"
},
{
"CarbonAmount": 140,
"CarbonDescription": "Electricity",
"Date": "2022-02-11"
},
{
"CarbonAmount": 150,
"CarbonDescription": null,
"Date": "2022-03-17"
},
{
"CarbonAmount": 120,
"CarbonDescription": "Electricity",
"Date": "2022-04-14"
},
{
"CarbonAmount": 150,
"CarbonDescription": "Electricity",
"Date": "2022-05-18"
},
{
"CarbonAmount": 80,
"CarbonDescription": "Electricity",
"Date": "2022-06-16"
},
{
"CarbonAmount": 190,
"CarbonDescription": "Electricity",
"Date": "2022-07-21"
},
{
"CarbonAmount": 66,
"CarbonDescription": "Electricity",
"Date": "2022-08-18"
},
{
"CarbonAmount": 99,
"CarbonDescription": "Electricity",
"Date": "2022-09-15"
},
{
"CarbonAmount": 160,
"CarbonDescription": "Electricity",
"Date": "2022-10-12"
},
{
"CarbonAmount": -120,
"CarbonDescription": "Carbon Credit",
"Date": "2022-11-11"
},
{
"CarbonAmount": 90,
"CarbonDescription": "Solar Panel",
"Date": "2022-12-08"
},
{
"CarbonAmount": -90,
"CarbonDescription": "Carbon Credit",
"Date": "2022-03-22"
},
{
"CarbonAmount": -60,
"CarbonDescription": "Carbon Credit",
"Date": "2022-12-12"
}
]
const result = data.sort((a, b) => Number(a.Date.split("-")[1] - Number(b.Date.split("-")[1]))).reduce((p, { CarbonDescription, CarbonAmount, Date }) => {
Date = Date.slice(0, Date.lastIndexOf("-"))
const found = p.findIndex(p => p.Date === Date);
CarbonDescription && (CarbonDescription = CarbonDescription.replace(" ", "_"))
found !== -1 ? p[found][CarbonDescription] = CarbonAmount : p.push({ Date, [CarbonDescription]: CarbonAmount })
return p;
}, []);
console.log(result);your fetchData function should look something like this.
const fetchData = async () => {
const result = jsonData.sort((a, b) => Number(a.Date.split("-")[1] - Number(b.Date.split("-")[1]))).reduce((p, { CarbonDescription, CarbonAmount, Date }) => {
Date = Date.slice(0, Date.lastIndexOf("-"))
const found = p.findIndex(p => p.Date === Date);
CarbonDescription && (CarbonDescription = CarbonDescription.replace(" ", "_"))
found !== -1 ? p[found][CarbonDescription] = CarbonAmount : p.push({ Date, [CarbonDescription]: CarbonAmount })
return p;
}, []);
setData(result);
};
i did try this in your code sandbox and i think it's working like you're expected.
