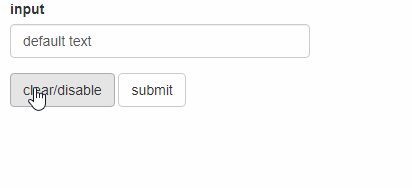
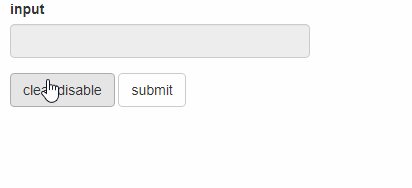
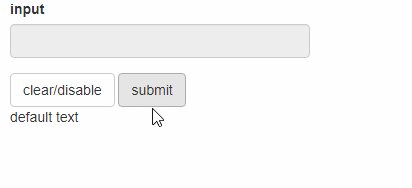
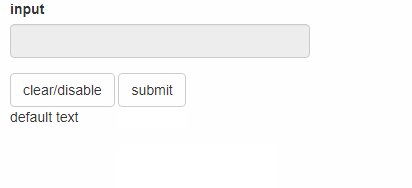
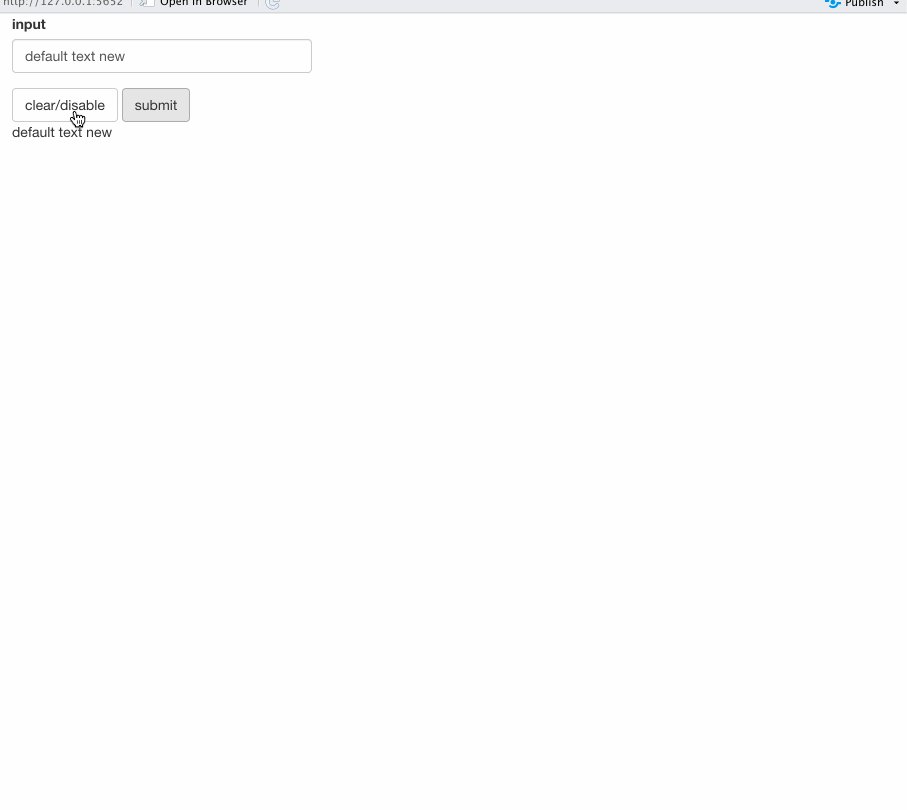
I'm trying to use the shinyjs package to clear and disable an input field that has a default value in my shiny app. The clear/disable button seems to work. However, when I click submit, the default value is still being submitted (see picture below). How can I make it submit a NULL or an empty string?
library(shinyjs)
library(shiny)
# this is supposed to change the input value to null
jsCode <- 'shinyjs.clear_input = function(params){
var defaultParams = {
input_id : null
};
params = shinyjs.getParams(params, defaultParams);
var el = $("#" params.input_id);
el.val(null);}'
shinyApp(
ui = fluidPage(
useShinyjs(),
extendShinyjs(text = jsCode, functions = c("clear_input")),
textInput("input", label = "input", value = "default text"),
actionButton("clear", label = "clear/disable"),
actionButton("submit", "submit"),
tags$div(id="result")
),
server = function(input, output) {
observeEvent(input$clear, {
js$clear_input("input")
disable("input")
})
observeEvent(input$submit, {
insertUI("#result", ui=renderText(input$input))
})
}
)
CodePudding user response:
Personally, I am not very comfortable with javascript so I try to avoid as much as possible and do it in R. You can use updateTextInput to update the values in textInput.
library(shiny)
library(shinyjs)
shinyApp(
ui = fluidPage(
useShinyjs(),
textInput("input", label = "input", value = "default text"),
actionButton("clear", label = "clear/disable"),
actionButton("submit", "submit"),
tags$div(id="result")
),
server = function(input, output, session) {
observeEvent(input$clear, {
updateTextInput(session, "input", value = "")
disable("input")
})
observeEvent(input$submit, {
insertUI("#result", ui=renderText(input$input))
})
}
)
CodePudding user response:
Sticking to the Javascript and following Ronak's idea with using updateTextInput()
library(shinyjs)
library(shiny)
# this is supposed to change the input value to null
jsCode <- 'shinyjs.clear_input = function(params){
var defaultParams = {
input_id : null
}
;
params = shinyjs.getParams(params, defaultParams);
var el = $("#" params.input_id);
el.val(null);}'
shinyApp(
ui = fluidPage(
useShinyjs(),
extendShinyjs(text = jsCode, functions = c("clear_input")),
textInput("input", label = "input", value = "default text"),
actionButton("clear", label = "clear/disable"),
actionButton("submit", "submit"),
tags$div(id="result")
),
server = function(input, output) {
observeEvent(input$clear, {
updateTextInput(inputId="input", value=js$clear_input("input"))
disable("input")
})
observeEvent(input$submit, {
insertUI("#result", ui=renderText(input$input))
})
}
)