Actually I am trying to create a alert dialog with a icon in the title followed by the the heading the problem is whem i am using a image.network on a image whose size is 192x192 px it is working file but when I am using a image.asset on a image which has same size (192x192 px) then it gives me the error that A RenderFlex overflowed by 337 pixels on the right. I tried many different images with different sizes but nothing works.
Here is the code:
showDialog(
context: context,
builder: (build) {
return AlertDialog(
title: Row(children: [
Image.asset(
'assets/image.png',
height: 50,
width: 50,
fit: BoxFit.contain,
),
Text(' Alert Dialog Title.')
]),
content: Text("Are You Sure Want To Proceed?"),
actions: <Widget>[
ElevatedButton(
child: Text("YES"),
onPressed: () {},
),
ElevatedButton(
child: Text("CANCEL"),
onPressed: () {},
),
],
);
Also Getting the Image.asset error My image path and pubspec.yaml file is correct i checked it twice.
======== Exception caught by image resource service ================================================
The following assertion was thrown resolving an image codec:
Unable to load asset: assets/recipedia.png.
When the exception was thrown, this was the stack:
#0 PlatformAssetBundle.loadBuffer (package:flutter/src/services/asset_bundle.dart:288:7)
#1 AssetBundleImageProvider._loadAsync (package:flutter/src/painting/image_provider.dart:731:35)
#2 AssetBundleImageProvider.loadBuffer (package:flutter/src/painting/image_provider.dart:695:14)
#3 ImageProvider.resolveStreamForKey.<anonymous closure> (package:flutter/src/painting/image_provider.dart:513:13)
#4 ImageCache.putIfAbsent (package:flutter/src/painting/image_cache.dart:384:22)
#5 ImageProvider.resolveStreamForKey (package:flutter/src/painting/image_provider.dart:511:81)
#6 ScrollAwareImageProvider.resolveStreamForKey (package:flutter/src/widgets/scroll_aware_image_provider.dart:106:19)
#7 ImageProvider.resolve.<anonymous closure> (package:flutter/src/painting/image_provider.dart:358:9)
#8 ImageProvider._createErrorHandlerAndKey.<anonymous closure> (package:flutter/src/painting/image_provider.dart:473:24)
#9 SynchronousFuture.then (package:flutter/src/foundation/synchronous_future.dart:41:35)
#10 ImageProvider._createErrorHandlerAndKey (package:flutter/src/painting/image_provider.dart:470:9)
#11 ImageProvider.resolve (package:flutter/src/painting/image_provider.dart:355:5)
#12 _ImageState._resolveImage (package:flutter/src/widgets/image.dart:1115:16)
#13 _ImageState.didChangeDependencies (package:flutter/src/widgets/image.dart:1065:5)
#14 StatefulElement._firstBuild (package:flutter/src/widgets/framework.dart:5036:11)
#15 ComponentElement.mount (package:flutter/src/widgets/framework.dart:4853:5)
#16 Element.inflateWidget (package:flutter/src/widgets/framework.dart:3863:16)
#17 MultiChildRenderObjectElement.inflateWidget (package:flutter/src/widgets/framework.dart:6435:36)
#18 MultiChildRenderObjectElement.mount (package:flutter/src/widgets/framework.dart:6447:32)
... Normal element mounting (13 frames)
#31 Element.inflateWidget (package:flutter/src/widgets/framework.dart:3863:16)
#32 MultiChildRenderObjectElement.inflateWidget (package:flutter/src/widgets/framework.dart:6435:36)
#33 MultiChildRenderObjectElement.mount (package:flutter/src/widgets/framework.dart:6447:32)
... Normal element mounting (288 frames)
#321 Element.inflateWidget (package:flutter/src/widgets/framework.dart:3863:16)
#322 MultiChildRenderObjectElement.inflateWidget (package:flutter/src/widgets/framework.dart:6435:36)
#323 Element.updateChild (package:flutter/src/widgets/framework.dart:3592:18)
#324 RenderObjectElement.updateChildren (package:flutter/src/widgets/framework.dart:5964:32)
#325 MultiChildRenderObjectElement.update (package:flutter/src/widgets/framework.dart:6460:17)
#326 Element.updateChild (package:flutter/src/widgets/framework.dart:3570:15)
#327 ComponentElement.performRebuild (package:flutter/src/widgets/framework.dart:4904:16)
#328 StatefulElement.performRebuild (package:flutter/src/widgets/framework.dart:5050:11)
#329 Element.rebuild (package:flutter/src/widgets/framework.dart:4604:5)
#330 StatefulElement.update (package:flutter/src/widgets/framework.dart:5082:5)
#331 Element.updateChild (package:flutter/src/widgets/framework.dart:3570:15)
#332 ComponentElement.performRebuild (package:flutter/src/widgets/framework.dart:4904:16)
#333 Element.rebuild (package:flutter/src/widgets/framework.dart:4604:5)
#334 ProxyElement.update (package:flutter/src/widgets/framework.dart:5228:5)
#335 Element.updateChild (package:flutter/src/widgets/framework.dart:3570:15)
#336 ComponentElement.performRebuild (package:flutter/src/widgets/framework.dart:4904:16)
#337 Element.rebuild (package:flutter/src/widgets/framework.dart:4604:5)
#338 ProxyElement.update (package:flutter/src/widgets/framework.dart:5228:5)
#339 _InheritedNotifierElement.update (package:flutter/src/widgets/inherited_notifier.dart:107:11)
#340 Element.updateChild (package:flutter/src/widgets/framework.dart:3570:15)
#341 SingleChildRenderObjectElement.update (package:flutter/src/widgets/framework.dart:6307:14)
#342 Element.updateChild (package:flutter/src/widgets/framework.dart:3570:15)
#343 ComponentElement.performRebuild (package:flutter/src/widgets/framework.dart:4904:16)
#344 StatefulElement.performRebuild (package:flutter/src/widgets/framework.dart:5050:11)
#345 Element.rebuild (package:flutter/src/widgets/framework.dart:4604:5)
#346 StatefulElement.update (package:flutter/src/widgets/framework.dart:5082:5)
#347 Element.updateChild (package:flutter/src/widgets/framework.dart:3570:15)
#348 SingleChildRenderObjectElement.update (package:flutter/src/widgets/framework.dart:6307:14)
#349 Element.updateChild (package:flutter/src/widgets/framework.dart:3570:15)
#350 SingleChildRenderObjectElement.update (package:flutter/src/widgets/framework.dart:6307:14)
#351 Element.updateChild (package:flutter/src/widgets/framework.dart:3570:15)
#352 ComponentElement.performRebuild (package:flutter/src/widgets/framework.dart:4904:16)
#353 Element.rebuild (package:flutter/src/widgets/framework.dart:4604:5)
#354 ProxyElement.update (package:flutter/src/widgets/framework.dart:5228:5)
#355 Element.updateChild (package:flutter/src/widgets/framework.dart:3570:15)
#356 ComponentElement.performRebuild (package:flutter/src/widgets/framework.dart:4904:16)
#357 StatefulElement.performRebuild (package:flutter/src/widgets/framework.dart:5050:11)
#358 Element.rebuild (package:flutter/src/widgets/framework.dart:4604:5)
#359 BuildOwner.buildScope (package:flutter/src/widgets/framework.dart:2667:19)
#360 WidgetsBinding.drawFrame (package:flutter/src/widgets/binding.dart:882:21)
#361 RendererBinding._handlePersistentFrameCallback (package:flutter/src/rendering/binding.dart:378:5)
#362 SchedulerBinding._invokeFrameCallback (package:flutter/src/scheduler/binding.dart:1175:15)
#363 SchedulerBinding.handleDrawFrame (package:flutter/src/scheduler/binding.dart:1104:9)
#364 SchedulerBinding._handleDrawFrame (package:flutter/src/scheduler/binding.dart:1015:5)
#365 _invoke (dart:ui/hooks.dart:148:13)
#366 PlatformDispatcher._drawFrame (dart:ui/platform_dispatcher.dart:318:5)
#367 _drawFrame (dart:ui/hooks.dart:115:31)
Image provider: ExactAssetImage(name: "assets/recipedia.png", scale: 1.0, bundle: null)
Image key: AssetBundleImageKey(bundle: PlatformAssetBundle#cbf2c(), name: "assets/recipedia.png", scale: 1.0)
====================================================================================================
CodePudding user response:
The problem is your text widget.
showDialog(
context: context,
builder: (build) {
return AlertDialog(
title: Row(children: [
Image.asset(
'assets/images/image.jpeg',
height: 50,
width: 50,
fit: BoxFit.fitWidth,
),
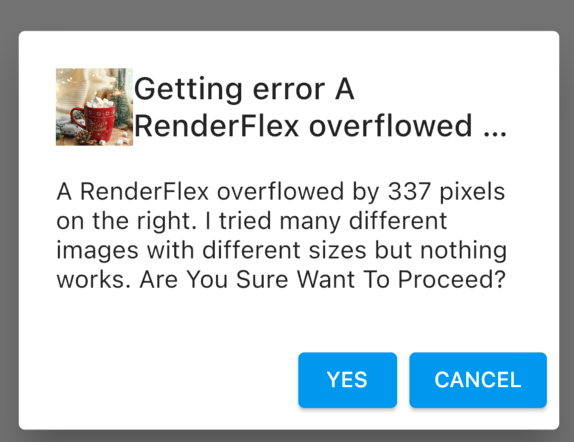
// wrap your long text in [Flexible] and give the Text widget [overflow: TextOverflow.ellipsis]
Flexible(
child: Text(
'Getting error A RenderFlex overflowed by 337 pixels on the right. ',
overflow: TextOverflow.ellipsis,
maxLines: 2,
),
),
]),
content: Text(
"A RenderFlex overflowed by 337 pixels on the right. I tried many different images with different sizes but nothing works. Are You Sure Want To Proceed?"),
actions: <Widget>[
ElevatedButton(
child: Text("YES"),
onPressed: () {},
),
ElevatedButton(
child: Text("CANCEL"),
onPressed: () {},
),
],
);
});