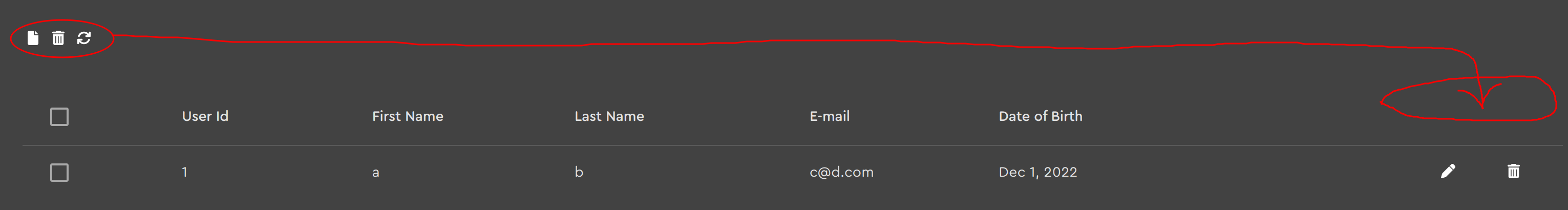
I am using Angular and I have a table with some data. The first column is a checkbox for select/select all. Then the data columns follow. The data column is for update/delete. In the table header, I would like to add a couple of buttons (add row/delete selected).
I have the following code:
<button
style="width: 20px!important; min-width: unset!important;"
mat-button (click)="addUser()">
<fa-icon [icon]="'file'"></fa-icon>
</button>
<button
style="width: 20px!important; min-width: unset!important;"
mat-button (click)="deleteSelectedUsers()">
<fa-icon [icon]="'trash-can'"></fa-icon>
</button>
<button
style="width: 20px!important; min-width: unset!important;"
mat-button (click)="reloadUsers()">
<fa-icon [icon]="'arrows-rotate'"></fa-icon>
</button>
Is there a way to add these buttons in the last table header column, instead of having them in a separate <div/> above the table? I would like to make things a bit more compact and easy on the eye.
CodePudding user response:
Something like this: Stackblitz?
If you use a normal table its very easy. Add this things inside the <tr><th> part.
<table id="customers" style="width:100%">
<tr>
<th>Person 1</th>
<th>Person 2</th>
<th>
<div >
<div >
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M20.25 7.5l-.625 10.632a2.25 2.25 0 01-2.247 2.118H6.622a2.25 2.25 0 01-2.247-2.118L3.75 7.5m6 4.125l2.25 2.25m0 0l2.25 2.25M12 13.875l2.25-2.25M12 13.875l-2.25 2.25M3.375 7.5h17.25c.621 0 1.125-.504 1.125-1.125v-1.5c0-.621-.504-1.125-1.125-1.125H3.375c-.621 0-1.125.504-1.125 1.125v1.5c0 .621.504 1.125 1.125 1.125z"
/>
</svg>
</div>
<div >
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M11.25 9l-3 3m0 0l3 3m-3-3h7.5M21 12a9 9 0 11-18 0 9 9 0 0118 0z"
/>
</svg>
</div>
</div>
</th>
</tr>
<tr>
<td>Emil</td>
<td>Tobias</td>
<td>Linus</td>
</tr>
<tr>
<td>16</td>
<td>14</td>
<td>10</td>
</tr>
</table>
You can use button instead of div. And yes, you can use the fa-icon instead of the svg's, too.