I want to display a text with an icon left to the text. The text and icon should be centered horizontally. Here is a composable function for this:
Column(Modifier.fillMaxSize()) {
Row(
modifier = Modifier.align(Alignment.CenterHorizontally),
verticalAlignment = Alignment.CenterVertically,
) {
// imagine this Box is an icon
Box(
Modifier
.size(48.dp)
.background(Color.Red)
)
Spacer(Modifier.width(8.dp))
Text(
text = "text ".repeat(3),
textAlign = TextAlign.Center,
)
}
}
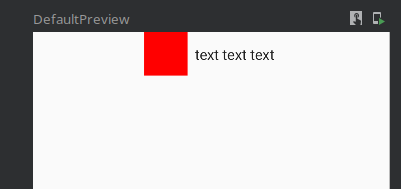
It works fine with short words:
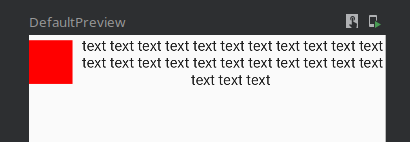
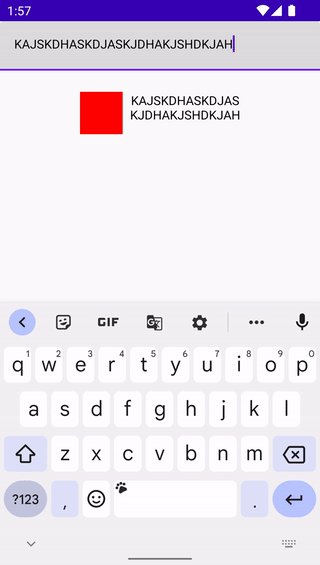
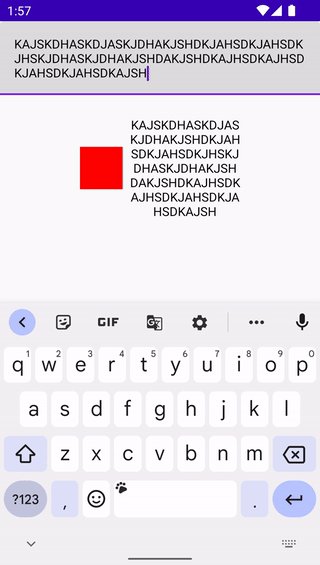
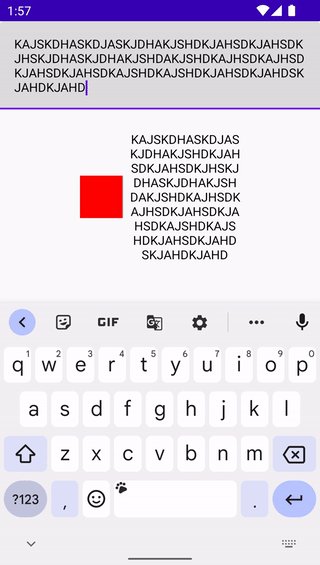
But adding long words to the text makes it too wide, and it seems that there is too much space between the icon and the text:
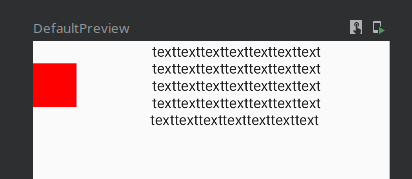
I've tried to add Modifier.width(IntrinsicSize.Min) to the text, and it actually solves the issue with long words:
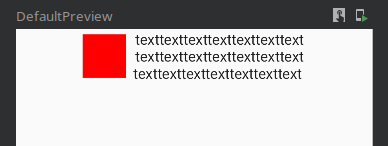
But it breaks displaying short words:
I don't know how to make work both long and short words. Hope to get help here.
UPD:
The same result is for Android native views. 
CodePudding user response:
Solution proposed by my colleague.
@Composable
fun FlowText(text: String) {
FlowRow(
mainAxisSpacing = 4.dp,
mainAxisAlignment = MainAxisAlignment.Center,
crossAxisAlignment = FlowCrossAxisAlignment.Center,
) {
text.splitToSequence(' ').filter { it.isNotEmpty() }.forEach {
Text(text = it, textAlign = TextAlign.Center)
}
}
}