NOTE: This is NOT a typescript question. I'm using JavaScript, not TypeScript
ESLint/Emmet in VSCode is aware of certain global types. For example: I type
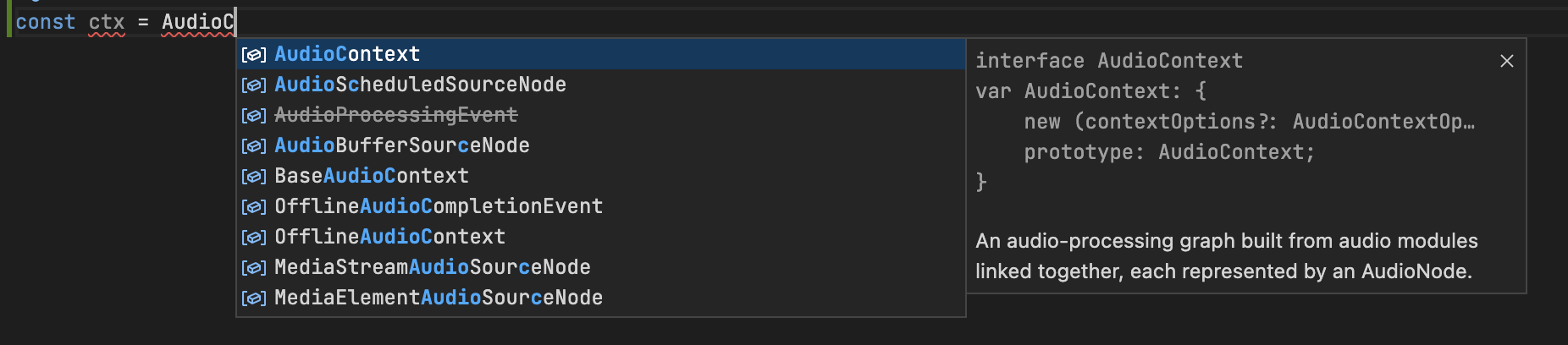
const ctx = AudioC
And vscode/eslint/emmet auto completes it to AudioContext.
And if I continue and type
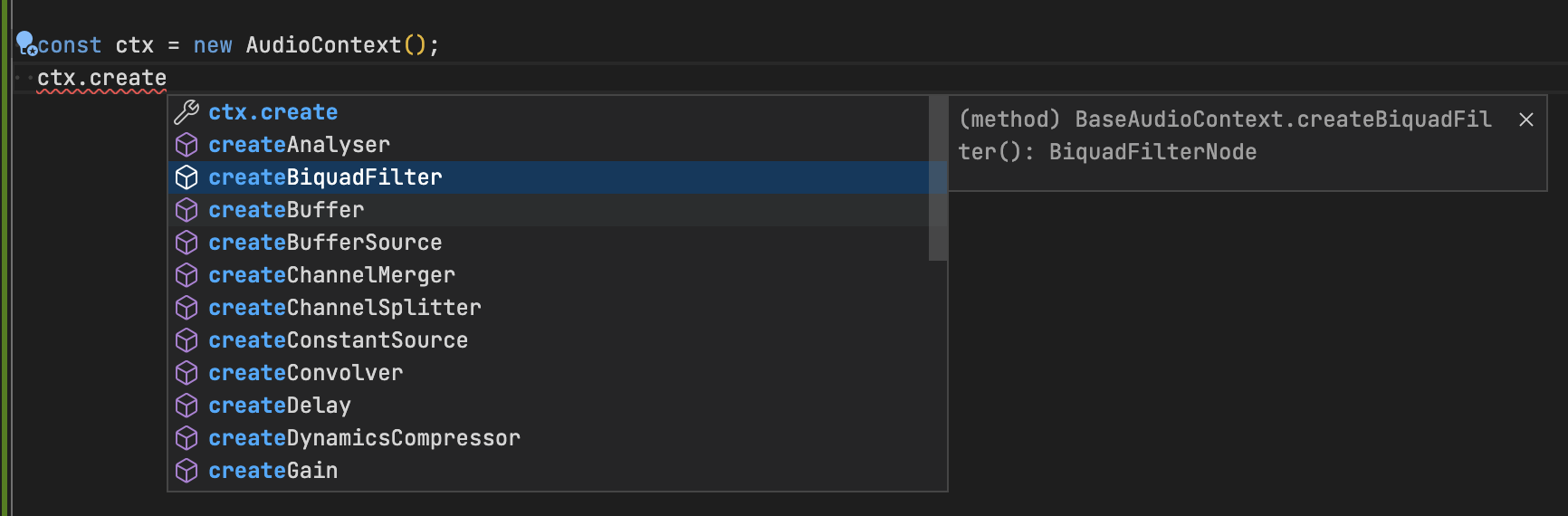
const ctx = new AudioContext();
ctx.create
it clearly knows the type since it provides completions for that type, not just that it's a global
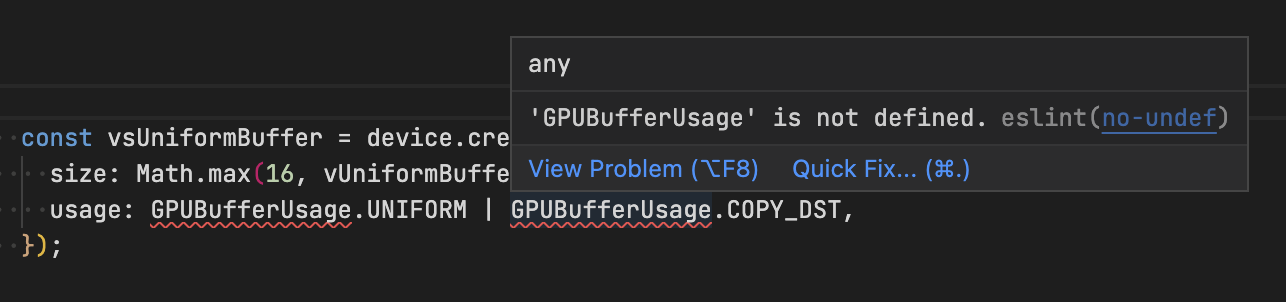
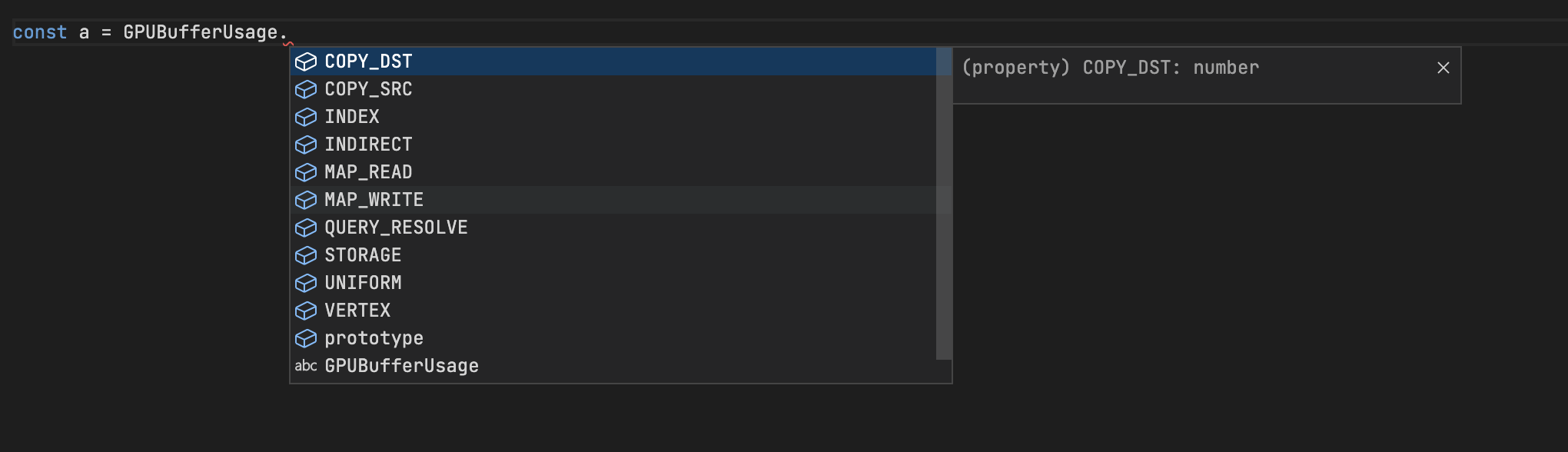
How do I add new global completions/type data? For example these types
Note: I'm not asking about /* global someName */ nor am I asking about 
I didn't have to add any special comments or annotations to the file. the types are added at a global level.
CodePudding user response:
See VSCode docs: https://code.visualstudio.com/docs/nodejs/working-with-javascript
This doesn't help eslint. It still complains. But you can manually add them to your .eslintrc file. For this particular file I extracted them with
grep "declare var" ./node_modules/@webgpu/types/dist/index.d.ts | sed 's/declare var \(.*\):.*$/"\1",/'
If there is an more standard way to get eslint to recognize those globals please add an answer.