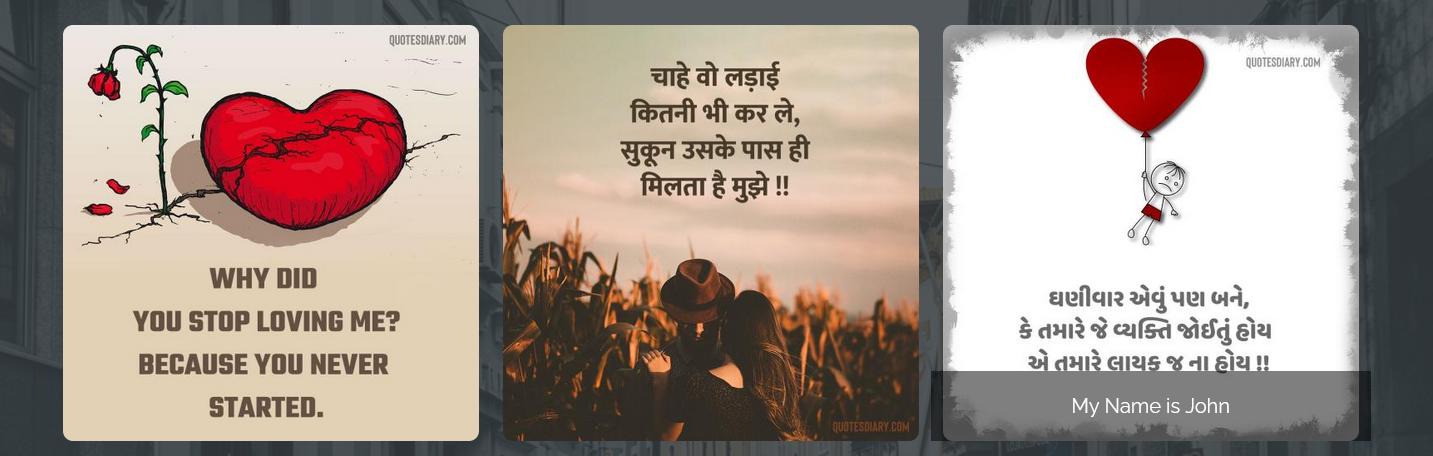
I am trying to set overlay at bottom of my image. I am using latest Bootstrap 5. I am getting output like this image:
You can see in last image that overlay black color is going outside of image and my column. I am trying to fix it from last some minutes but does not getting idea. Let me know if someone here can help me for solve the puzzle.
Thanks!
.slider-img {
position: relative;
}
.img-fluid {
display: block;
width: 100%;
height: auto;
}
.overlay {
position: absolute;
bottom: 0;
right: 0;
left: 0;
background: rgb(0, 0, 0);
background: rgba(0, 0, 0, 0.5);
/* Black see-through */
color: #f1f1f1;
width: 100%;
transition: .5s ease;
opacity: 0;
color: white;
font-size: 20px;
padding: 20px;
text-align: center;
}
.slider-img:hover .overlay {
opacity: 1;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<div >
<div >
<div >
<div >
<img src="https://via.placeholder.com/600" alt="Latest Hindi Status">
<div >My Name is John</div>
</div>
<div >
<img src="https://via.placeholder.com/600" alt="Latest Hindi Status">
<div >My Name is John</div>
</div>
<div >
<img src="https://via.placeholder.com/600" alt="Latest Hindi Status">
<div >My Name is John</div>
</div>
</div>
</div>
</div>CodePudding user response:
If you don't want to change the code structure, we can adjust the overlay css. Hope this helps. : )
Here's the code:
.slider-img {
position: relative;
}
.img-fluid {
display: block;
width: 100%;
height: auto;
}
.overlay {
position: absolute;
bottom: 0;
right: 0;
left: 0;
background: rgb(0, 0, 0);
background: rgba(0, 0, 0, 0.5);
/* Black see-through */
color: #f1f1f1;
width: calc(100% - var(--bs-gutter-x));
transition: .5s ease;
opacity: 0;
color: white;
font-size: 20px;
padding: 20px;
text-align: center;
margin-left: calc(var(--bs-gutter-x) * .5);
}
.slider-img:hover .overlay {
opacity: 1;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<div >
<div >
<div >
<div >
<img src="https://via.placeholder.com/600" alt="Latest Hindi Status">
<div >My Name is John</div>
</div>
<div >
<img src="https://via.placeholder.com/600" alt="Latest Hindi Status">
<div >My Name is John</div>
</div>
<div >
<img src="https://via.placeholder.com/600" alt="Latest Hindi Status">
<div >My Name is John</div>
</div>
</div>
</div>
</div>CodePudding user response:
The problem is that your absolutely-positioned element doesn't know about the padding on the parent column.
It's generally best to not tangle your content up with your grid. Put your content inside the grid. You could also apply sizing to the overlays, but this is ultimately simpler.
Other tips:
- Bootstrap has a class for relative positioning. No need to write your own.
- It's not wise to override core Bootstrap classes such as
img-fluid. Add a custom class instead.
.overlay-image {
display: block;
width: 100%;
height: auto;
}
.overlay {
position: absolute;
bottom: 0;
right: 0;
left: 0;
background: rgb(0, 0, 0);
background: rgba(0, 0, 0, 0.5); /* Black see-through */
color: #f1f1f1;
width: 100%;
transition: .5s ease;
opacity: 0;
color: white;
font-size: 20px;
padding: 20px;
text-align: center;
}
.overlay-box:hover .overlay {
opacity: 1;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<div >
<div >
<div >
<div >
<div >
<img src="https://via.placeholder.com/600" alt="Latest Hindi Status">
<div >My Name is John</div>
</div>
</div>
<div >
<div >
<img src="https://via.placeholder.com/600" alt="Latest Hindi Status">
<div >My Name is John</div>
</div>
</div>
<div >
<div >
<img src="https://via.placeholder.com/600" alt="Latest Hindi Status">
<div >My Name is John</div>
</div>
</div>
</div>
</div>
</div>