I'm trying to adapt the images from the buttons (#but2, #but1) to their full height possible (in the div) and their corresponding width according to their height (width: auto).
I've tried with this code for the images from the buttons:
#but1 img, #but2 img{
height: 100%;
width: auto;
}
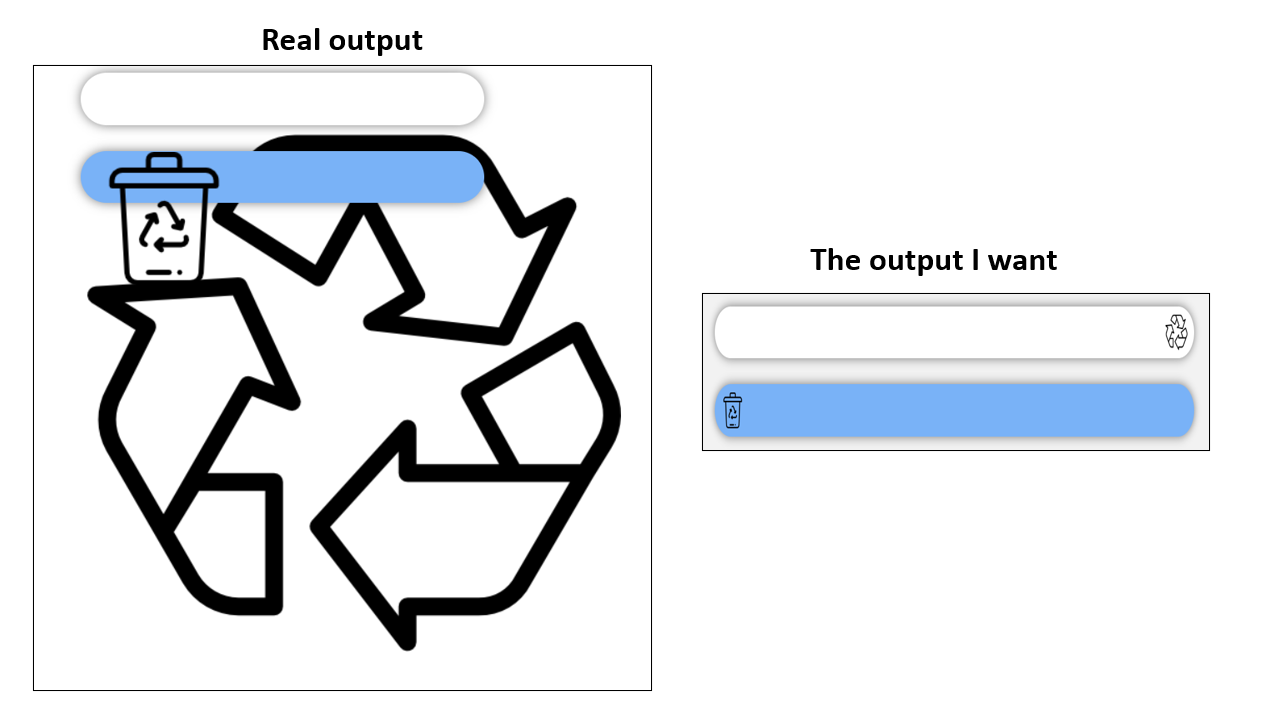
But I can't get the output I want. I share an image showing what's the output of that code and what's the output I want.

Thanks a lot for your help!
#but1 {
margin-left: auto;
margin-right: 5px;
background-color: transparent;
border: 0;
}
#but2 {
margin-left: 5px;
margin-right: auto;
background-color: transparent;
border: 0;
}
#but1 img,
#but2 img {
width: 100%;
height: auto;
}
.button-container {
background-color: #fff;
width: 50%;
height: 50px;
border-radius: 125px;
margin-left: auto;
margin-right: auto;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.5);
}
#but-cont-2 {
margin-top: 25px;
background-color: #79b2f7;
position: relative;
}
#textarea {
width: 85%;
background-color: transparent;
border: 0;
height: 100%;
outline: none;
resize: none;
float: left;
}
.text {
width: 100%;
background-color: transparent;
float: right;
border: 0;
margin: 0;
position: absolute;
top: 50%;
transform: translateY(-50%);
text-align: right;
right: 21px;
}<div>
<div id="but-cont-1">
<textarea id="textarea" name="prod"></textarea>
<button onclick="sub()" id="but1">
<img id="but1" src="https://cdn-icons-png.flaticon.com/512/861/861180.png" alt="">
</button>
</div>
<div id="but-cont-2">
<label id="cont" ></label>
<button id="but2">
<img id="but2" src="https://cdn-icons-png.flaticon.com/128/1078/1078599.png" alt="">
</button>
</div>
</div>CodePudding user response:
Try using display: flex; for the button and try to resize the images with pixels like width: 20px; and height: auto; or verse versa, it should fix it.
CodePudding user response:
Here is my idea of doing that: https://jsfiddle.net/L1ma5qrc/86/
*{
margin: 0;
padding: 0;
}
body{
padding: 20px
}
#but1 {
/* margin-right: 5px; */
/* background-color: transparent; */
border: 0;
background-color: #fff;
width: 50%;
height: 50px;
border-radius: 125px;
border: 1px solid lightgray;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.2);
}
#but1:before {
content: "";
display: block;
background: url("https://cdn-icons-png.flaticon.com/128/1078/1078599.png") no-repeat;
background-size: 50%;
background-position: center right;
height: 50px;
width: 50px;
margin-right: 16px;
margin-left: auto;
}
#but2 {
/* margin-right: 5px; */
/* background-color: transparent; */
border: 0;
background-color: #fff;
width: 50%;
height: 50px;
border-radius: 125px;
border: 1px solid lightgray;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.2);
}
#but2:before {
content: "";
display: block;
background: url("https://cdn-icons-png.flaticon.com/128/1078/1078599.png") no-repeat;
background-size: 50%;
background-position: center left;
height: 50px;
width: 50px;
margin-right: auto;
margin-left: 16px;
} <div>
<div id="but-cont-1">
<button id="but1">
</button>
</div>
<div id="but-cont-2">
<button id="but2">
</button>
</div>
</div>CodePudding user response:
I think I'd look at applying the images as backgrounds. It cleans up the markup quite a bit and makes positioning easier.
Other tips:
- Don't use floats for alignment. They're an outdated layout technique and have very few appropriate uses anymore.
- Avoid absolute positioning when possible. It can also be troublesome.
- Floats don't work with absolute positioning. Use one or the other if you must.
- Rely less on IDs in your CSS. Ideally everything is class-based so it's reusable.
- Consider not removing outlines. They're important for accessibility.
- Avoid using label elements other than with form inputs. That would be nonstandard and also a possible accessibility issue.
.button-container {
background-color: #fff;
width: 50%;
height: 50px;
border-radius: 125px;
margin-left: auto;
margin-right: auto;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.5);
position: relative;
overflow: hidden;
}
.button-container.alt {
margin-top: 25px;
background-color: #79b2f7;
}
.button-container button {
width: 100%;
height: 100%;
background-size: auto 60%;
background-position: 93% 50%;
background-repeat: no-repeat;
border: 0;
}
.button-container button.icon-recycle {
background-image: url("https://cdn-icons-png.flaticon.com/512/861/861180.png");
}
.button-container button.icon-trash {
background-image: url("https://cdn-icons-png.flaticon.com/128/1078/1078599.png");
background-position: 7% 50%;
}
#textarea {
position: absolute;
width: 85%;
background-color: transparent;
border: 0;
height: 100%;
outline: none;
resize: none;
}
.text {
width: 100%;
background-color: transparent;
border: 0;
margin: 0;
position: absolute;
top: 50%;
transform: translateY(-50%);
text-align: right;
right: 21px;
}<div>
<div >
<textarea id="textarea" name="prod"></textarea>
<button onclick="sub()"></button>
</div>
<div >
<span ></span>
<button ></button>
</div>
</div>