I am subscribing the response on controller. My api calling flow is Controller -> Service -> BaseService.
Controller code:
this.salesManagerService.getNotificationsCounts(token).subscribe((response:any) => {
if(response.response.status){
this.notifications = response;
}
});
Servcie code:
public getNotificationsCounts(token:any){
return this.baseService.getCall(this.url.SALES_MANAGER_NOTIFICATIONS_COUNT token);
}
BaseService code:
public getCall(url:any) :any{
return this.http.get<any>(url, this.httpOptions).pipe(retry(1), catchError(this.handleError));
}
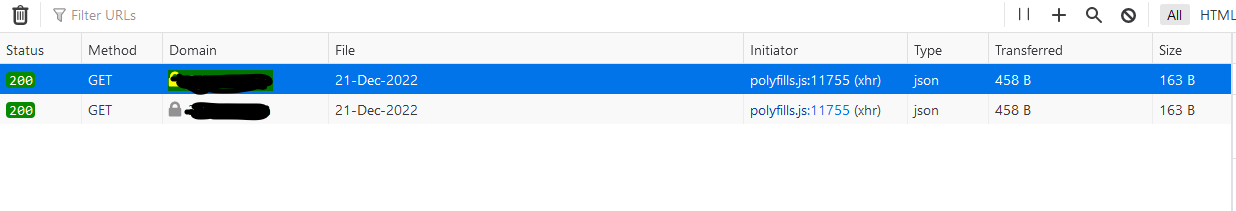
When i call any api on controller it's calling 2 time.

Can anyone help me to solve this issue.
CodePudding user response:
public getCall(url:any) :any{
return this.http.get<any>(url, this.httpOptions)
.pipe(
retry(1),
catchError(this.handleError),
shareReplay(1)
);
Try shareReplay(1)
CodePudding user response:
public getCall(url:any) :any{
return this.http.get<any>(url, this.httpOptions)
.pipe(
tap(
{
next: () => {
shareReplay();
},
error: (error) => {
console.log(error);
}
}
)
)
}Hope this helps!
