Im building a screen where a widget is supposed to look like a Tweet. Im trying to implement the vertical bars seen under profile pictures with the following:
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
VerticalDivider(
color: Colors.red,
thickness: 10,
width: 20,
),
//make a widget that looks like twitter composing tweet
CircleAvatar(
radius: 20,
backgroundImage: NetworkImage(user.imageUrls[0]),
),
//add a gray line that runs down the middle of the screen
VerticalDivider(
color: Colors.red,
thickness: 10,
width: 200,
),
],
),
),
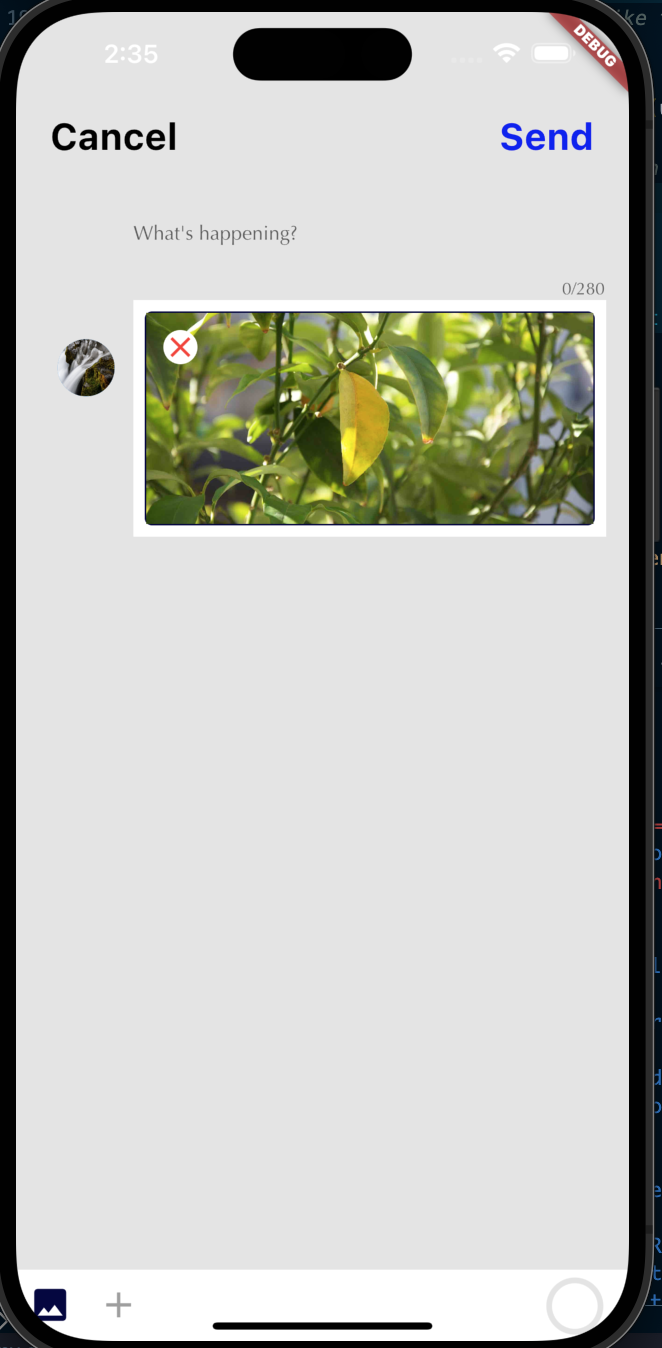
Which looks like this:
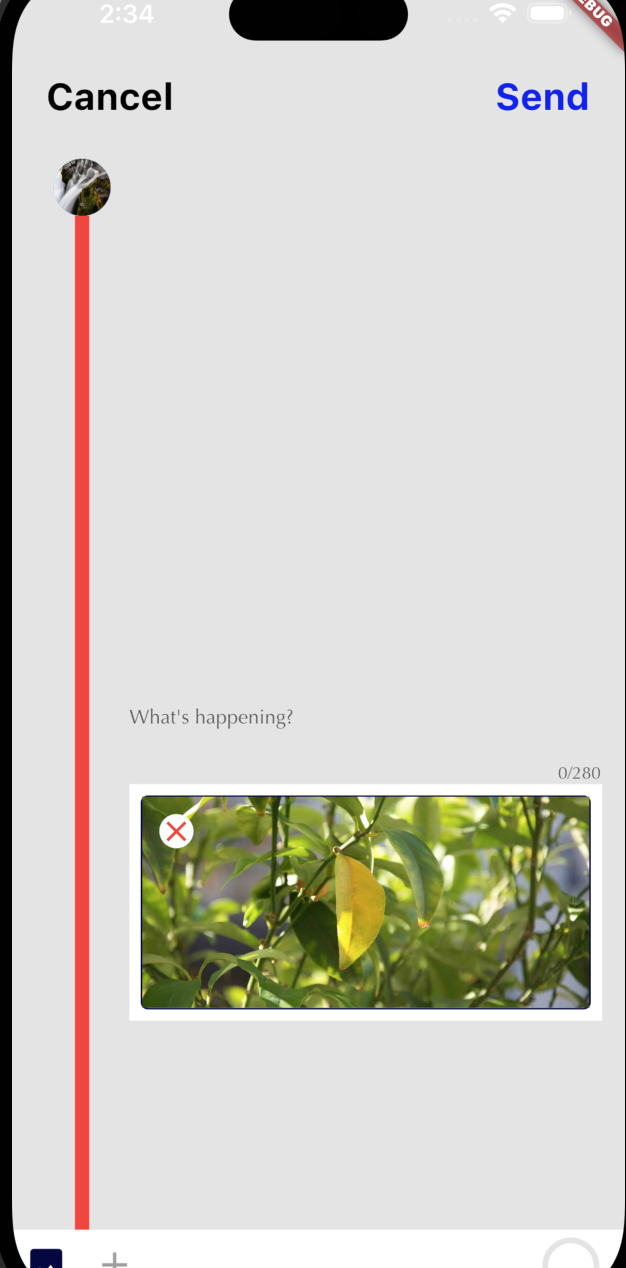
As you can see, the dividers are invisible. Wrapping the divider with a specified height makes it look like this:
It is now visible, but obviously expands outside of the original size of the widget. Is there any way to pass the size of the parent into the VerticalDivider so i knows how much space it has to work with?
Thanks!
CodePudding user response:
You can wrap your Row with the IntrinsicHeight widget. It will set the rows height based on its tallest child (here the Container with height = 200). Of course in your example you don't know the tallest child's size before layout, I used the container simply to give you an example. IntrinsicHeight is relatively expensive to use but the right choice for such use cases (see its docs).
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: MyWidget(),
),
),
);
}
}
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return IntrinsicHeight(
child: Row(
children: [
Container(
color: Colors.grey,
child: Column(
children: [
SizedBox(
child: VerticalDivider(
color: Colors.red,
thickness: 10,
width: 20,
),
height: 20,
),
Container(height: 40, width: 40, color: Colors.blue),
Expanded(
child: VerticalDivider(
color: Colors.red,
thickness: 10,
width: 20,
),
),
],
),
),
Container(
height: 200,
width: 200,
color: Colors.white,
)
],
),
);
}
}