Python code passing html code to html file
html file receives the code in variable name load1.
<div id="load" >
{{ load1 }}
</div>
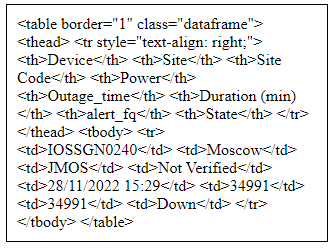
on the browser it displays like this
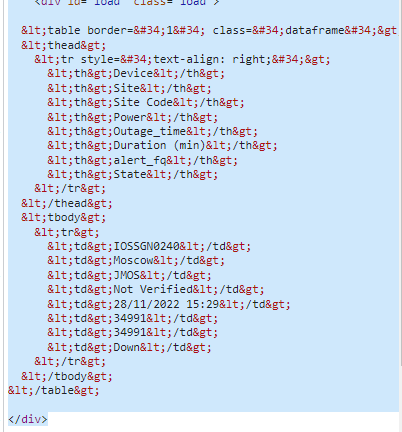
looking at the actual html file.... I see this.

this bracket "<" ">" is showing as < and >, etc
how can I actually see a table not the html code as the final outcome?
CodePudding user response:
Flask, by default, protects any HTML in your variables. You need to turn off autoescaping with the {% autoescape xxx %} command.
Here's the instructions:
https://flask.palletsprojects.com/en/2.2.x/templating/
CodePudding user response:
It is due to Autoescaping, it is the concept of automatically escaping special characters for you. Special characters in the sense of HTML (or XML, and thus XHTML) are &, >, <, " as well as '.
There are three ways to accomplish that:
In the Python code, wrap the HTML string in a Markup object before passing it to the template. This is in general the recommended way.
Inside the template, use the |safe filter to explicitly mark a string as safe HTML ({{ myvariable|safe }})
Temporarily disable the autoescape system altogether.
To disable the autoescape system in templates, you can use the {% autoescape %} block:
{% autoescape false %}
<p>autoescaping is disabled here
<p>{{ will_not_be_escaped }}
{% endautoescape %}