I am currently struggling with the formatting of a map operation on two object arrays in Javascript.
So lets say we have two arrays:
var customer = [
{ "Name": "Thomas", "Address": "example street 34", "customerID": 1 },
{ "Name": "Alica", "Address": "example street 24", "customerID": 2 },
{ "Name": "John", "Address": "example bouelvard 4", "customerID": 3 }
]
var orders = [
{ "Product": "iPhone 12", "Amount": 2, "customerID": 1 },
{ "Product": "charger", "Amount": 1, "customerID": 1 },
{ "Product": "screen protection", "Amount": 5, "customerID": 2 }
]
I want to have a result array so that when I print it out, I have an overview over customers with their orders in this way:
{
customer: {
"Name": "Thomas",
"Address": "example street 34",
"customerID": 1,
},
order: [
{
"Product": "iPhone 12",
"Amount": 2,
"customerID": 1
},
{
"Product": "charger",
"Amount": 1,
"customerID": 1
}
]
}
So I basically did a map function and searched for orders with the same customer id.
let overview = customers.map(element1 => ({ ...element1, : [...(orders.filter(element => element.customerID === element1.customerID))] }));
This is what I get:
{
"Name": "Thomas",
"Address": "example street 34",
"customerID": 1,
"order": [[Object], [Object]]
}
How do I get the "customer:" before the output of the customer objects and why do I get the Object output in my order array?
CodePudding user response:
const customers = [{"Name": "Thomas", "Address": "example street 34", "customerID": 1},{"Name": "Alica", "Address": "example street 24", "customerID": 2}, {"Name": "John", "Address": "example boulevard 4", "customerID": 3}];
const orders = [{"Product": "iPhone 12", "Amount": 2, "customerID": 1},{"Product": "charger", "Amount": 1, "customerID": 1},{"Product": "screen protection", "Amount": 5, "customerID": 2}];
const ordersMap = new Map();
for (const order of orders) {
const { customerID } = order;
const mapValue = ordersMap.get(customerID);
if (mapValue) {
mapValue.push(order);
} else {
ordersMap.set(customerID, [order]);
}
}
const results = [];
for (const customer of customers) {
results.push({
customer,
order: ordersMap.get(customer.customerID),
});
}
console.log(results)CodePudding user response:
try with that:
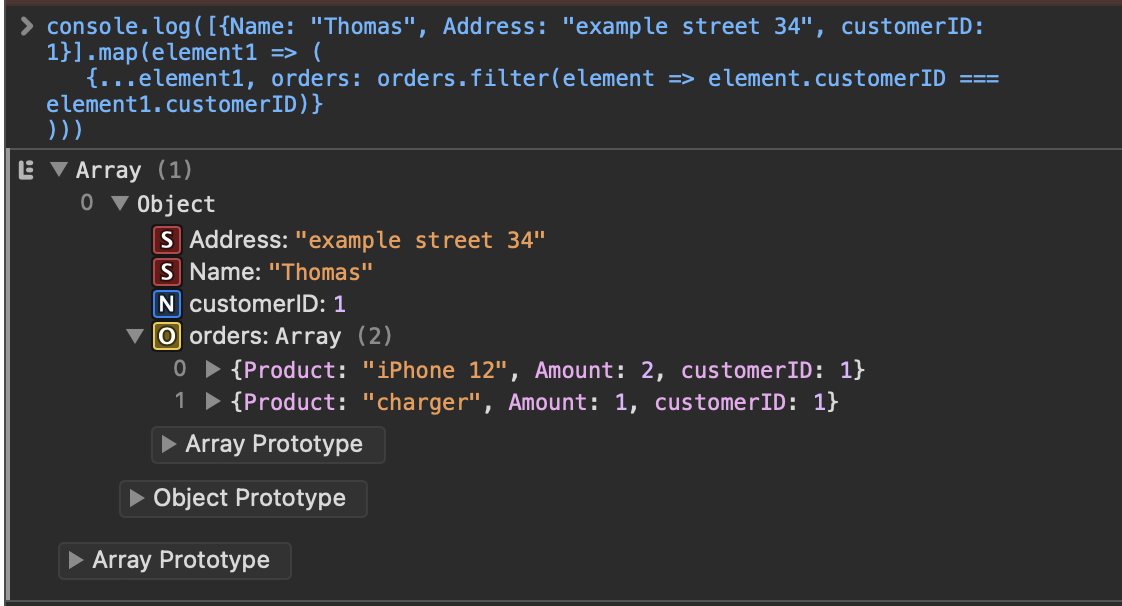
customer.map(element1 => (
{...element1, order: orders.filter(element => element.customerID === element1.customerID)}
)))
You were missing 'order' key and also don't need to spread since filter returns an array (empty if nothing filtered)
CodePudding user response:
You're almost there:
let overview = customer.map(customer => ({
customer,
order: orders.filter(order => customer.customerID === order.customerID)
}))
CodePudding user response:
You are so close! So very close. You can rename customer to customers just to avoid confusion the element1 becomes customer and the rest is as shown below:
const
customers = [ { "Name": "Thomas", "Address": "example street 34", "customerID": 1 }, { "Name": "Alica", "Address": "example street 24", "customerID": 2 }, { "Name": "John", "Address": "example bouelvard 4", "customerID": 3 } ],
orders = [ { "Product": "iPhone 12", "Amount": 2, "customerID": 1 }, { "Product": "charger", "Amount": 1, "customerID": 1 }, { "Product": "screen protection", "Amount": 5, "customerID": 2 } ],
custOrders = customers
.map(
customer =>
({
customer,
orders:orders
.filter(order => order.customerID === customer.customerID)
})
);
console.log( custOrders );