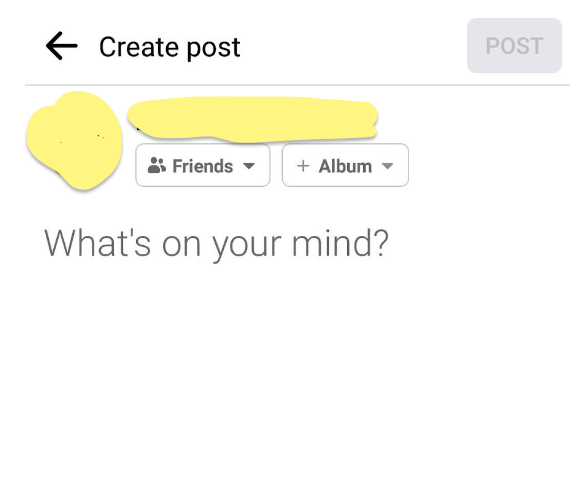
I want to create Facebook create post screen.
UI image:
My code:
Column(
children: [
Row(
children: [
CircleAvatar(
backgroundImage: NetworkImage(userAvatarUrl),
),
Expanded(
child: Column(
children: [
Text(userName),
Row(
children: [
MaterialButton(
…
),
MaterialButton(
…
),
],
),
],
),
),
],
),
TextFormField(
…
),
],
),
Feel free to leave a comment if you need more information.
How to create Facebook create post screen? I would appreciate any help. Thank you in advance!
CodePudding user response:
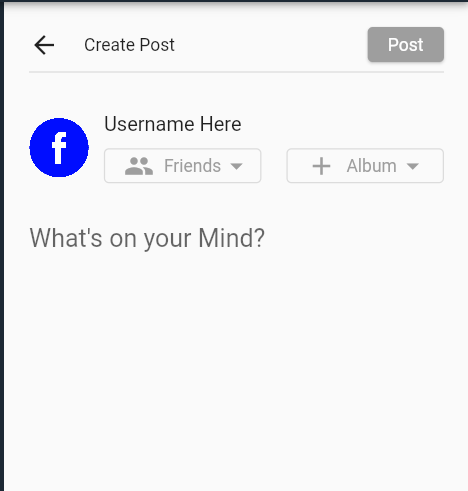
Try below code I have try to same as your design hope its help to you
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: [
Icon(Icons.arrow_back),
const SizedBox(
width: 20,
),
Text('Create Post'),
Spacer(),
ElevatedButton(
style: ElevatedButton.styleFrom(backgroundColor: Colors.grey),
onPressed: () {},
child: Text('Post'),
)
],
),
Divider(
thickness: 1,
),
const SizedBox(
height: 20,
),
ListTile(
contentPadding: EdgeInsets.zero,
leading: Image.network(
'https://upload.wikimedia.org/wikipedia/commons/4/44/Facebook_Logo.png'),
title: Text("Username Here"),
subtitle: Padding(
padding: EdgeInsets.only(top: 10),
child: Row(
children: [
Expanded(
child: OutlinedButton.icon(
style: OutlinedButton.styleFrom(
foregroundColor: Colors.grey),
onPressed: () {},
icon: Icon(Icons.group),
label: Row(
children: [
Text('Friends'),
Expanded(
child: Icon(
Icons.arrow_drop_down,
),
)
],
),
),
),
const SizedBox(
width: 20,
),
Expanded(
child: OutlinedButton.icon(
style: OutlinedButton.styleFrom(
foregroundColor: Colors.grey),
onPressed: () {},
icon: Icon(Icons.add),
label: Row(
children: [
Text('Album'),
Expanded(
child: Icon(
Icons.arrow_drop_down,
),
),
],
),
),
),
],
),
),
),
const SizedBox(
height: 20,
),
TextFormField(
maxLines: 5,
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'What\'s on your Mind?',
hintStyle: TextStyle(fontSize: 20),
),
),
],
),